AdMobで広告を追加する
はじめに
今までいろいろ個人アプリ作ってきましたが、一度も広告が入れたことがなく実際に入れてみるとミスって広告が出なかったりしてハマったので次回はすんなり入れられるようにまとめておきます。
検証用の表示ではなく本番用のもので作っていきます。
本番用のアプリIDと広告IDを作る
①アプリの登録
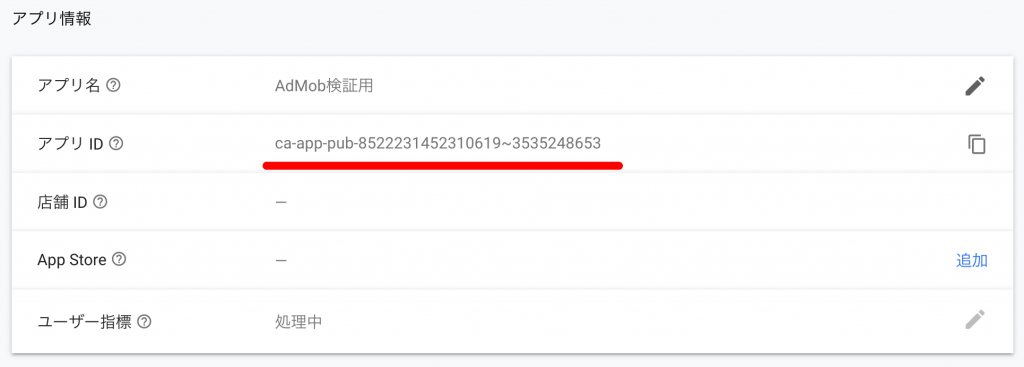
まずはGoogle AdMobのページにログインをしてアプリを登録する必要があります。
登録が完了するとアプリの設定画面からアプリIDを確認することができるようになるので控えておきます。

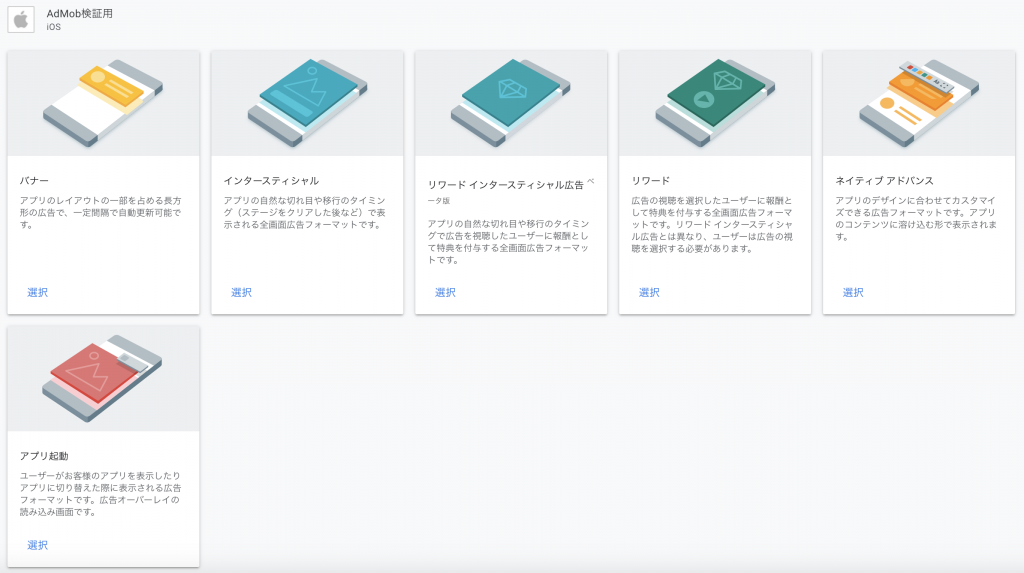
広告の登録
広告は以下から選ぶことができます。どれを選んでもいいのですが今回は一般的なバナー広告を作ってみます。

