CoreMLの学習モデルを作る
公式ドキュメントにも作り方が書いてあるんですが、一点つまずいたので自分のメモとして残しておきます。
学習モデルの作り方
1.画像を集めてフォルダに格納
画像がないと始まらないので画像を集めてフォルダに格納します。
テスト用にマグロの画像を集めて📁Maguroフォルダに格納しました。テストだったので1つのフォルダだけ格納していたのですが、これだと実際に運用する際に判定ができないので、判定したいもの以外のデータを入れる必要があります!!

そのためotherというフォルダを作成してマグロ以外の寿司の画像を入れておきました。

補足
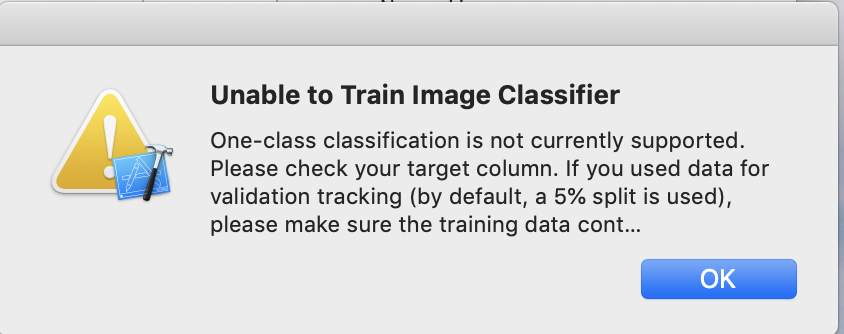
1個で無理やり作った場合以下のようなwarningが表示されました

Unable to Train Image Classifier
One-class classification is not currentry supported.
Please check your target column. if you used data for
validation tracking(by default, a 5% split is used),
please make sure the training data cont…2.Playgroundのプロジェクトを作る
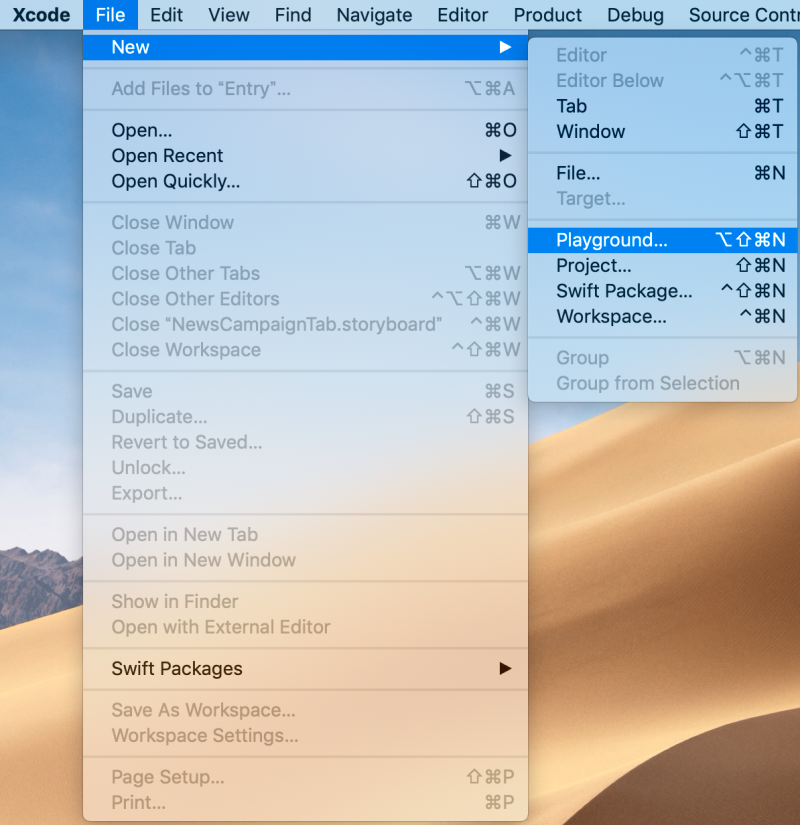
学習モデルはPlaygroudで作成するので適当なプロジェクトを作成します。
プロジェクト名などは任意のもので大丈夫です。

3.モデルを作る
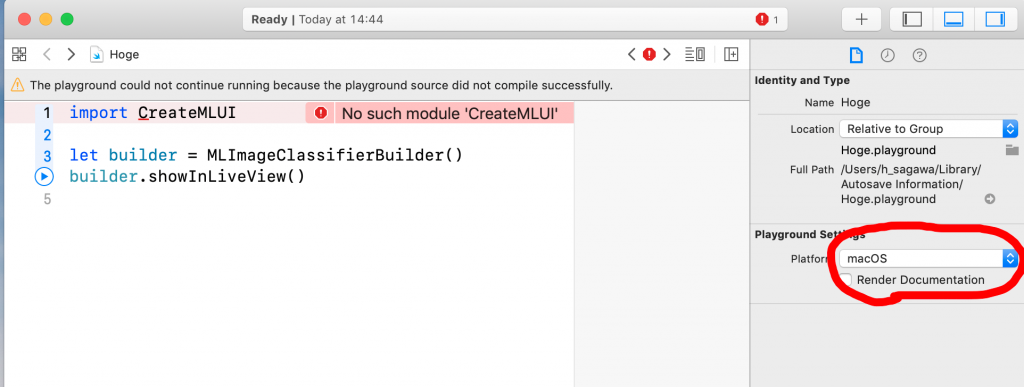
以下のコードをPlaygroundに貼り付けます。初期に自動生成されていたコードは全て消してください。
import CreateMLUI
let builder = MLImageClassifierBuilder()
builder.showInLiveView()
そのままだとエラーでビルドが通らないのでPlayground Settings以下のPlatformをiosからmacOSに変更します。

