Image
Imageを表示させるには以下のようにAssetにある文字列を渡してやることで表示することができます
struct ContentView: View {
var body: some View {
Image("sample")
}
}
Resizable
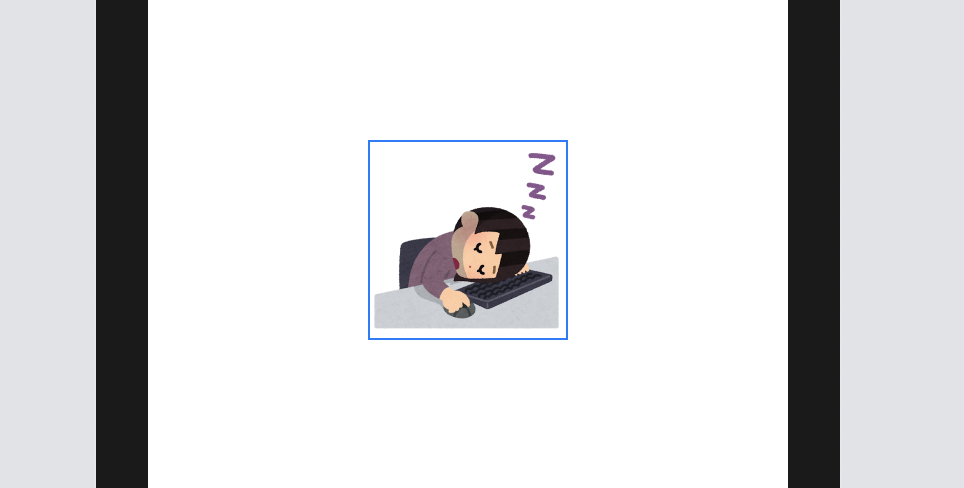
画像の大きさを任意の値にしたい時frameをつけただけでは画像サイズが変更されず画像そのもののサイズで表示されてしまいます。
Image("sample").frame(width: 100, height: 100)ImageViewのサイズを可変にするにはresizableというView修飾子をつける必要があります
struct ContentView: View {
var body: some View {
Image("sample")
.resizable()
.frame(width: 100, height: 100)
}
}
AspectRatio
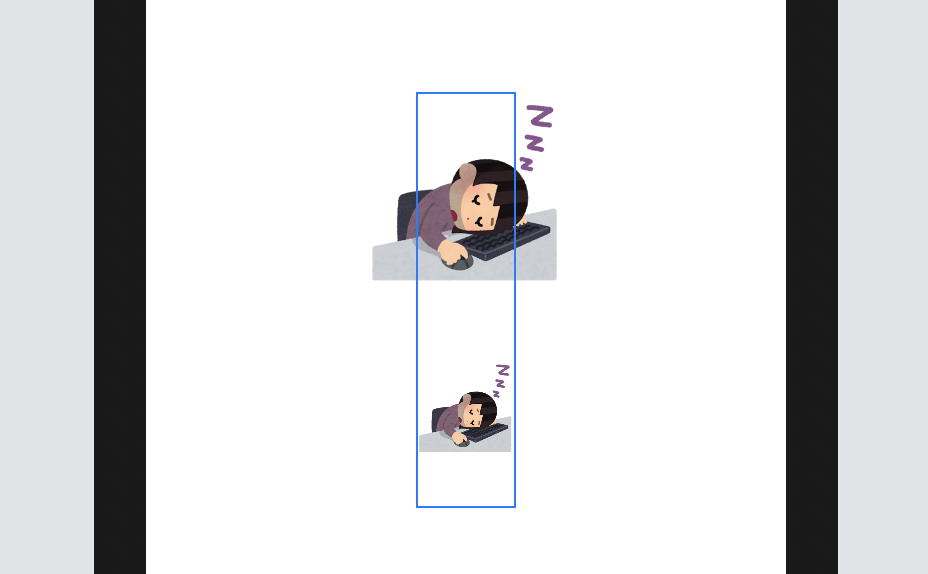
AspectRatioにはfitとfillが存在しfitは縦横の大きい方に合わせて表示、fitは縦横の小さい方に合わせてはみ出さないように表示します。

struct ContentView: View {
var body: some View {
VStack {
Image("sample")
.resizable()
.aspectRatio(contentMode: .fill)
.frame(width: 50, height: 100)
Image("sample")
.resizable()
.aspectRatio(contentMode: .fit)
.frame(width: 50, height: 100)
}
}
}RenderingMode
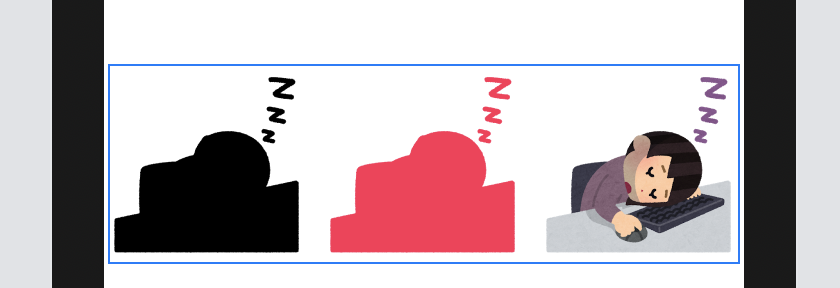
UIKItではボタンに画像を設定する際などによく使用したメソッドだと思いますが動きは同じです。
renderingModeがtemplateでforegroundColorが指定されている時は画像がその色に塗り潰されます。

struct ContentView: View {
var body: some View {
HStack {
Image("sample")
.resizable()
.renderingMode(.template)
.frame(width: 100, height: 100)
Image("sample")
.resizable()
.renderingMode(.template)
.foregroundColor(.pink)
.frame(width: 100, height: 100)
Image("sample")
.resizable()
.renderingMode(.original)
.frame(width: 100, height: 100)
}
}
}
