Xibでカスタムビューを作成する
みなさん、Xibってご存知ですか?
XibはUIをパーツとして組み合わせたものを作ることや、1画面のレイアウトを設定することができます。
今回はシンプルなカスタムビューの生成を行います。
1.Xibファイルとカスタムクラスの作成
Xibファイルの作成
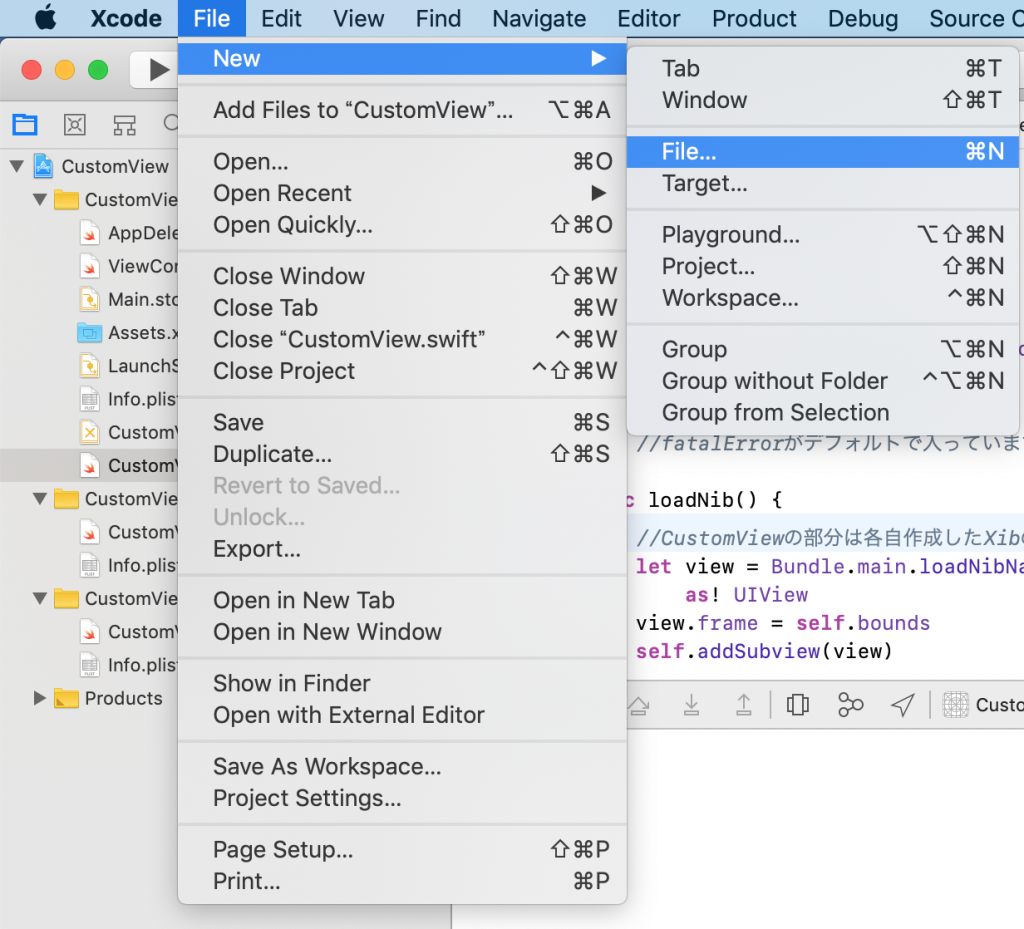
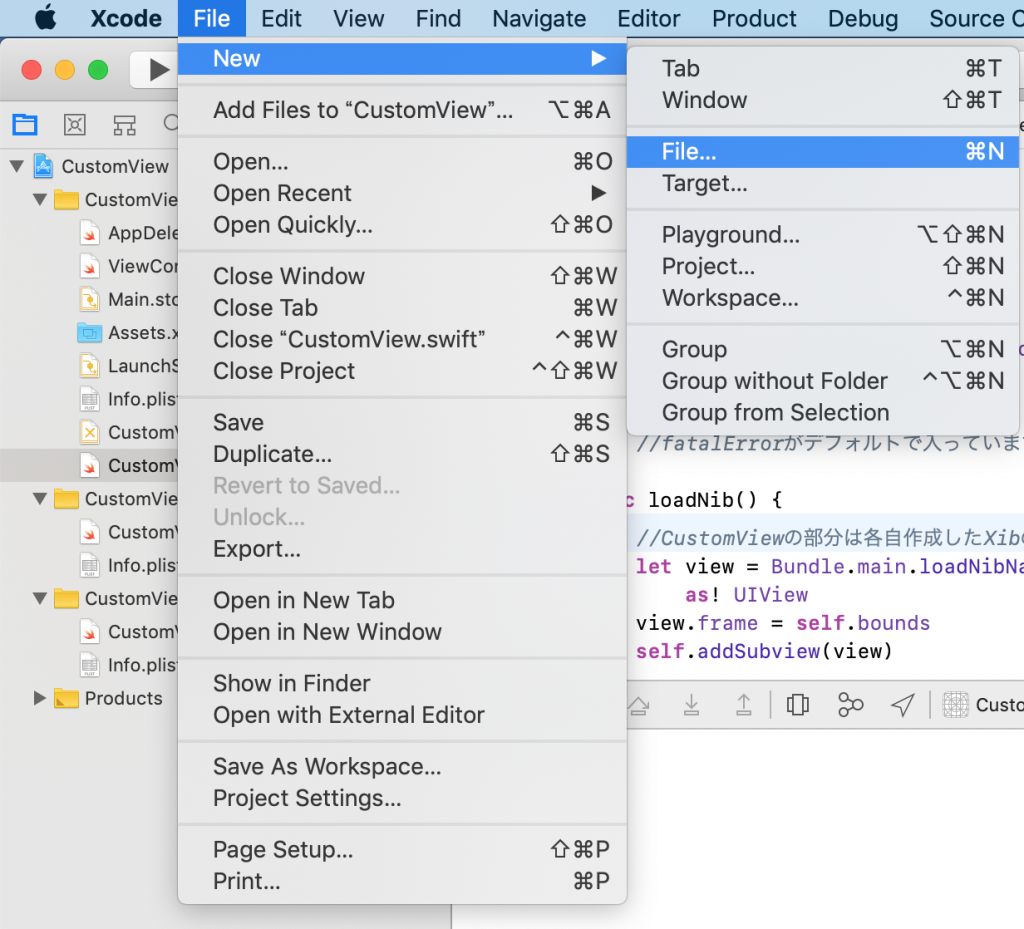
File > new > Fileを選択してソースの新規追加画面に進みます。

