Swift Package中心のプロジェクト構成とその実践を試してみる
はじめに
2021年のiOSDCでSwift Package中心のプロジェクト構成とその実践という内容でトークが公開されていたので、それを参考にSwift Package中心のプロジェクト構成を試してみました。
導入
1. Workspaceの追加
WorkSpaceを追加してプロジェクトを管理していきます、適当なフォルダの中にWorkSpaceを追加

2. WorkSpaceにプロジェクトを追加する
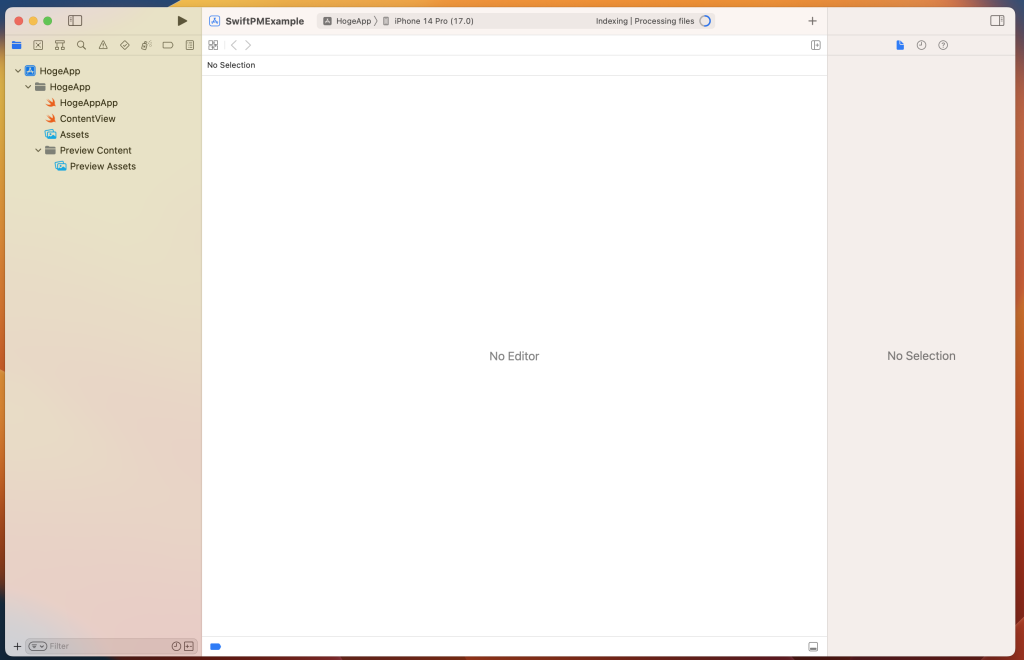
管理したい.xcodeprojファイルをドラックアンドドロップでworkspaceに追加します、今回はHogeAppというプロジェクトを追加しました。
自分のプロジェクトがすでにある場合はそれを使ってOKです
- プロジェクトフォルダ全てではなく.xcodeprojを追加するので注意

