AutoLayout%指定
はじめに
AutoLayoutでよく使うのは絶対値で位置を指定したり、viewの大きさを固定していたりしますが、たまに端末の画面に対して%指定で大きさを指定してあげたい時があります。
コードではself.view.frame.width/2みたいな感じで指定できてりしますが、AutoLayoutではもっと簡単に%指定することができます。
Viewを画面上50%で指定する
viewを画面の上半分になるように制約をつけてみます。
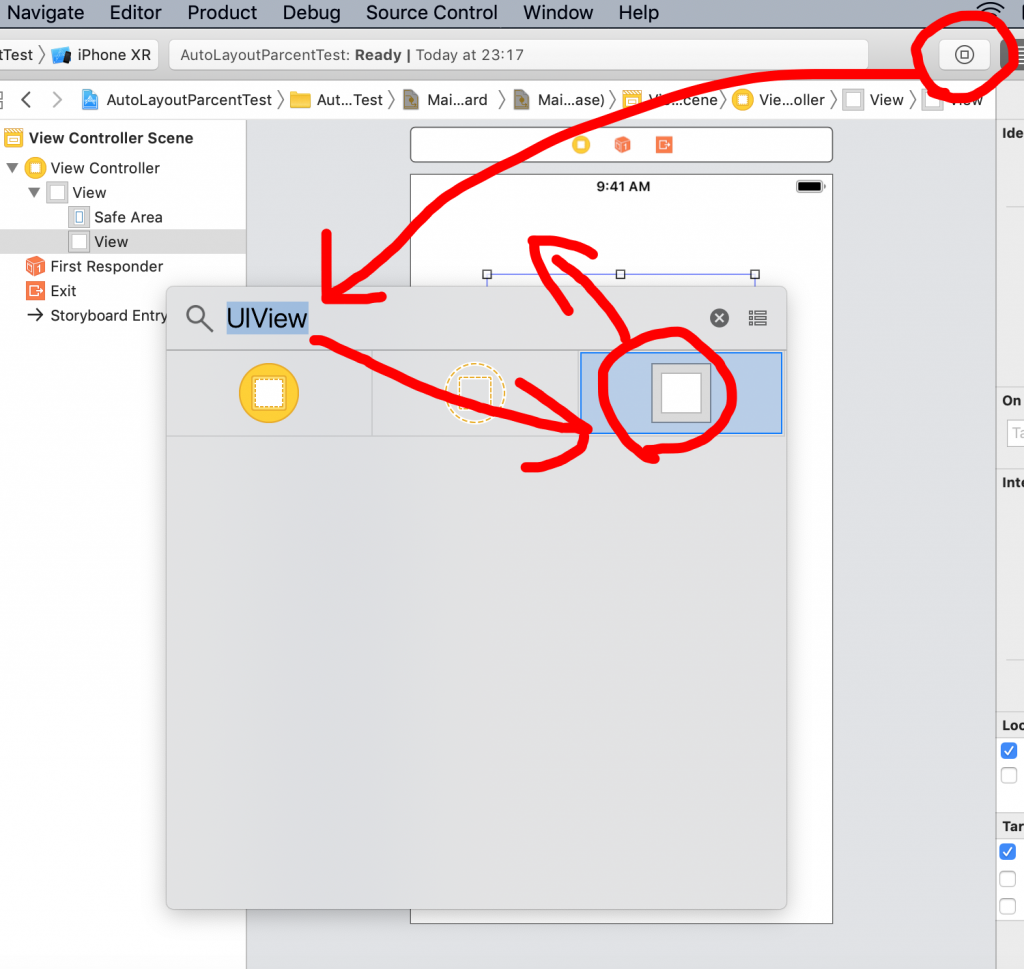
まずViewを配置しないと始まらないのでUIViewを配置します

