ipaファイルの中身の画像リソースを解析する
はじめに
ipaファイルの実態はただのzipなのでunzipすれば中身を見ることができます!
AppleStoreにアプリをリリースする際にアプリの大きさは少しでも小さい方が良いと思うので、不要なリソースは消すのが好ましいです。
スキーマを分けて開発をしているとデバッグ用の画像などが必要になるかと思いますが、そのあたりは本番には必要ないものなのでバイナリに含める必要はありません。
今回はipaのバイナリに入っている画像を確認してみます。
AssetCatalogTinkerer
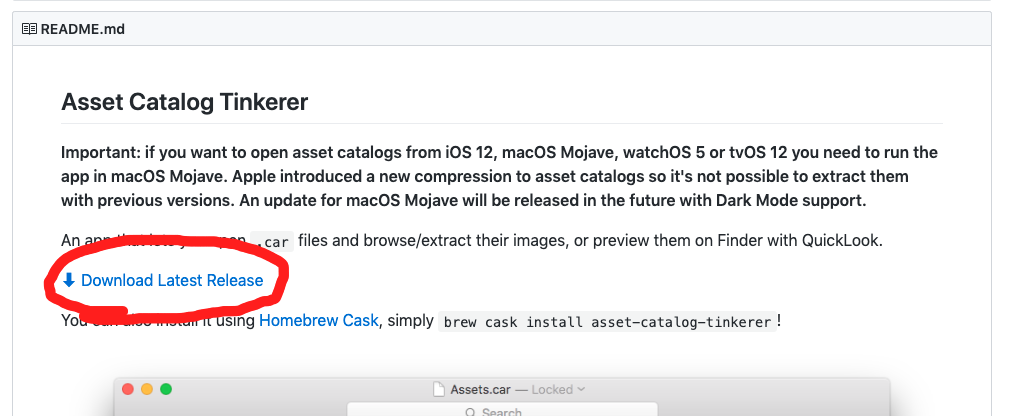
AssetCatalogTinkererというツールを使うことで簡単に解析を行うことができます。
READMEの中にダウンロードリンクが貼られているのでそこからダウンロードすることができます。
https://github.com/insidegui/AssetCatalogTinkerer
ipaの中身を見る
ipaファイルをunzipするとPayloadというフォルダができます。
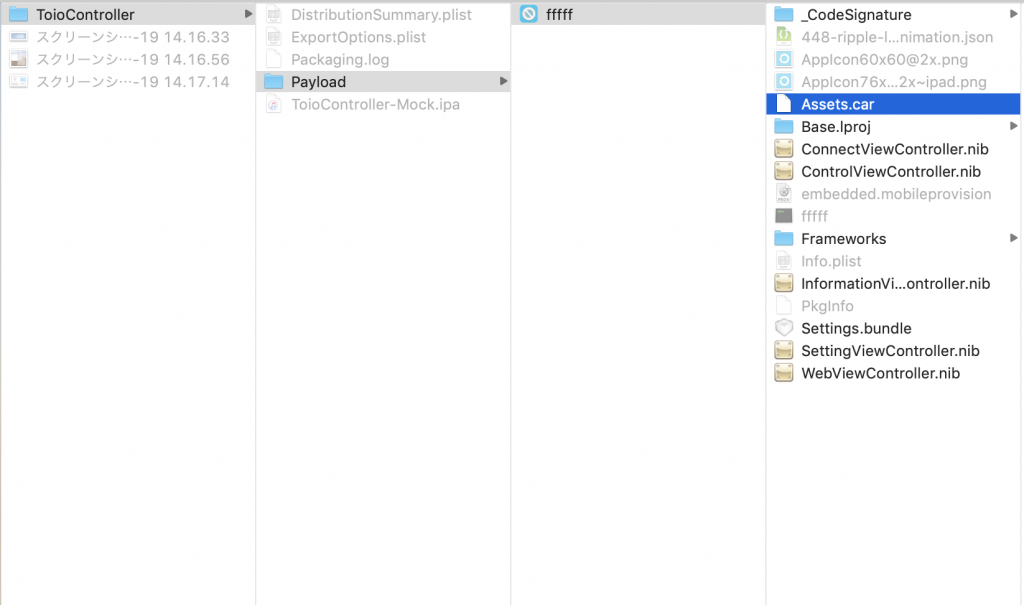
この中に.carという拡張子のファイルが存在するのでその中にアプリに含まれるリソースがバイナリとして入っています。

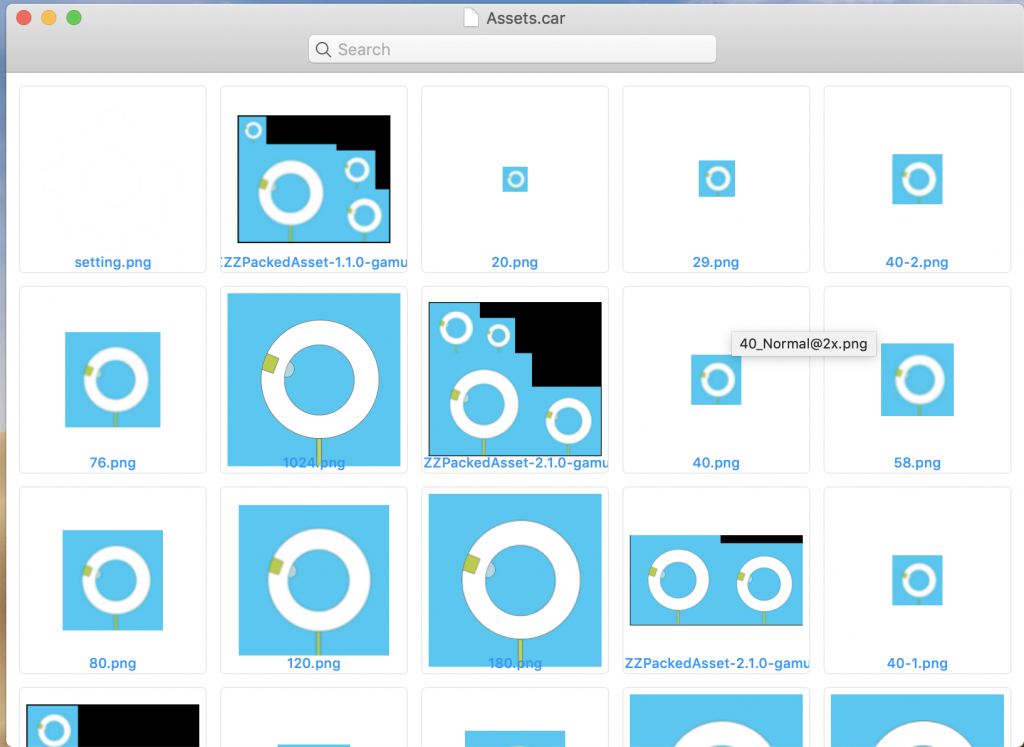
あとはAsset Catalog TinkererでPayloadフォルダのなかのcarファイルを開きます。

私のアプリはアイコン以外にほとんどリソース画像を使用していないのでアイコンだけしか表示されていませんが、アイコン以外にもリソースを使っているアプリであれば複数のリソースが表示されるはずです。