SwiftYFinanceで株価を取得してチャートに表示してみる
SwiftYFinance
SwiftYFinanceはYahooFinanceをスクレイピングして指定された銘柄の情報を返してくれるフレームワークです。
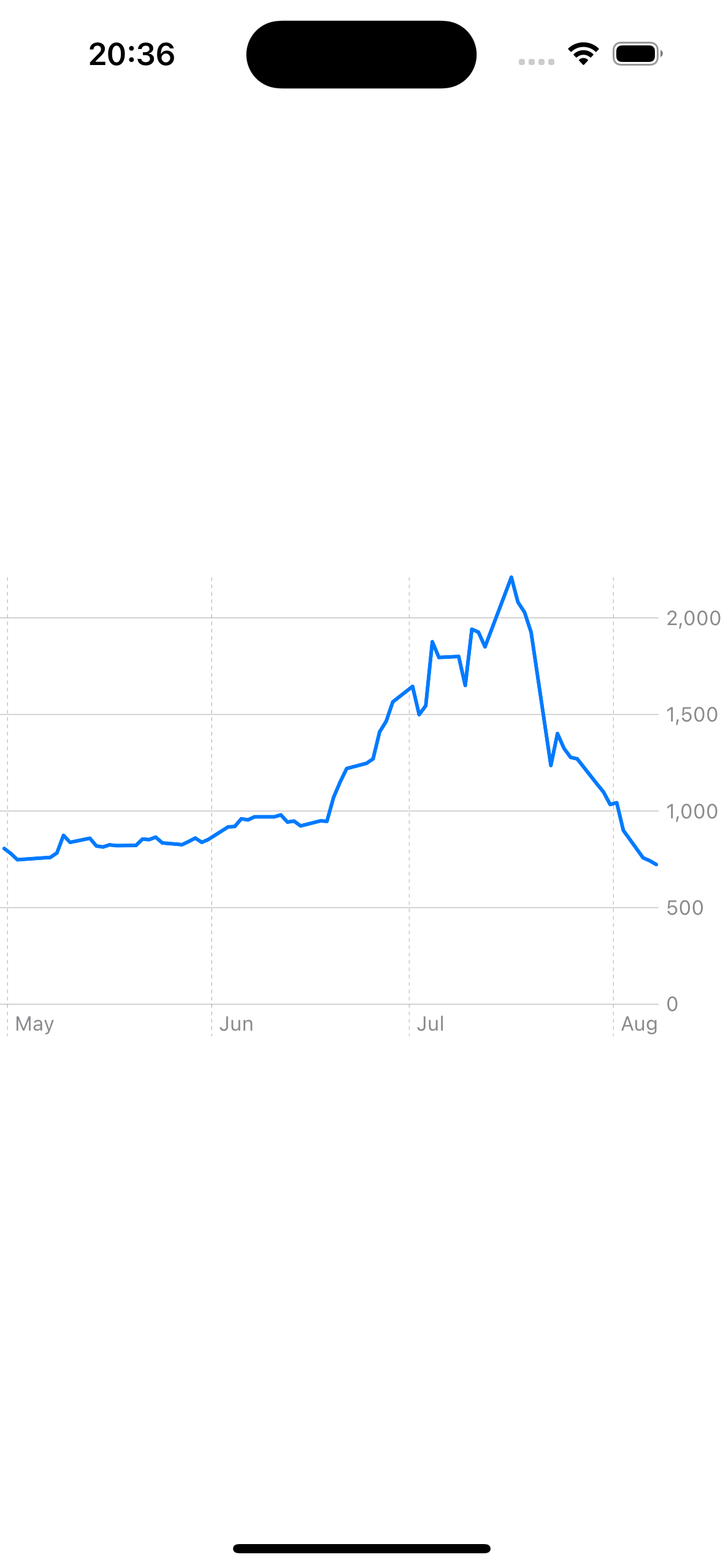
以下のような形で帰ってきますが今回は簡易的に寄り付きの価格で過去100日間の値を取得してチャート表示をしてみました。
struct StockChartData{
var date: Date?
var volume: Int?
var open: Float?
var close: Float?
var adjclose: Float?
var low: Float?
var high: Float?
}
コード
import SwiftUI
import SwiftYFinance
import Charts
struct StockData: Identifiable {
var id = UUID()
var date: Date
var value: Float
}
struct ContentView: View {
@State private var stockData: [StockData] = []
@State private var highestPrice: Int = 0
let startDate = Calendar.current.date(byAdding: .day, value: -100, to: Date()) ?? Date()
let endDate = Date()
var body: some View {
Chart {
ForEach(stockData) {
LineMark(
x: .value("日時", $0.date, unit: .day, calendar: .autoupdatingCurrent),
y: .value("株価", $0.value)
)
.foregroundStyle(.blue)
}
}
.frame(height: 250)
.chartXScale(domain: startDate ... endDate)
.chartYScale(domain: 0 ... highestPrice)
.task {
fetchStockData()
}
}
func fetchStockData() {
SwiftYFinance.chartDataBy(
identifier: "5246.T",
start: startDate,
end: endDate){
data, error in
if error != nil {
return
}
guard var data = data else {
return
}
stockData = data.compactMap{ .init(date: $0.date!, value: $0.open!)}
data.sort(by: { a, b -> Bool in
return Int(a.open ?? 0) > Int(b.open ?? 0)
})
highestPrice = Int(data.first?.open ?? 0)
}
}
}
#Preview {
ContentView()
}
株価を取得するAPIは有料のものが多いので無料で提供されてるのはありがたい🙏