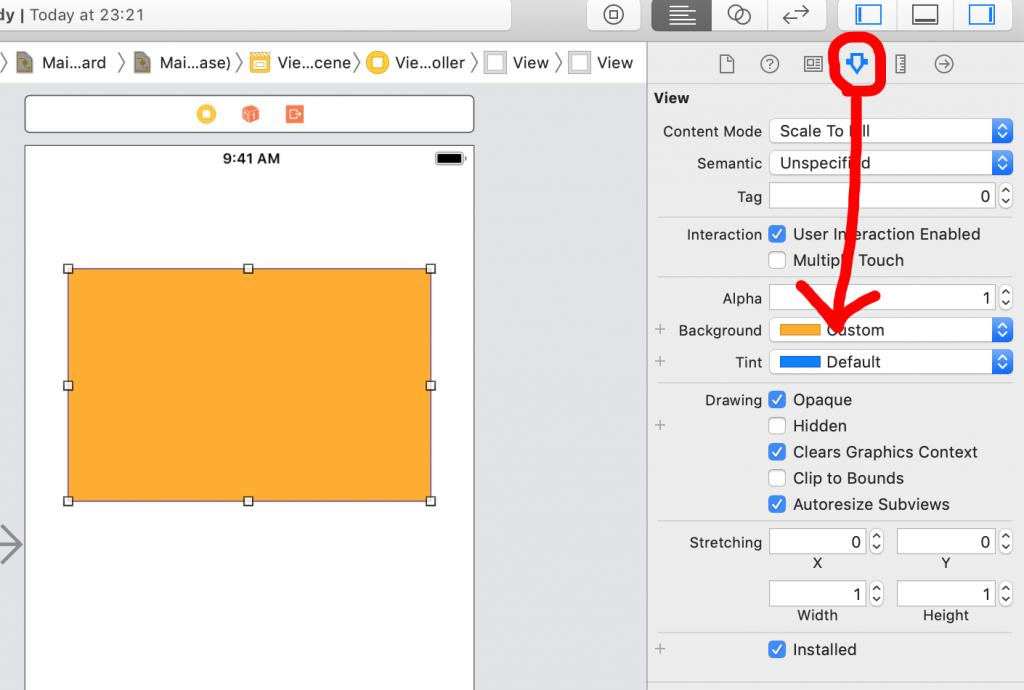
ViewControllerとViewが同じ色になってしまっているので、わかりやすいようにViewに色をつけておきます。