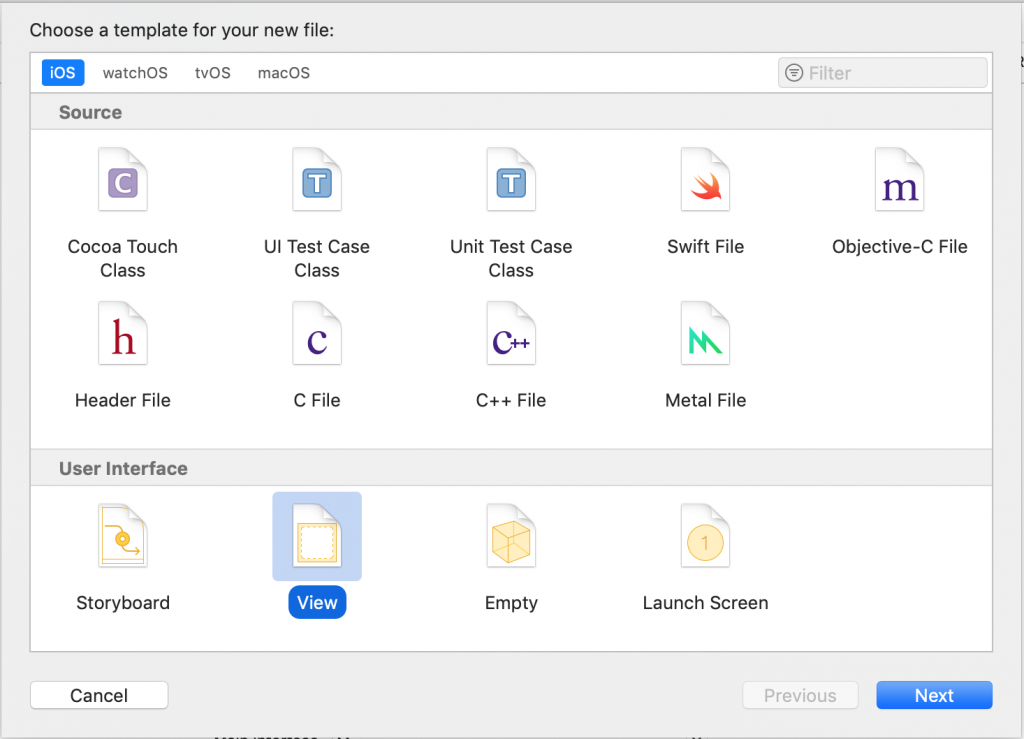
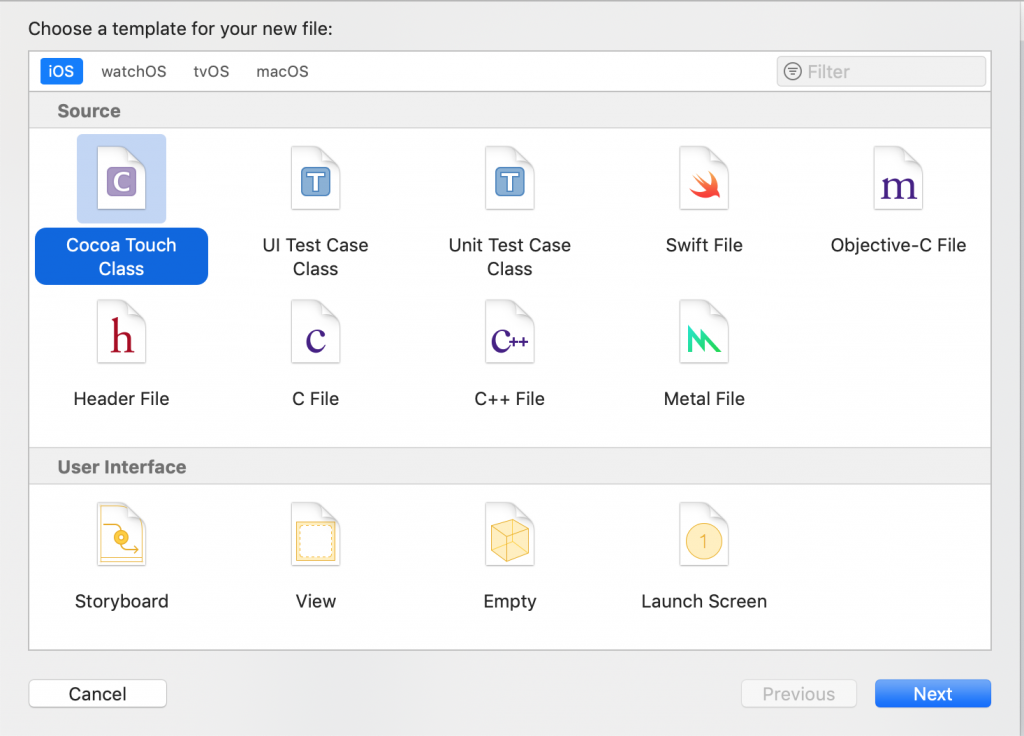
User InterFaceのViewを選択してNextを押します

