UILabelにhtmlを適用させる
はじめに
htmlを含んだ文字列を色や太字、斜体などを反映させて表示させる方法です。
attributeStringのoptionとして以下のコードを追加させることでhtmlを読み込ませることが可能になります
[NSAttributedString.DocumentReadingOptionKey: Any] = [.documentType: NSAttributedString.DocumentType.html, .characterEncoding: String.Encoding.utf8.rawValue]コード一覧
class ViewController: UIViewController {
@IBOutlet weak var label: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
let htmlText = "<font color=\"<div style=\"font-family: -apple-system, 'BlinkMacSystemFont', 'Hiragino Kaku Gothic ProN', 'メイリオ', Sans-Serif; font-size: 15px; #ff0000\">赤い色</font>で表示されるよ!\n<strong>太文字</strong>だよ!\n<i>斜体ABSDF</i>だよ</div>"
guard let data = htmlText.data(using: .utf8) else {
return
}
do {
let option: [NSAttributedString.DocumentReadingOptionKey: Any] = [.documentType: NSAttributedString.DocumentType.html, .characterEncoding: String.Encoding.utf8.rawValue]
let attrString = try NSMutableAttributedString(data: data, options: option, documentAttributes: nil)
label.attributedText = attrString
} catch {
print(error.localizedDescription)
}
}
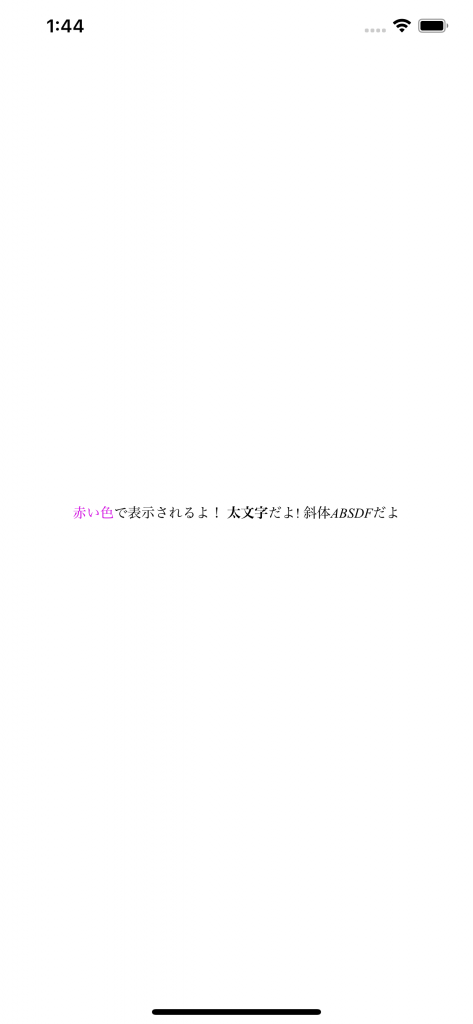
}実行するとこんな感じに表示されます。