SwitUIのViewに表示の優先順位をつける
はじめに
UIKitで表示の優先順位を決める時はcontent compression registance priorityが高い方が優先されますが、SwiftUIではlayoutPriorityというメソッドが用意されています。
以下のようにTextを横に2つ並べた状態でlayoutPriorityを設定して優先順位を検証してみました。

layoutPriority
デフォルト
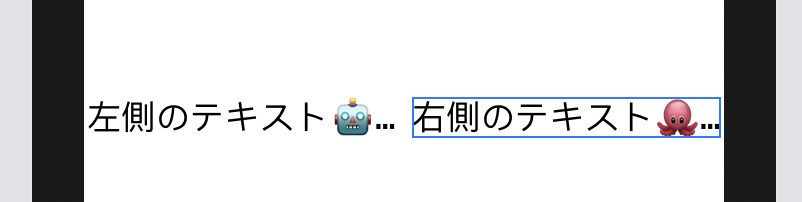
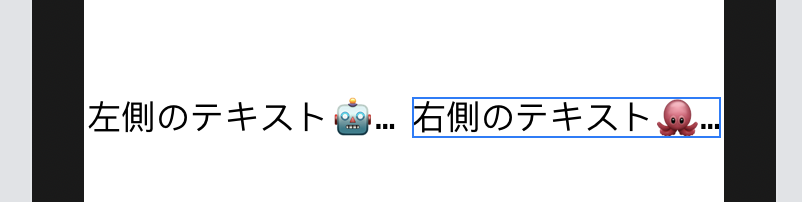
デフォルトでlayoutPriorityの値は0になっているので0を指定しても表示は変わりません。

struct ContentView: View {
var body: some View {
HStack {
Text("左側のテキスト🤖🤖🤖")
.lineLimit(1)
Text("右側のテキスト🐙🐙🐙")
.lineLimit(1)
.layoutPriority(0)
}
}
}priorityをあげる
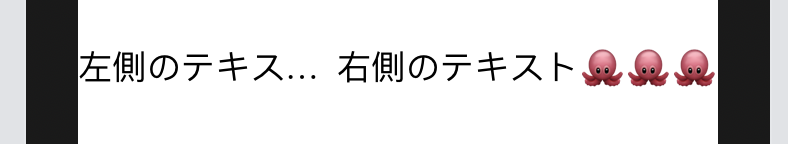
右側のテキスト🐙のlayoutPriorityを1に設定すると以下のように右側のテキストが優先され省略がなくなります

struct ContentView: View {
var body: some View {
HStack {
Text("左側のテキスト🤖🤖🤖")
.lineLimit(1)
Text("右側のテキスト🐙🐙🐙")
.lineLimit(1)
.layoutPriority(1)
}
}
}マイナス値
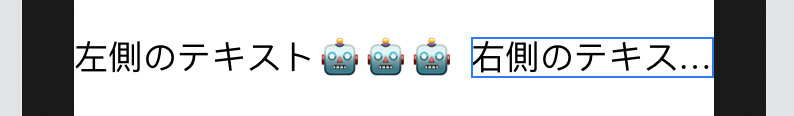
マイナス値にも対応しているようで右側のテキスト🐙のlayoutPriorityを-1にしたところ🐙が省略されました。

struct ContentView: View {
var body: some View {
HStack {
Text("左側のテキスト🤖🤖🤖")
.lineLimit(1)
Text("右側のテキスト🐙🐙🐙")
.lineLimit(1)
.layoutPriority(-1)
}
}
}