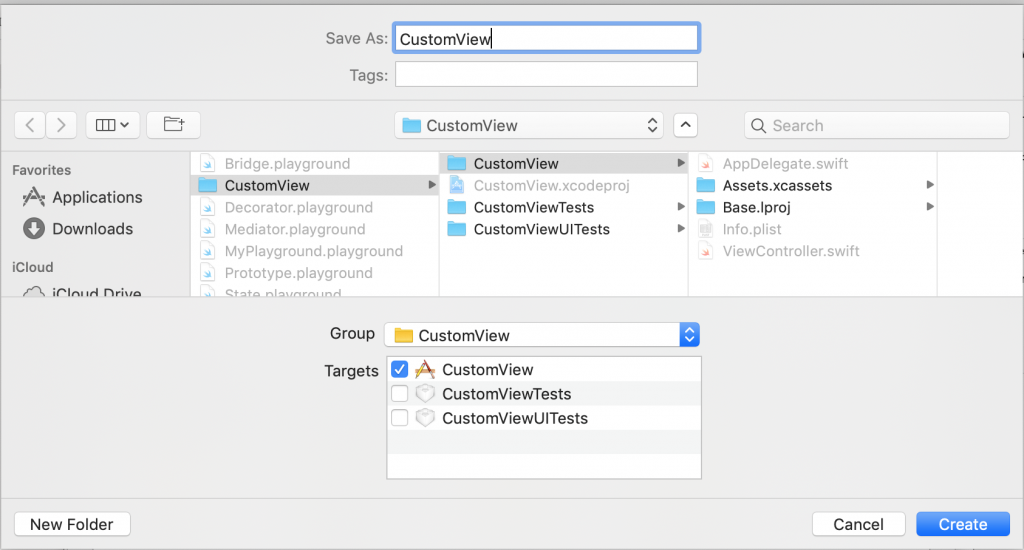
適当な名前をつけてXibファイルの完成です!

