SwiftUIのTextStyleのフォントサイズについて
はじめに
SwiftUIでのFont指定は、TextStyleで指定されているものを利用すればアクセシビリティに対応したサイズに自動でリサイズされて描画されるので、エンジニアとしては固定のフォントではなくTextStyleでのフォント指定でアプリを作ることが好ましい。
個人でアプリを作成する場合は何も考えずにTextStyleを問題ないが、デザインをデザイナーにお願いする場合TextStyleでフォントを指定して欲しいと伝えてもTextStyleで定義されている定義のフォントサイズがわからないのでデザインを作ることができない。
そこで今回はTextStyleのフォントサイズを調べてみた。
ただしTextStyleで指定されているフォントはユーザのiPhoneで使用されている文字に依存するのでLargeTitle == 27.5ptなどと明記することはできないので、iPhoneの標準フォントで使用されているSan Franciscoでできるだけ近い値を探してみた。
TextStyleのフォントサイズ
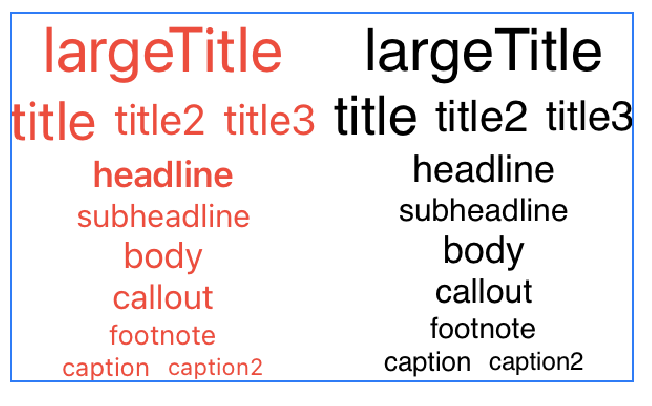
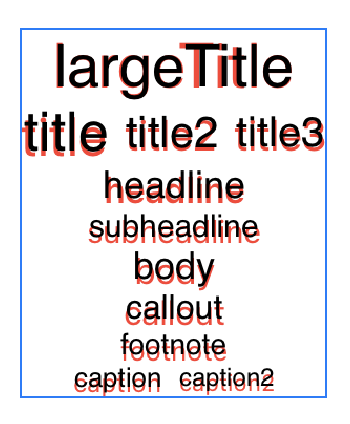
スクリーンショット
できるだけ近いフォントサイズになるようフォントサイズの検証を行なったが、フォントサイズ以外にTextの描画領域のスペースが合わず完全一致にすることはできませんでした。


フォントサイズ
| TextStyle | フォントサイズ |
| largeTitle | 27.5pt + 太字 |
| title | 26pt |
| title2 | 21pt |
| title3 | 20pt |
| headline | 18pt + 太字 |
| subheadline | 15pt |
| body | 18pt |
| callout | 16pt |
| footnote | 14pt |
| caption | 13pt |
| caption2 | 12pt |
コード
struct ContentView: View {
var body: some View {
HStack {
VStack {
Text("largeTitle")
.font(.largeTitle)
.foregroundColor(.red)
HStack {
Text("title")
.font(.title)
.foregroundColor(.red)
Text("title2")
.font(.title2)
.foregroundColor(.red)
Text("title3")
.font(.title3)
.foregroundColor(.red)
}
Text("headline")
.font(.headline)
.foregroundColor(.red)
Text("subheadline")
.font(.subheadline)
.foregroundColor(.red)
Text("body")
.font(.body)
.foregroundColor(.red)
Text("callout")
.font(.callout)
.foregroundColor(.red)
Text("footnote")
.font(.footnote)
.foregroundColor(.red)
HStack {
Text("caption")
.font(.caption)
.foregroundColor(.red)
Text("caption2")
.font(.caption2)
.foregroundColor(.red)
}
}
VStack() {
Text("largeTitle")
.font(.custom("San Francisco", size: 27.5))
HStack {
Text("title")
.font(.custom("San Francisco", size: 26))
Text("title2")
.font(.custom("San Francisco", size: 21))
Text("title3")
.font(.custom("San Francisco", size: 20))
}
Text("headline")
.font(.custom("San Francisco", size: 18))
.bold()
Text("subheadline")
.font(.custom("San Francisco", size: 15))
Text("body")
.font(.custom("San Francisco", size: 18))
Text("callout")
.font(.custom("San Francisco", size: 16))
Text("footnote")
.font(.custom("San Francisco", size: 14))
HStack {
Text("caption")
.font(.custom("San Francisco", size: 13))
Text("caption2")
.font(.custom("San Francisco", size: 12))
}
}
}
}
}