Content Compression Resistance Priorityで可変なレイアウトを作る
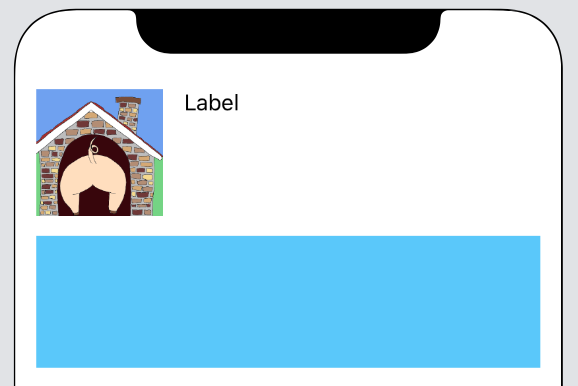
今回作成するレイアウトは以下のようなものです。
UIImageとUILabelが横並びに並んでおり、Labelのテキストが短い場合は画像から16ptの制約を優先させ、Labelの文字がImageよりも大きくなったらLabelから16ptの距離で制約をつけるというものです。

LabelのLinesには0を設定して可変にしておきます。
一般的な制約をつける

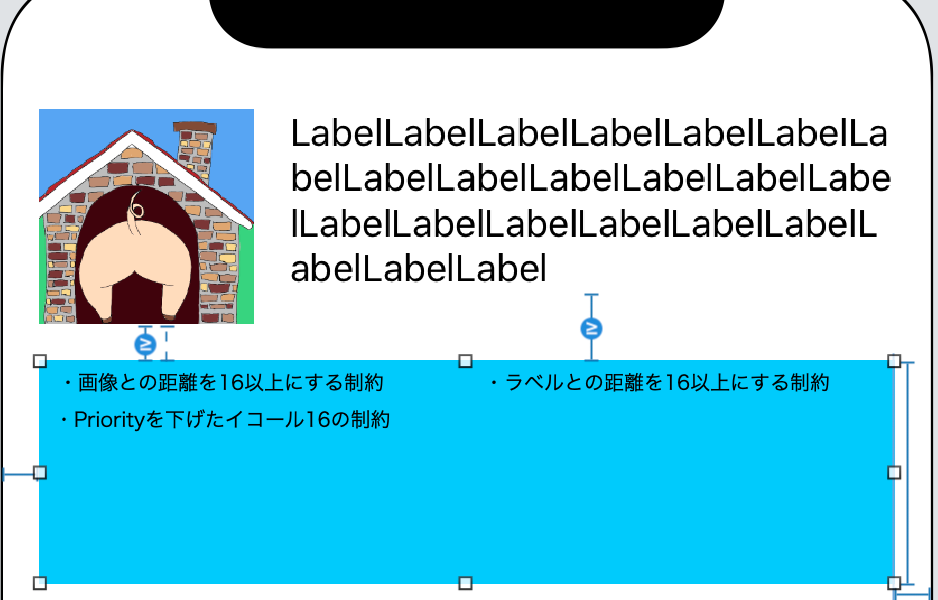
Content Compression Resistance Priorityを使わずにそれぞののViewに対して下に存在するViewとの制約をつけました。
画像の制約
Bottom to Spage Grater then qruel16の制約
Bottom space to equrl 16 (Priority750)の制約
ラベルの制約
Bottom to Spage Grater then qruel16の制約
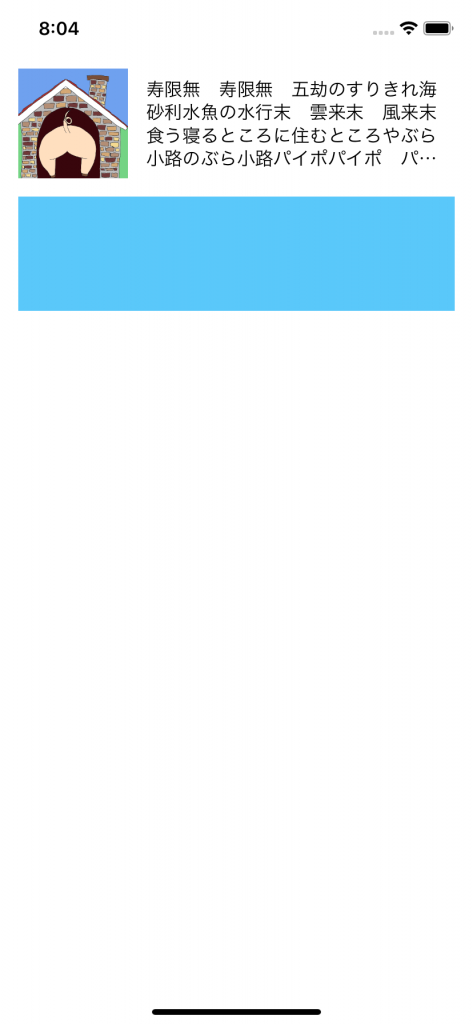
長い文字を入れた時の実行結果
制約自体は間違っていませんが、Labelの文字がImageを越えようとすると文字の末尾が省略されるようになってしまいました。

