Text
Text – SwiftUI | Apple Developer Documentation
font
SwiftUIでは基本的に可変のTextStyleフォントを使うのが一般的のようです。
TextStyleで指定されると端末のフォントサイズによって自動でサイズが調整されます。
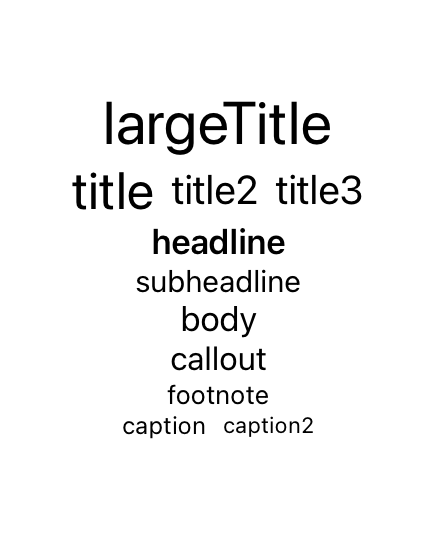
SwiftUIで用意されているフォントサイズ

struct ContentView: View {
var body: some View {
VStack {
Text("largeTitle").font(.largeTitle)
HStack {
Text("title").font(.title)
Text("title2").font(.title2)
Text("title3").font(.title3)
}
Text("headline").font(.headline)
Text("subheadline").font(.subheadline)
Text("body").font(.body)
Text("callout").font(.callout)
Text("footnote").font(.footnote)
HStack {
Text("caption").font(.caption)
Text("caption2").font(.caption2)
}
}
}
}フォントサイズの固定

struct ContentView: View {
var body: some View {
Text("fixed size 16pt").font(.system(size: 16))
}
}テキストの省略・行数
LineLimit
Textの表示される行数を指定する修飾子です。UIKitとは違いデフォルトは1行ではなく制限無しのようです。
lineLimitに指定された整数以上の行数になる場合は省略されます。
Text("1行省略させる場合").lineLimit(1)TruncationMode
TruncationModeで省略位置を任意にすることができます,デフォルトはtail
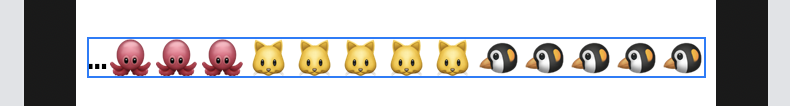
head

Text("🐙🐙🐙🐙🐙🐱🐱🐱🐱🐱🐧🐧🐧🐧🐧")
.lineLimit(1)
.truncationMode(.head)middle

Text("🐙🐙🐙🐙🐙🐱🐱🐱🐱🐱🐧🐧🐧🐧🐧")
.lineLimit(1)
.truncationMode(.middle)taiil

Text("🐙🐙🐙🐙🐙🐱🐱🐱🐱🐱🐧🐧🐧🐧🐧")
.lineLimit(1)
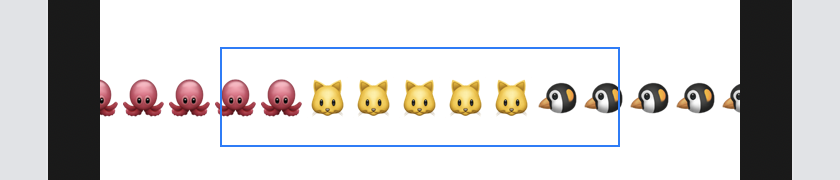
.truncationMode(.tail)fixedSize
垂直または水平方向にViewのサイズを固定化させる修飾子です、文字がはみ出すとTextの領域からはみ出します

Text("🐙🐙🐙🐙🐙🐱🐱🐱🐱🐱🐧🐧🐧🐧🐧")
.lineLimit(1)
.truncationMode(.head)
.fixedSize()
.frame(width: 200, height: 50, alignment: .center)Color
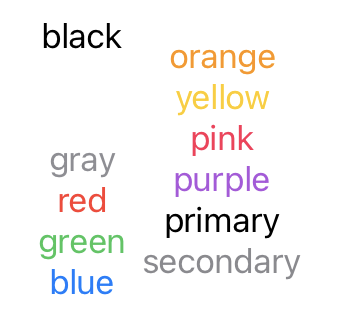
foregroundColor

struct ContentView: View {
var body: some View {
HStack {
VStack {
Text("black").foregroundColor(.black)
Text("clear").foregroundColor(.clear)
Text("white").foregroundColor(.white)
Text("gray").foregroundColor(.gray)
Text("red").foregroundColor(.red)
Text("green").foregroundColor(.green)
Text("blue").foregroundColor(.blue)
}
VStack {
Text("orange").foregroundColor(.orange)
Text("yellow").foregroundColor(.yellow)
Text("pink").foregroundColor(.pink)
Text("purple").foregroundColor(.purple)
Text("primary").foregroundColor(.primary)
Text("secondary").foregroundColor(.secondary)
}
}
}
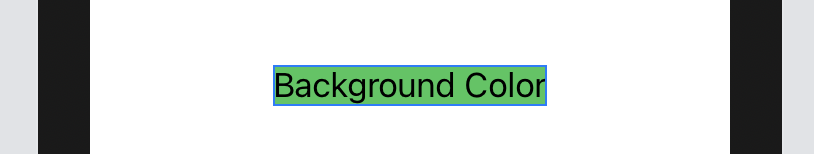
}background

Text("Background Color").background(Color.green)