カスタムクラスの作成
xibの時と同じくFile > new > Fileを選択してソースの新規追加画面に進みます。

次にCocoa Touch Classを選択してNextを押します

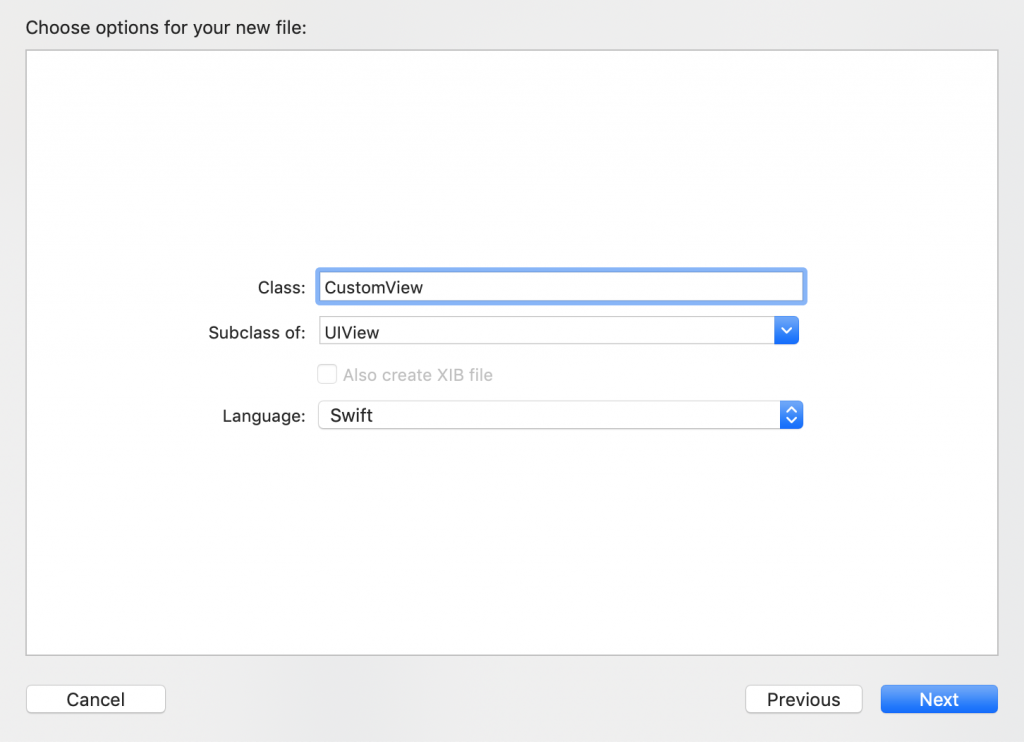
名前はなんでもいいんですが、Xibと同じ名前をつけるのが一般的です。
今回はUIViewをカスタムしたCustomViewを作成するので、Subbclass ofをUIViewに設定してください。

ここまでの手順で画像のように2つのファイルが生成されていれば成功です!

2.Xibでカスタムセルのレイアウトを作成
自分だけのカスタムセルを生成します。
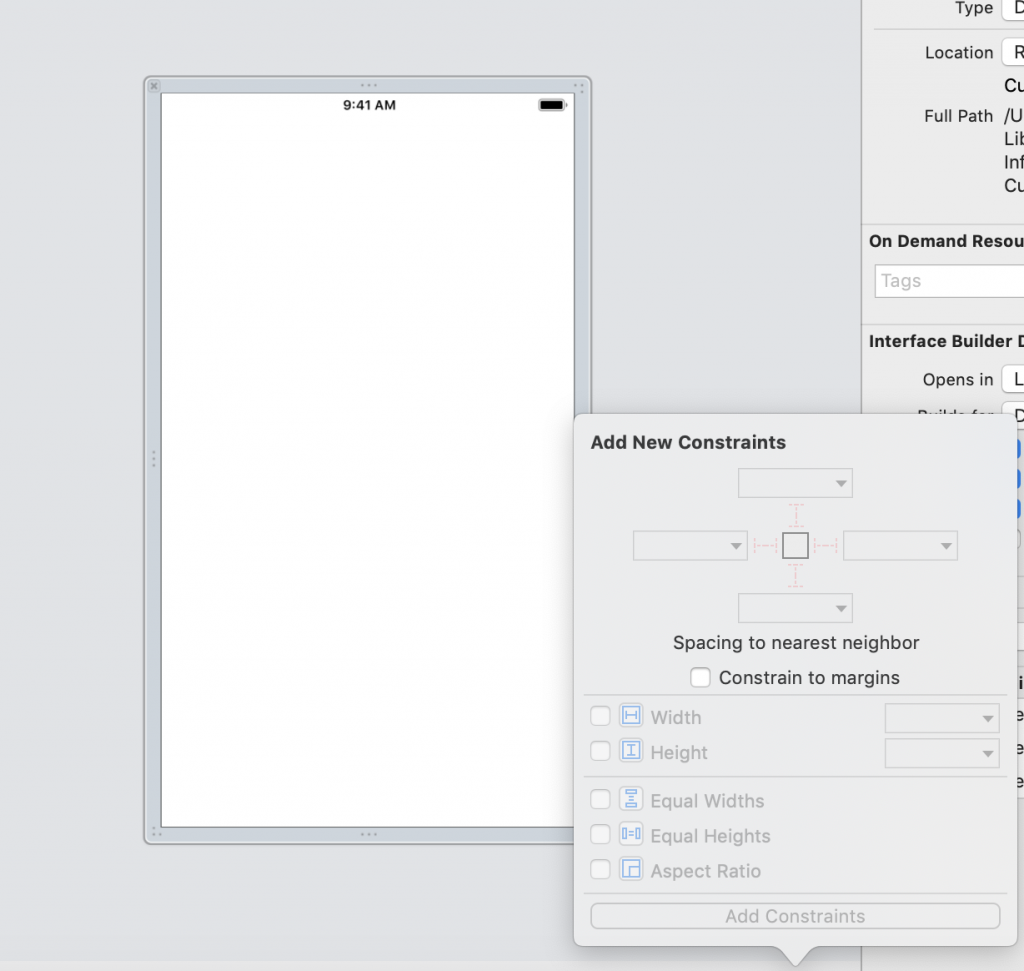
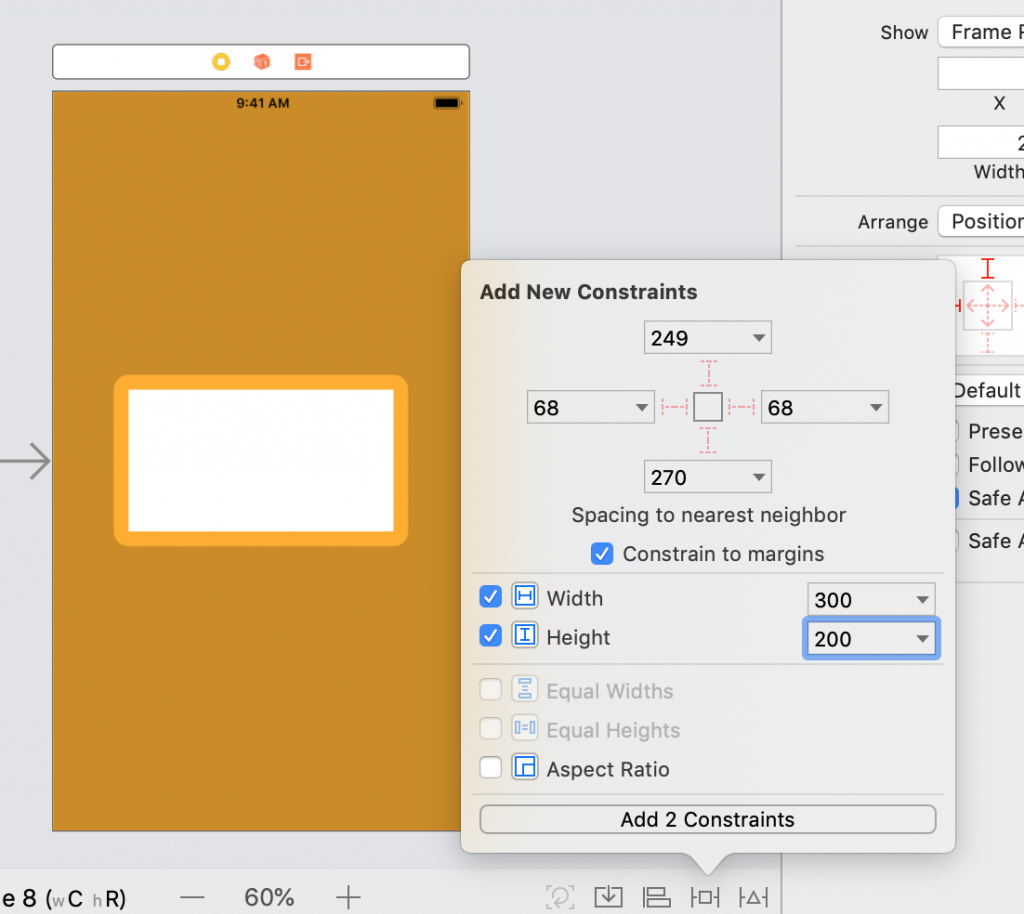
まずは大きさを任意のものにしたいのですが、AutoLayoutのボタンからは設定することができません。