Content Compression Resistance Priorityを設定する
こんな時Content Compression Resistance PriorityでどちらのViewを圧縮させるかの優先度を決めることで正しく表示させることができます。

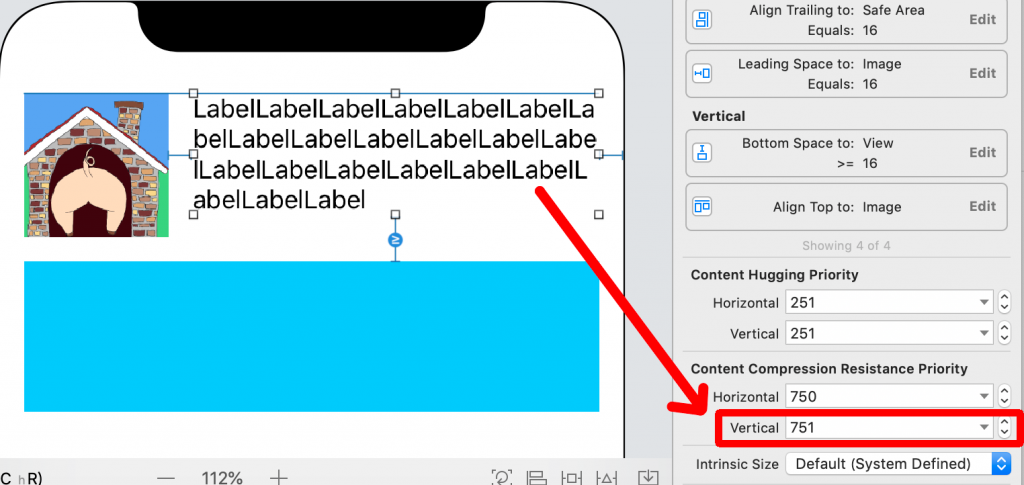
画像のようにLabelのContent Compression Resistance PriorityのVerticalをt高く設定してあげます(デフォルトは750)
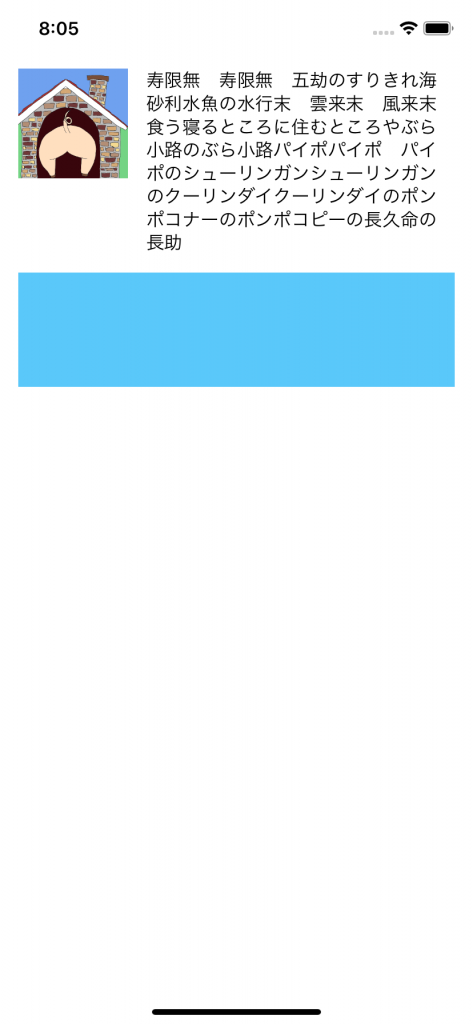
これで画像よりラベルを優先してサイズの変形が行われるようになるので長い文字を設定した時も切れてしまうことなく全て表示させることができます。
制約追加後のビルド結果

参考文献
今更だけど正しく身につけよう『Content Hugging Priority』と『Content Compression Resistance Priority』