3.モジュールの追加
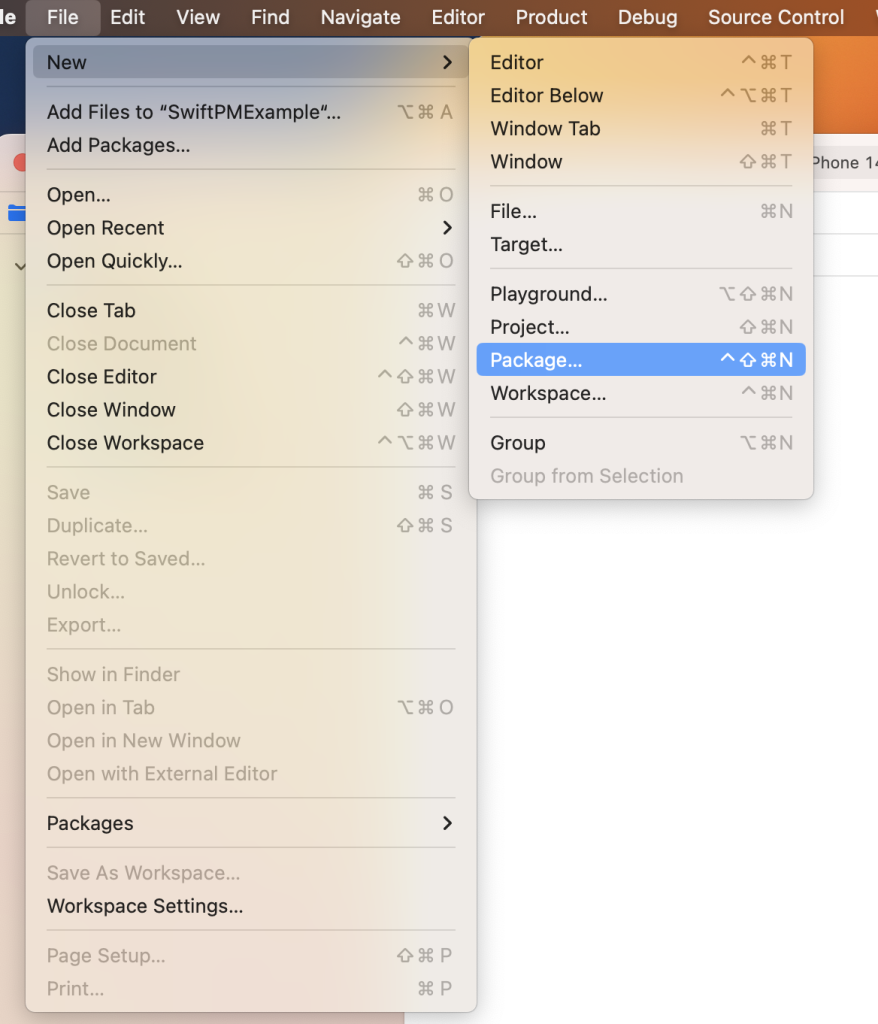
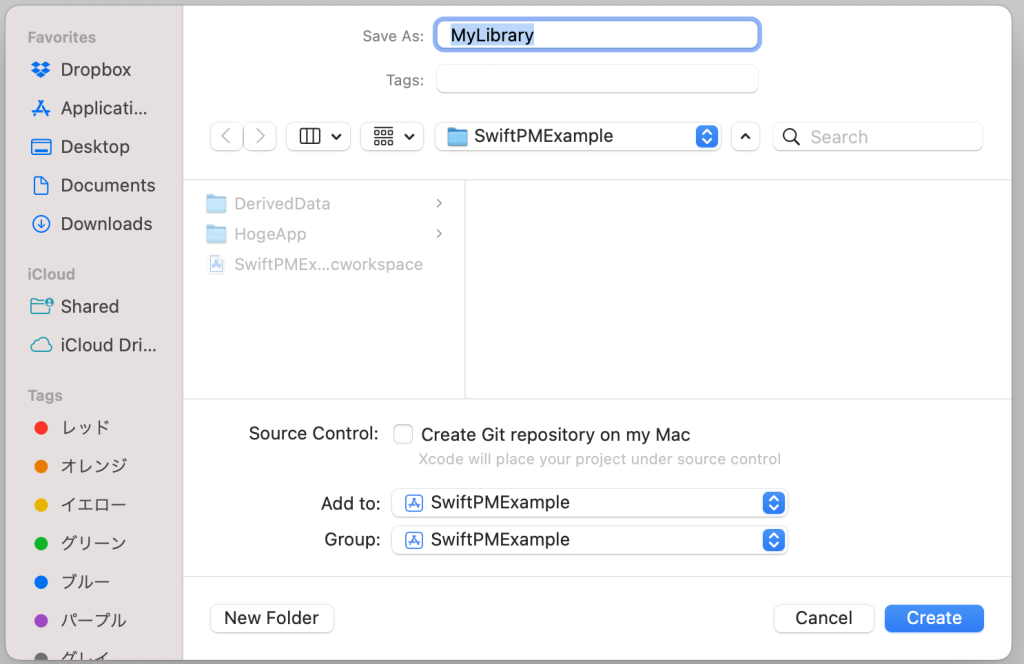
Fire -> New -> Packageから新しいModuleを追加します

作成する際にモジュールが追加できたらAdd toのところにWorkSpaceを指定すると作成した際にWorkSpaceでModuleの中身を確認できるようになります。