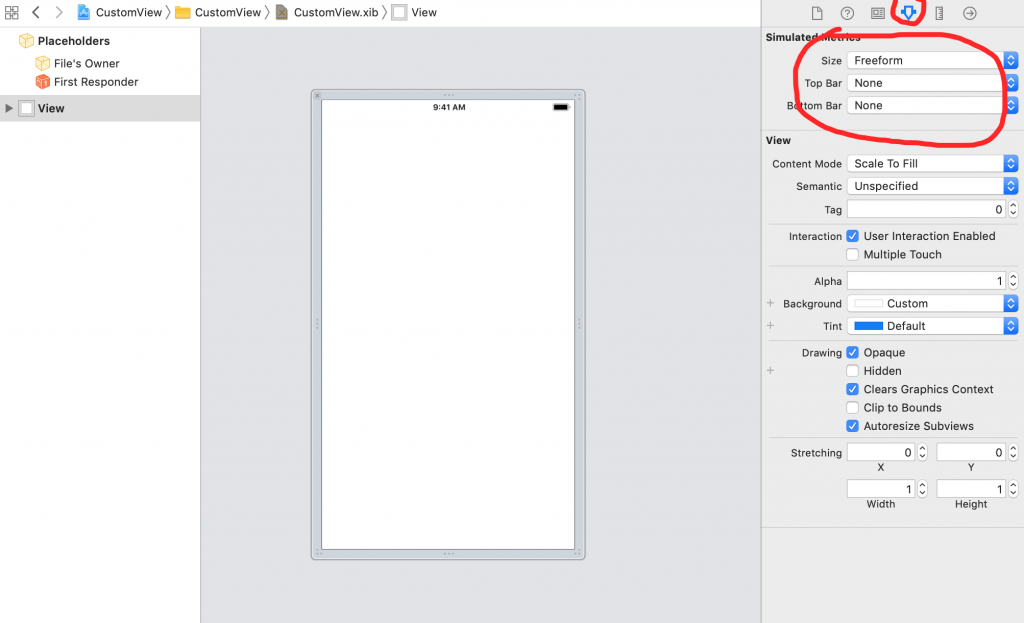
画像のようにSizeをFreefomに変更するとサイズが変更可能になります。
TopBarとBottomBarは画面上部の時間やバッテリーなどの表示なので必要なければNoneで設定します。

