AndroidのListViewでCustomCell
CustomCellという呼び名があっているかわかりませんが、iOSのTableViewに独自のCellを作るようなことをAndroidで実装する機会があったのでまとめます。
AndroidのListViewは複雑で悪戦苦闘しました。
作るもの
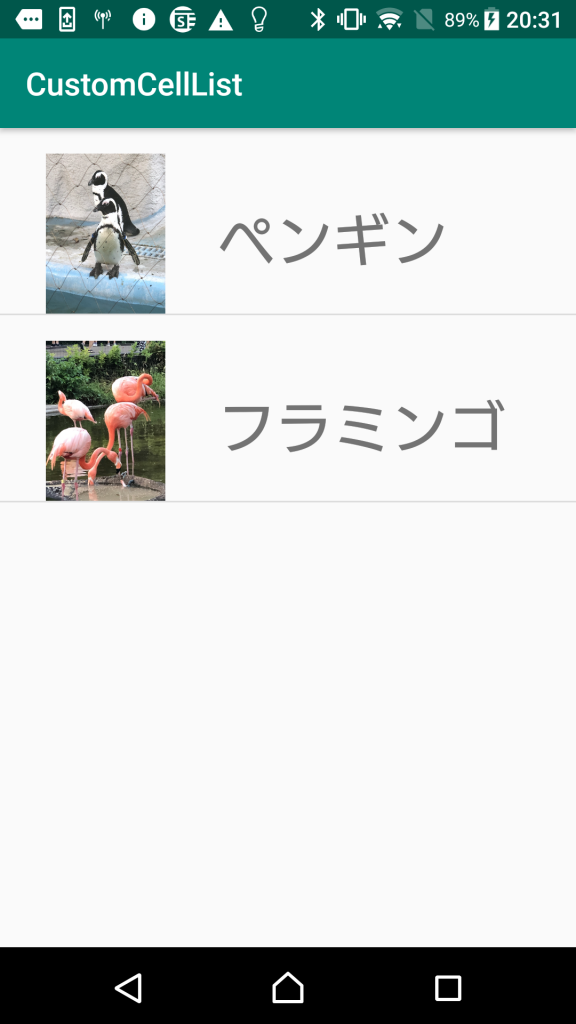
今回実装するものはcellにImageViewとTextViewを配置したシンプルなものです。
画像は上野動物園に行った時の写真を使いました!

iOSのTableView周りの記事はネットにすごくたくさんの方が書いてくれていますが、AndroidのListViewの新しい記事はあまり見つかりませんでした。
参考にした記事が2年前のものだったので今はもっと良いやり方があるかもしれません。
コード
List画面レイアウト
メイン画面のレイアウトは画面全体にListViewを配置しただけで他は何も変更していません。
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ListView
android:id="@+id/AnimalListView"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:layout_editor_absoluteX="0dp"
tools:layout_editor_absoluteY="0dp" />
</androidx.constraintlayout.widget.ConstraintLayout>MainActivity
データを作成してAdapter(cell)に渡します、AndroidではcellのことをAdapterと呼ぶようです。
ListViewのadapterに独自で作成するAdapterを入れて紐づけています。
class MainActivity : AppCompatActivity() {
val names = listOf("ペンギン","フラミンゴ")
val images = listOf(R.drawable.pengin, R.drawable.huramingo)
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
//データの作成
val animals = List(names.size){i -> AnimalData(names[i], images[i])}
//adapterを作成してListViewにセット
val adapter = AnimalAdapter(this, animals)
AnimalListView.adapter = adapter
}
//cellに表示するデータを入れる構造体
data class AnimalData(val name: String, val image: Int)
}Cellレイアウト
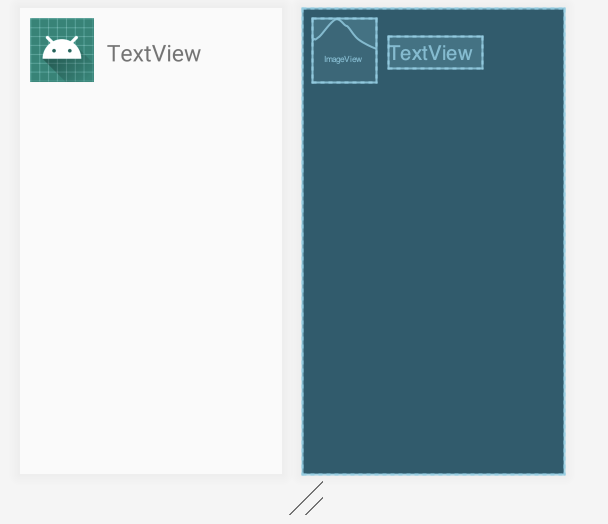
冒頭でも表示していますが、cellにはImageViewとTextViewを1つづつ配置しています。
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/image"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="16dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@mipmap/ic_launcher" />
<TextView
android:id="@+id/name_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="20dp"
android:layout_marginLeft="20dp"
android:layout_marginTop="45dp"
android:text="TextView"
android:textSize="36sp"
app:layout_constraintStart_toEndOf="@+id/image"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
Adapterコード
一度理解してしまえば問題ないのですが、理解するまではAdapterがよくわかりませんでした。
やっていることはiOSのTableViewの処理と似ていて、一度作成したcellのレイアウトを再利用して使います。
再利用する際にViewHolderという構造体を作成しておくことで、viewのtagに何を保持して再利用するのかを決めることができます。
class AnimalAdapter (context: Context, Animals: List<MainActivity.AnimalData>): ArrayAdapter<MainActivity.AnimalData>(context, 0, Animals){
private val layoutInflater = context.getSystemService(Context.LAYOUT_INFLATER_SERVICE) as LayoutInflater
override fun getView(position: Int, convertView: View?, parent: ViewGroup): View {
var view = convertView
val holder:ViewHolder
//iOSと同じでセルのレイアウトを使い回すために初回だけ作成
if (view == null) {
//LayoutInflaterで作成したcustom cellの要素にアクセス
view = layoutInflater.inflate(R.layout.custom_cell, parent, false)
val name = view.findViewById<TextView>(R.id.name_text)
val image = view.findViewById<ImageView>(R.id.image)
holder = ViewHolder(name, image)
//再利用のためにtagに格納
view.tag = holder
} else {
holder = view.tag as ViewHolder
}
val animal = getItem(position) as MainActivity.AnimalData
holder.nameView.text = animal.name
holder.imgView.setImageBitmap(BitmapFactory.decodeResource(context.resources, animal.image))
return view!!
}
//Viewの情報を保存しておく構造体
data class ViewHolder(val nameView:TextView , val imgView: ImageView)
}