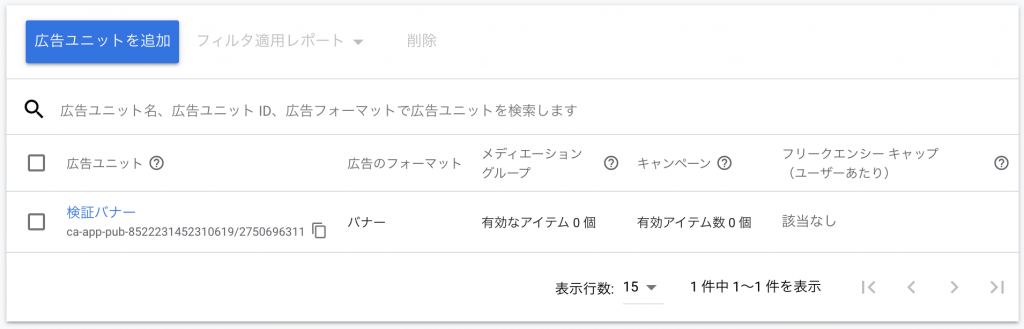
作成すると広告用のIDが自動生成されるので、これも控えておきます。

導入
アプリIDと広告IDができたらあとは実装するだけです!
①podでGoogle-Mobile-Ads-SDKを入れる
pod 'Firebase/AdMob'②Info.plistを編集する
Info.plistに以下を追加します。アプリIDはGoogle AdMobのページで登録したものです。
<key>GADApplicationIdentifier</key>
<string>アプリID</string>
<key>SKAdNetworkItems</key>
<array>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>cstr6suwn9.skadnetwork</string>
</dict>
</array>
<key>GADIsAdManagerApp</key>
<true/>③初期化
import GoogleMobileAds
@main
class AppDelegate: UIResponder, UIApplicationDelegate {
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
GADMobileAds.sharedInstance().start(completionHandler: nil)
// 本番用でテストをする時はテストデバイスを登録する必要がありますリリースする際は削除必須
GADMobileAds.sharedInstance().requestConfiguration.testDeviceIdentifiers = [ "テストデバイスのID" ]
return true
}
...省略
}テストデバイスの登録はこちらのページを参照
④バナー広告の配置
私の配置の仕方が正しいのかはわかりませんが、以下のようにベースになるbannerViewの上に貼り付ける形でGADBannerViewを追加しています。
そして注意すべき点がdelegateの中身がメインスレッドで帰ってこないことです。以下のコードで全然広告が表示されず困っていたんですがadViewDidReceiveAdの部分をメインスレッドにしたらすぐ表示されました。
import GoogleMobileAds
class ViewController: UIViewController {
@IBOutlet weak var bannerView: UIView!
@IBOutlet weak var bannerHeightConstraint: NSLayoutConstraint!
override func viewDidLoad() {
super.viewDidLoad()
setAdmobView()
}
private func setAdmobView() {
var admobView = GADBannerView()
admobView = GADBannerView(adSize:kGADAdSizeBanner)
admobView.delegate = self
admobView.adUnitID = "作成したバナー広告のID"
admobView.rootViewController = self
admobView.load(GADRequest())
admobView.translatesAutoresizingMaskIntoConstraints = false
bannerView.addSubview(admobView)
admobView.centerXAnchor.constraint(equalTo: bannerView.centerXAnchor).isActive = true
admobView.centerYAnchor.constraint(equalTo: bannerView.centerYAnchor).isActive = true
bannerHeightConstraint.constant = admobView.frame.height
}
}
extension ViewController: GADBannerViewDelegate {
func adViewDidReceiveAd(_ bannerView: GADBannerView) {
DispatchQueue.main.async {
self.bannerView.isHidden = false
}
}
func adView(_ bannerView: GADBannerView, didFailToReceiveAdWithError error: GADRequestError) {
DispatchQueue.main.async {
bannerView.isHidden = true
}
}
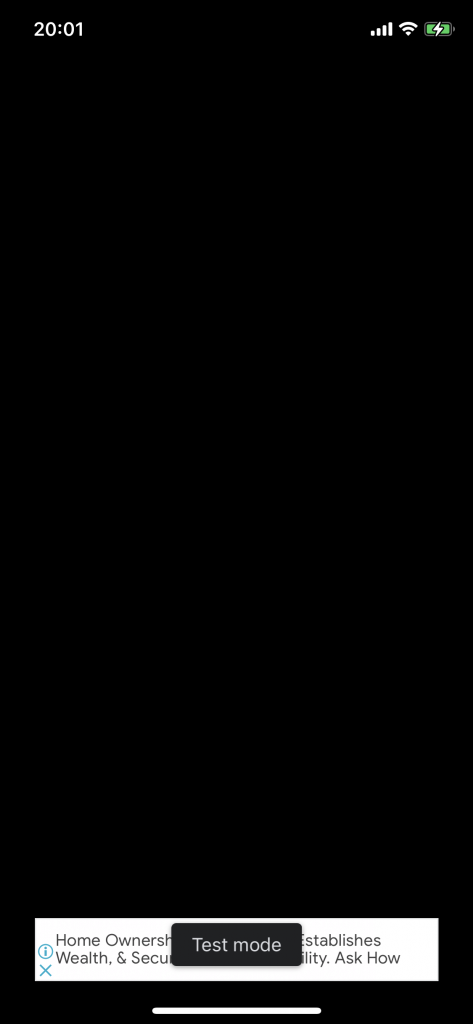
}⑤ビルドして確認
実機でビルドをして以下のように表示されたら成功です!
シミュレータだとここまでの手順があっていても表示されないので実機で確認しましょう。