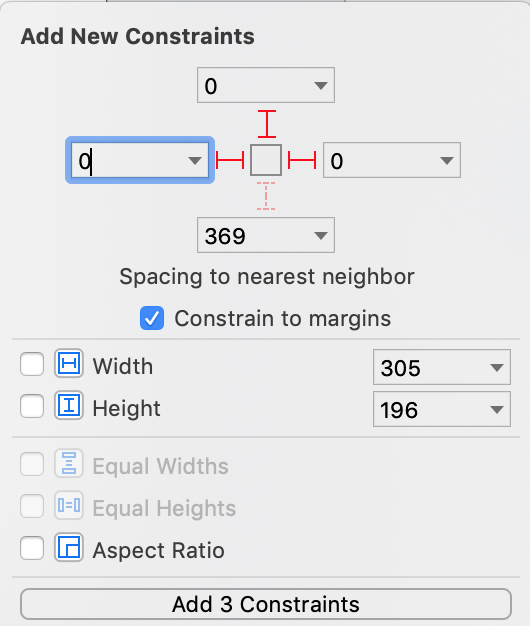
次に←↑→の三ヶ所に0で制約をつけます。

今回の大事なところ!
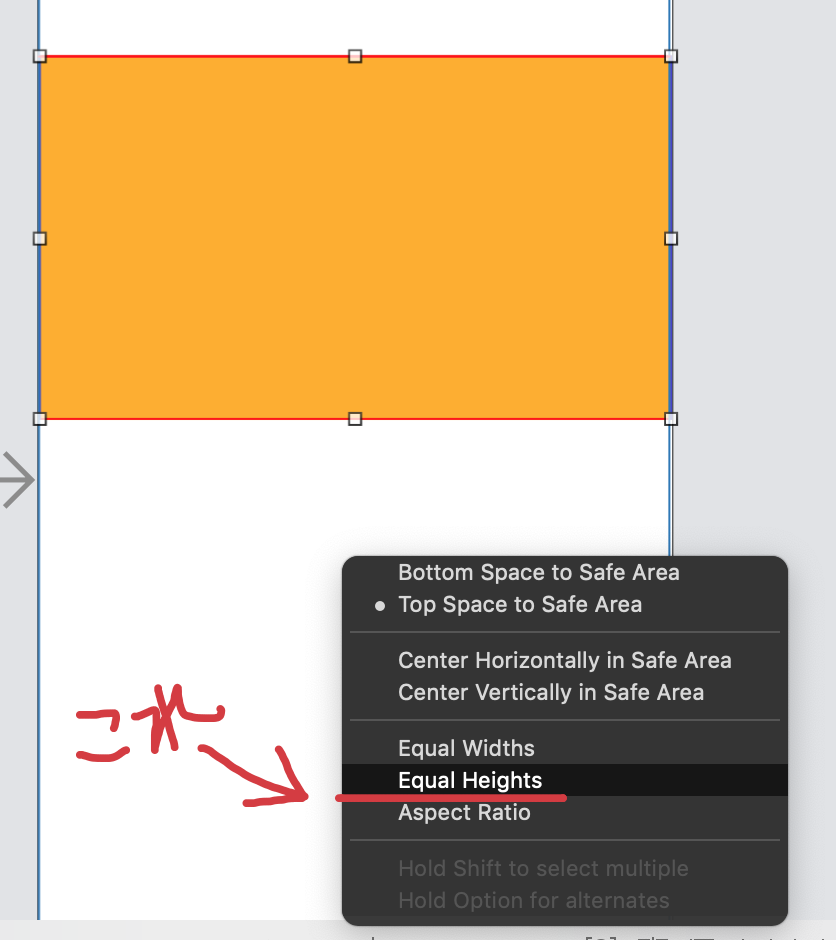
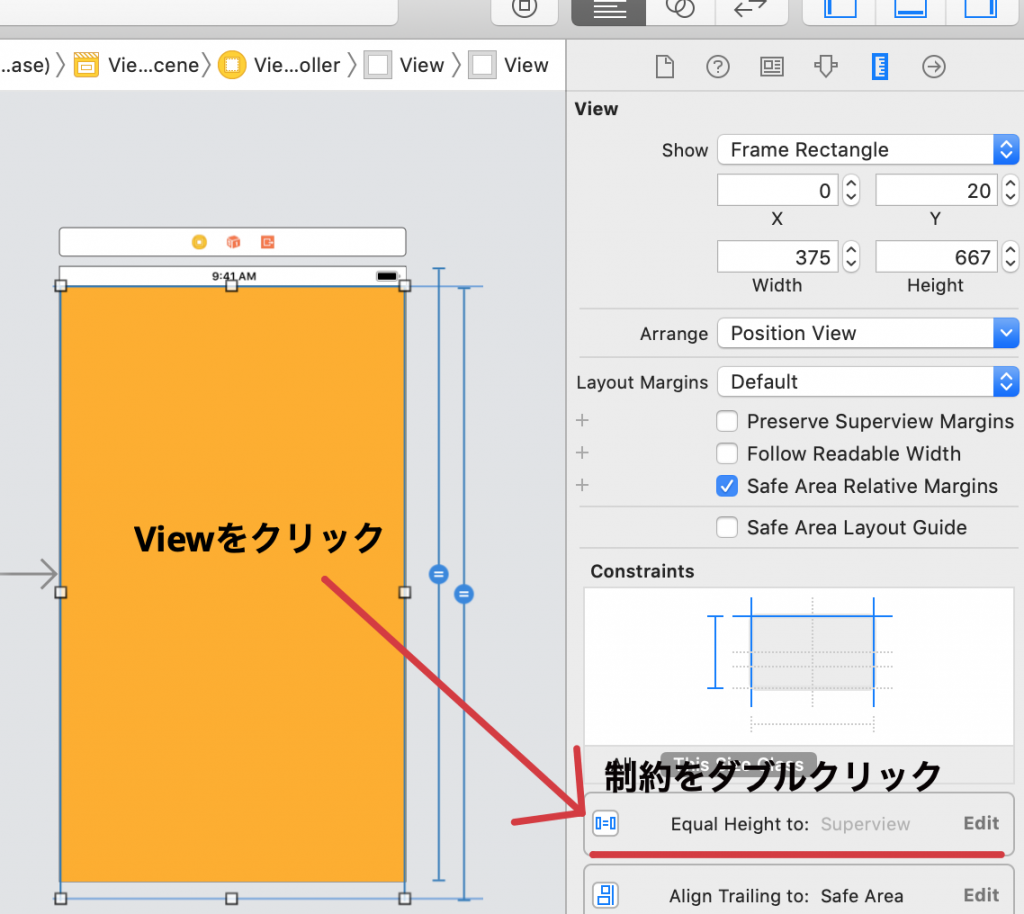
Control + 右クリックで青い線を出してViewとViewControllerを接続し、Equal Heightsを選びます。