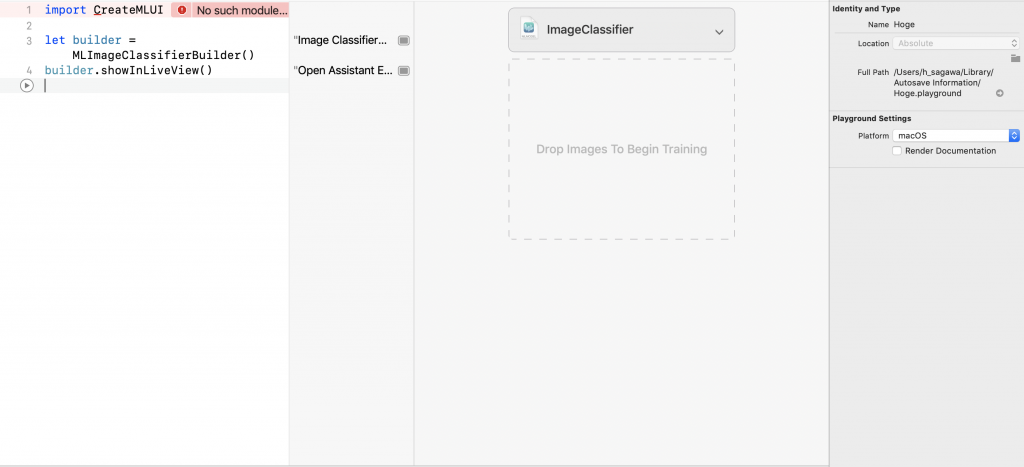
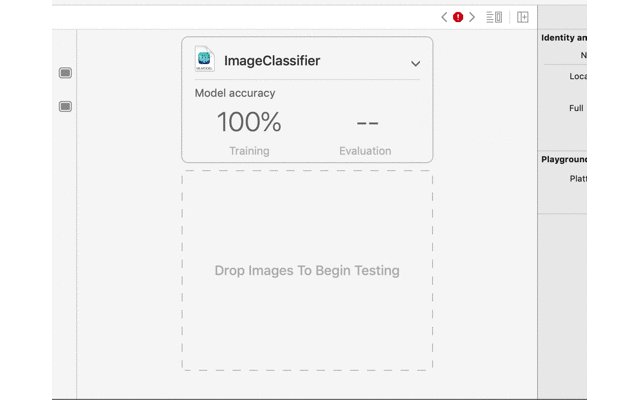
修正してから▶️ボタンを押すとエラーは消えませんが、右Tabに学習モデルを作るためのウィンドウが表示されます。

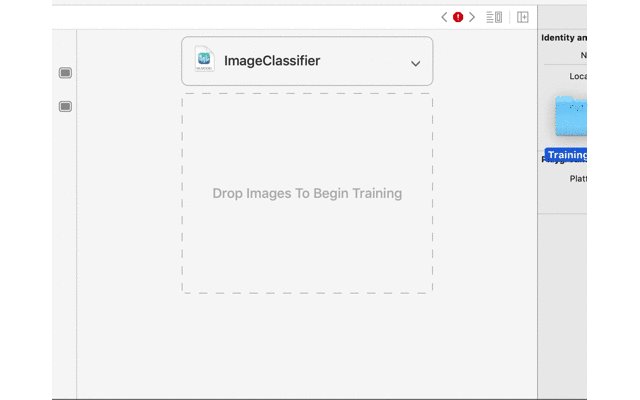
あとは1で作成したフォルダをドラックアンドドロップするとXcodeが勝手に学習モデルの作成をおこなってくれます。

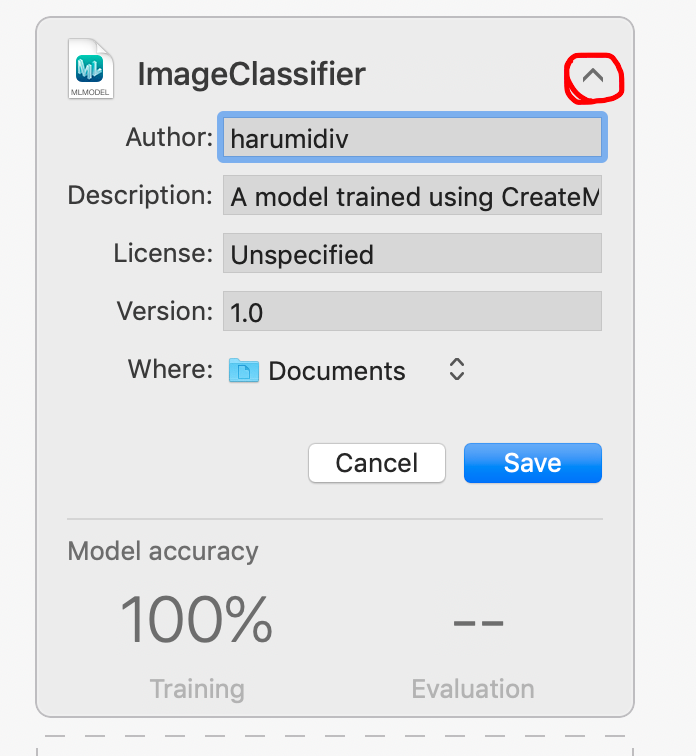
PullDownをクリックすると保存できるので保存してプロジェクトで使いましょう!

CoreMLの使い方
今回使い方をくわ行く説明しませんが、カメラなどを使用せずCoreMLだけの処理を抜き出して判定を行なった記事を過去に書いたので気になる方は読んでみてください。