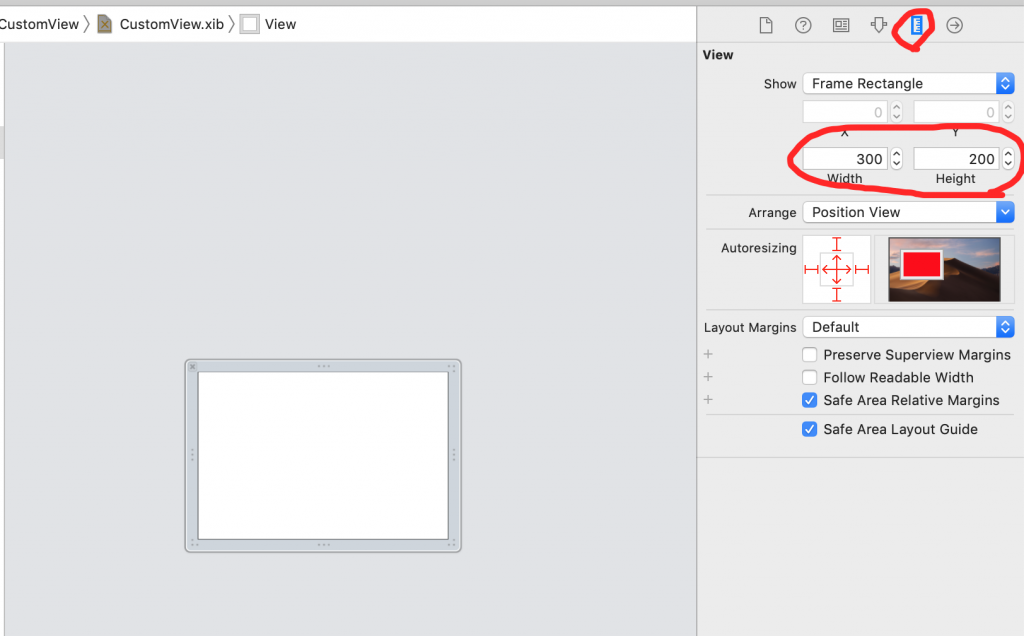
Viewの端をクリックすることでサイズを変えることができますが、数値で設定したい場合は定規のようなアイコンをクリックすると設定項目があるので、そこから変更することもできます。

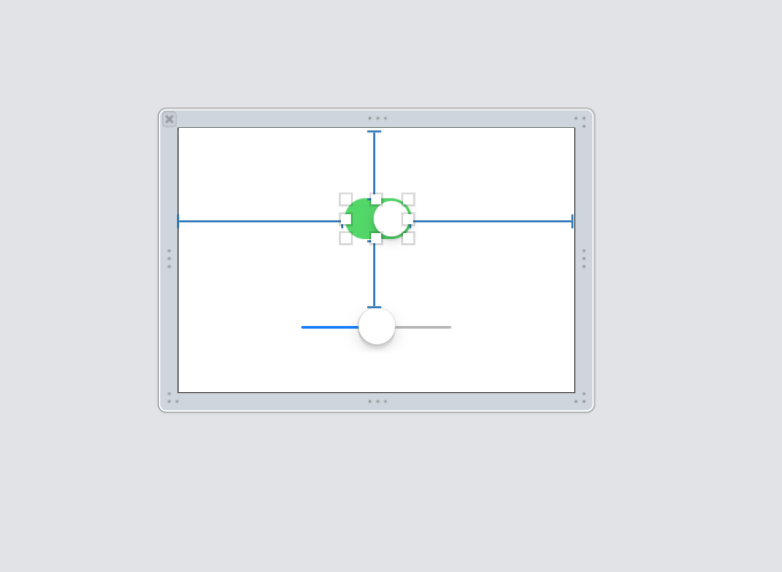
今回UIはUIButtonとUISliderを設置してみました。
制約はStoryBoardと同じAutoLayoutを使うことができます。