このままだとうまく制約がついていないので制約を変更します。

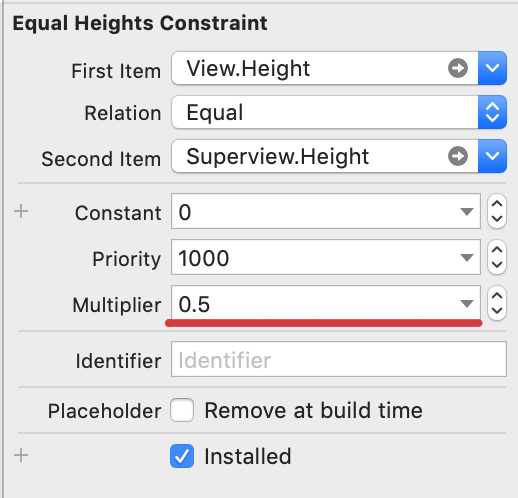
今回は画面の半分の大きさにViewを設定したいのでMultipulierを0.5に設定します。

これで設定は終わりです!ビルドして半分になっているか確認してみます
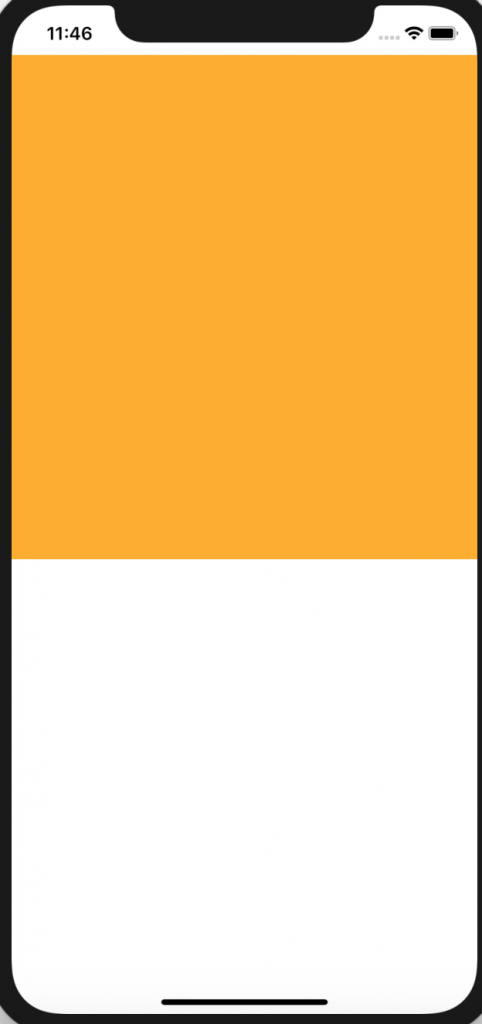
シミューレーター画面
シミュレーターで起動すると50%の大きさで設定できていることがわかると思います。

画面の↑部分が白くなってしまっていますが、ここはSafe Areaなのでこの部分を塗るには別途設定を入れる必要があります。この辺りは調べるとわかりやすい記事がたくさんあるので調べてみてください。