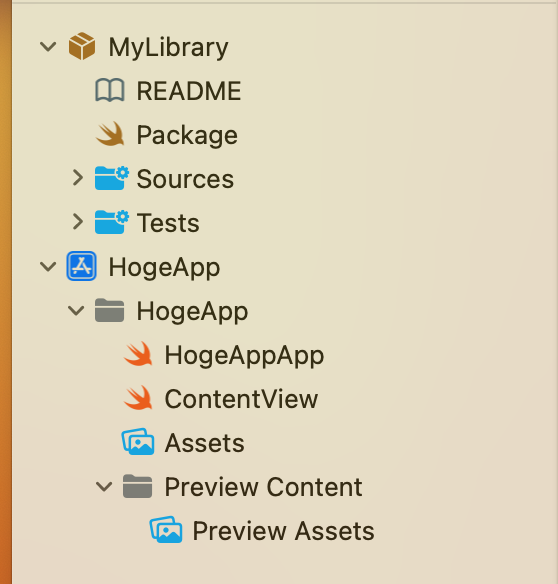
この時点でWorkSpace内はこんな感じ

Moduleの中にPackage.swiftというファイルがありますがざっくり3つの項目で構成されています。
Products
パッケージから生成するものを定義、デフォルトでは自分で作成したLibraryが追加されていると思います。
Dependencies
サードパーティーのライブラリを定義
Targets
サブディレクトリ1つ1つがモジュールとして認識されるのでデフォルトでは追加したモジュールとテストが入っていると思います。
プロジェクトのファイルを自作モジュールに移動させる
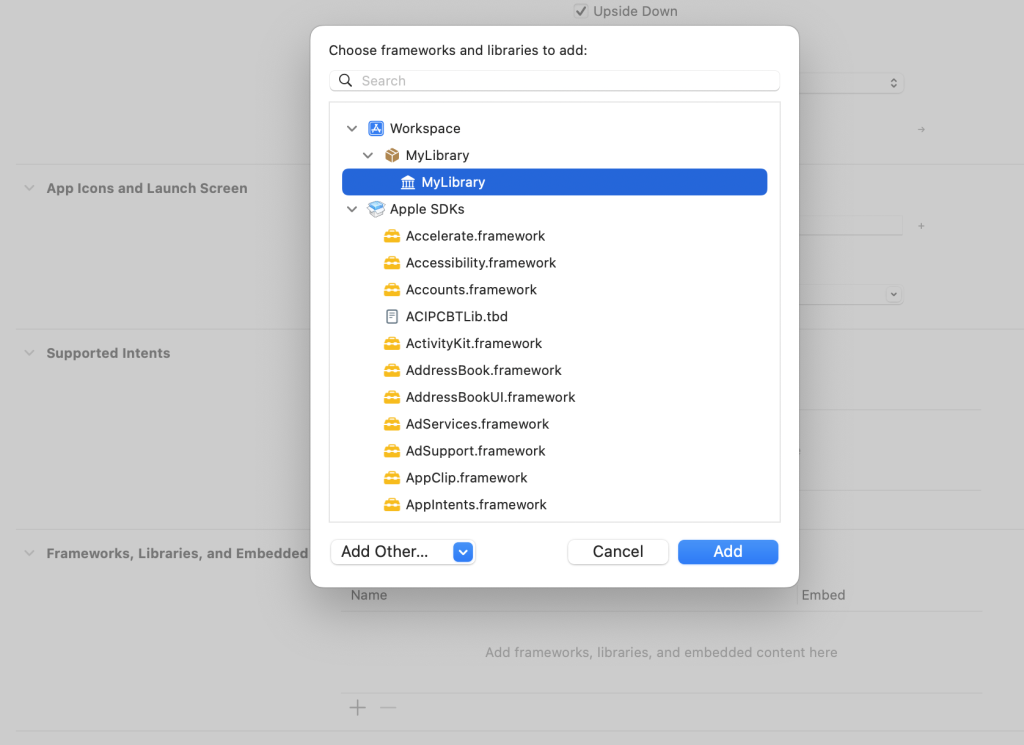
まずは自作のモジュールをimportできるようにHopgAppのFrameworks, Libraries, and Embedded Contentの部分でリンクを追加します。
リンクを正しく行えているとプロジェクト内からモジュールがimport可能になっているはずです。

次にプロジェクトのファイルをモジュール側に移動させていきます。
SwiftUIのプロジェクトとを作成した時に自動生成されるContentViewをモジュール側に移動させました。注意点として参照できるように修飾子をpublic指定に変える必要があります。
public struct ContentView: View {
public var body: some View {
VStack {
Image(systemName: "globe")
.imageScale(.large)
.foregroundColor(.accentColor)
Text("Hello, world!")
}
.padding()
}
public init() {}
}そのままだとサポートしているversionを明記しておらずコンパイラに怒られるのでmoduleのPackage.swiftにplatformsを追加してさぽーとするversionを記述します。
let package = Package(
name: "MyLibrary",
platforms: [
.iOS(.v16)
],
products: [これでプロジェクト側からmodule内に定義されたContentViewを呼び出すことができるようになっているはずです。
import SwiftUI
import MyLibrary
@main
struct HogeAppApp: App {
var body: some Scene {
WindowGroup {
ContentView()
}
}
}