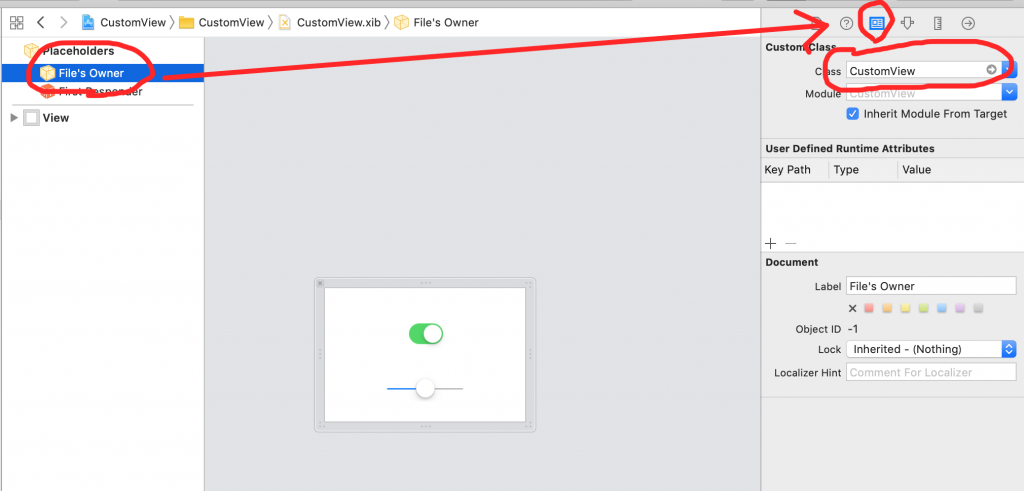
これでカスタムビューの完成です。しかしまだこのXibと対応するコードの設定がされていないので最後にXibファイルのオーナーを設定します。

注意!
Viewを選択していてもクラスの選択ができますが、クラッシュするので、File’s Owner間違えずに選択しましょう!
3.カスタムビュークラスの初期化コードの作成
カスタムビュークラスにはXibで作った自作のカスタムセルの初期化処理を書いてあげないとロードされません。
CustomView.swiftを開いてコードを追記します。override initを作成するとエラーが出て保管機能で自動的にrequired initが生成されると思いますが、追加の処理を記述した後は消してください。
import UIKit
class CustomView: UIView {
override init(frame: CGRect) {
super.init(frame: frame)
loadNib()
}
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
loadNib()
//fatalErrorがデフォルトで入っていますが消さないとエラーになってしまうので注意してください!
}
func loadNib() {
//CustomViewの部分は各自作成したXibの名前に書き換えてください
let view = Bundle.main.loadNibNamed("CustomView", owner: self, options: nil)?.first as! UIView
view.frame = self.bounds
self.addSubview(view)
}
}
StoryBoardで使ってみる
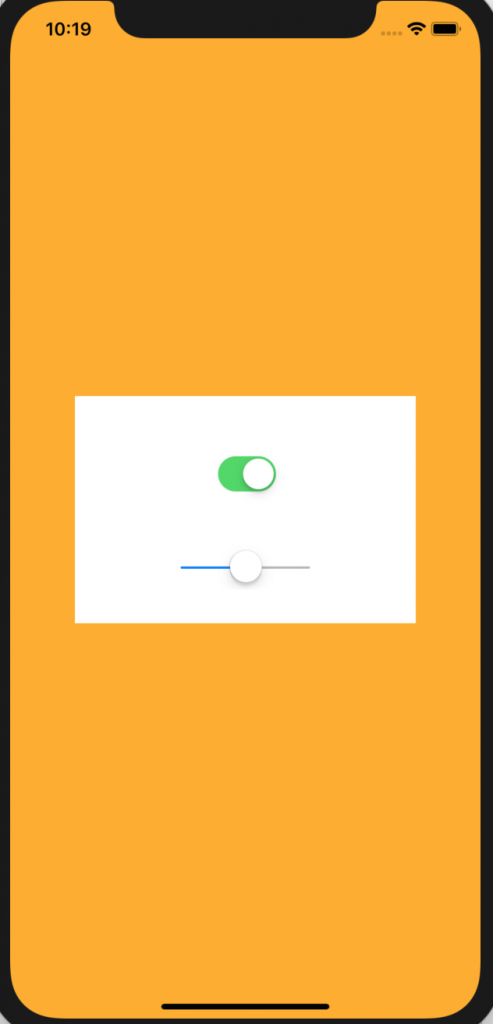
ViewControllerの背景が白だと見づらいのでオレンジに設定しました
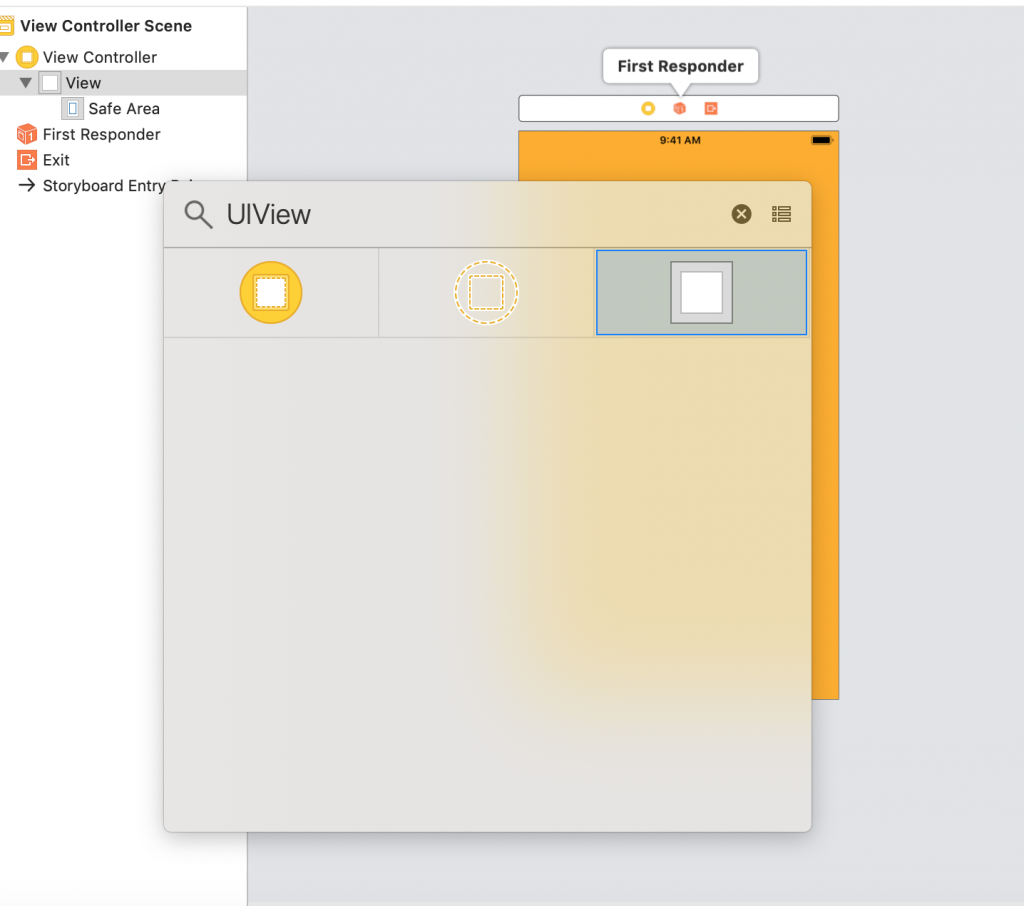
通常のUIViewを選択して配置します。

