react-native-ble-managerでコネクトまでしてみた
いつもはiosのBluetoothを使って遊んでいるわけですが、今回はReact NativeでBluetooth通信を試してみました。とりあえずスキャンとコネクトです。
javaScript初挑戦だったのでpromiss, async awaitにかなり苦戦しました。接続に使用したデバイスはtoio core cubeです。コントローラアプリ出しているのでよかったらインストールしてみてください
環境構築にもだいぶ苦しんだのですが、ReactNative環境構築時にハマったポイントという記事にまとめたので環境で失敗する時は参照してみてください。特にMcAfee人は必見です。
導入[iOS]
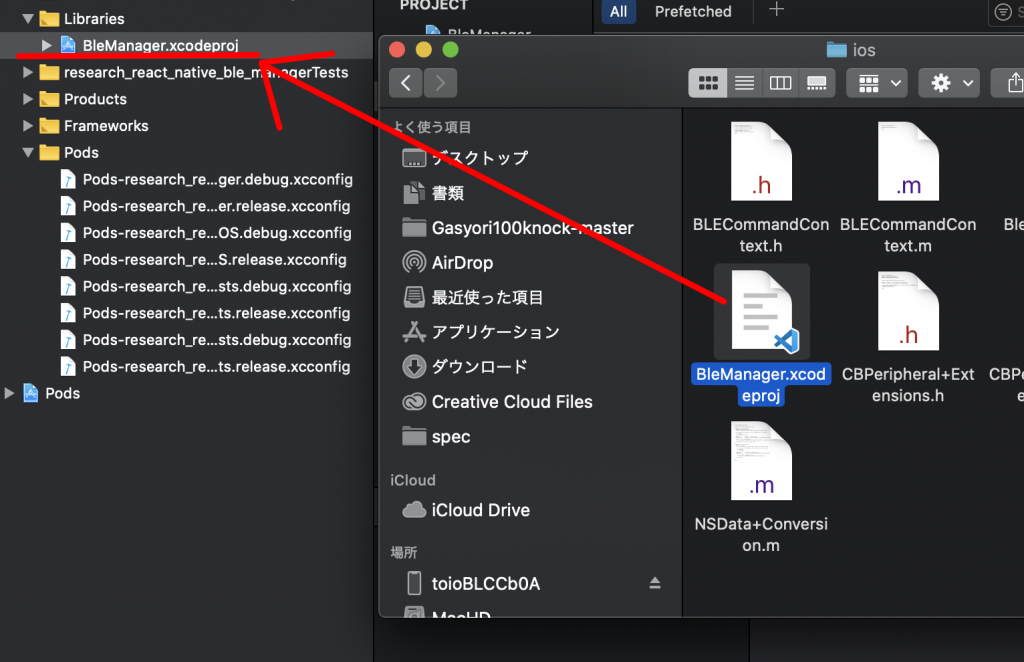
① Librariesにコピー
プロジェクト > node_modules > react-native-ble-manager > ios > BleManager.xcodeprojをLibrariesにドラック&ドロップ

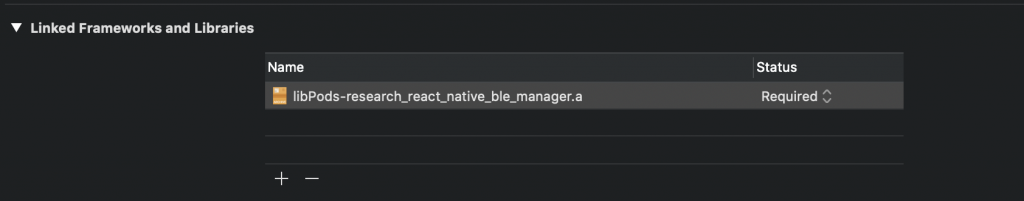
② リンクさせる
Linked Frameworks and LibrariesにlibBleManager.aを追加
BleManager.xcodeprojがLibrariesの中に入っていないとlibBleManager.aは表示されません。

③ pod でインストールする
iosのpodfileのあるディレクトリに移動してinstallを行って完了です。
pod installコード
スキャンしたデバイスに対してをコネクトだけのシンプルなコードです。bluetooth通信を行っているデバイスはtoio core cubeです。
import React, { Component } from 'react';
import {
Platform,
NativeAppEventEmitter,
NativeEventEmitter,
NativeModules,
StyleSheet,
Button,
View
} from 'react-native';
import BleManager from 'react-native-ble-manager';
const BleManagerModule = NativeModules.BleManager;
const bleManagerEmitter = new NativeEventEmitter(BleManagerModule);
export default class App extends Component {
constructor(){
super()
this.handleDiscoverPeripheral = this.handleDiscoverPeripheral.bind(this);
}
onPressLearnMore() {
(async () => {
//配列にserviceUUIDを指定してデバイスを絞る
await BleManager.scan(['10B20100-5B3B-4571-9508-CF3EFCD7BBAE'], 5, true);
const peripheralsArray = await BleManager.getDiscoveredPeripherals([]);
console.log('スキャン開始');
})().catch((err) =>{
console.error(err);
})
}
handleDiscoverPeripheral(peripheral){
//peripheralの持ってるデータの確認
console.log(JSON.stringify(peripheral));
//androidはmacID, iosはserviceUUIDが取得できる
BleManager.connect(peripheral.id);
}
//componentDidMountはiosでいうviewDidLoadみたいなメソッド
componentDidMount() {
BleManager.start({showAlert: true});
//peripheralを発見するとhandleDiscoverPeripheralに処理が飛ぶ
this.handlerDiscover = bleManagerEmitter.addListener('BleManagerDiscoverPeripheral', this.handleDiscoverPeripheral );
}
//ここから下はレイアウトの処理---------------------------------
render() {
return (
<View style={styles.container}>
<Button
onPress={this.onPressLearnMore}
title="device connect"
color="#841584"
accessibilityLabel="Learn more about this purple button"
/>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
});android端末で試す時は位置情報の許可が必要です!許可してないとスキャンできません。