白いなんの変哲も無いViewが表示されます。サイズを先ほど設定していたものと同じように設定します。(変更しても表示されます)

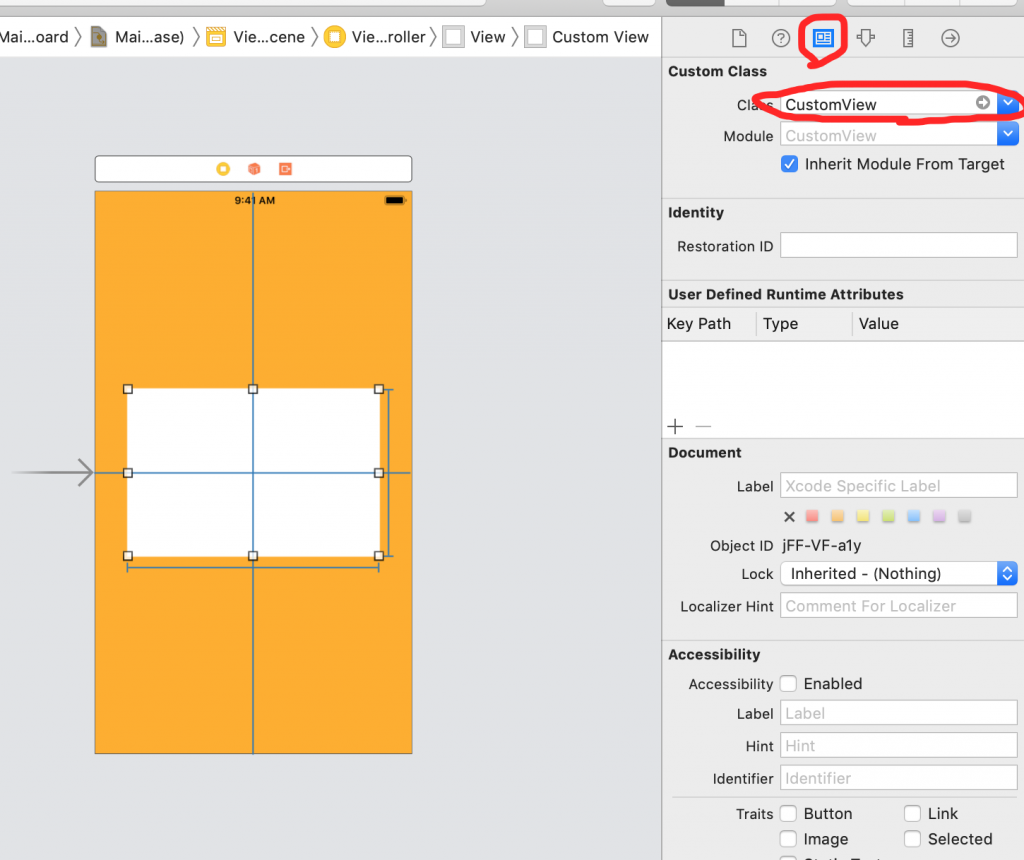
追加したViewを選択して、Classを作成したカスタムクラス(CustomView)に設定したら配置完了です!

実行してみる
このように自作したカスタムセルが表示されていれば成功です!!