TableViewでReadableContentGuideを設定する
はじめに
iOS9から横幅が著しく広い場合に読みやすい幅に自動で調整してくれる機能が追加されたようです。
色々調べてみたのですが、CustomCellに対する対応の記事が全然見つからなかったのでまとめます。
CustomCellの制約
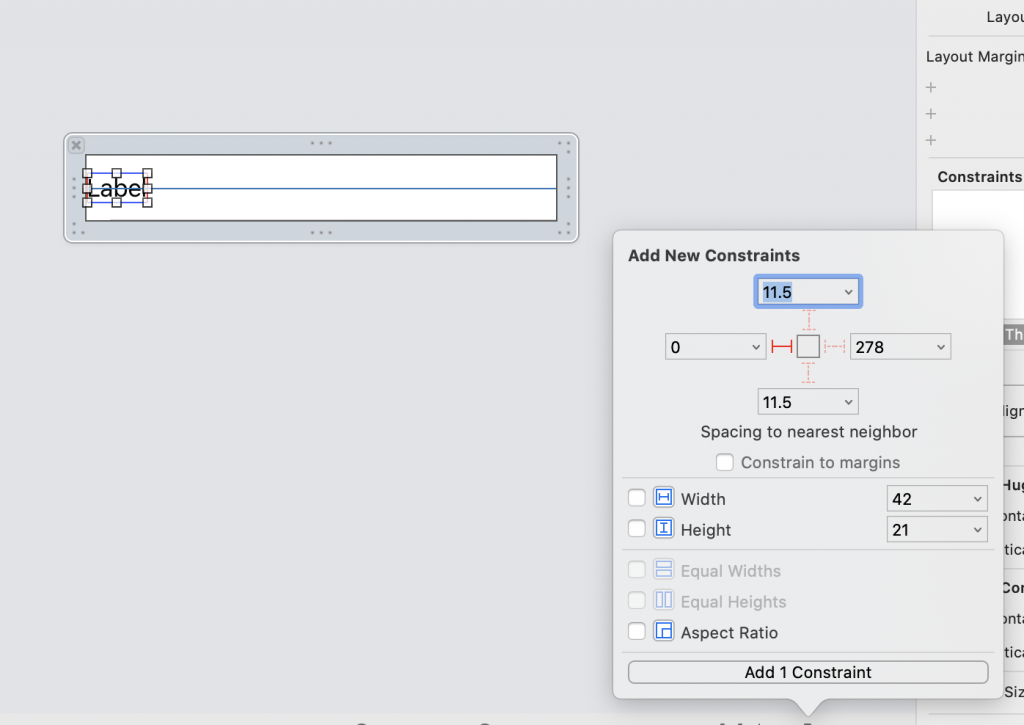
CustomCellに制約をつけます。シンプルにlabelにAlign Center Y to SuperViewとLeading Space to SuperViewの2つだけつけています。

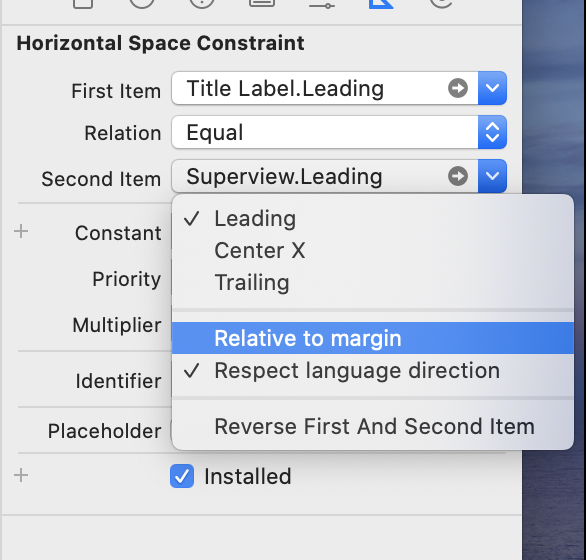
Leading Space to SuperViewの制約を開き、Second Itemの欄を開き、Relative to marginにチェックを入れます

コードで制約をつけている場合は以下のように設定することで同じようにReadableContentGuideに対応できるようになります。
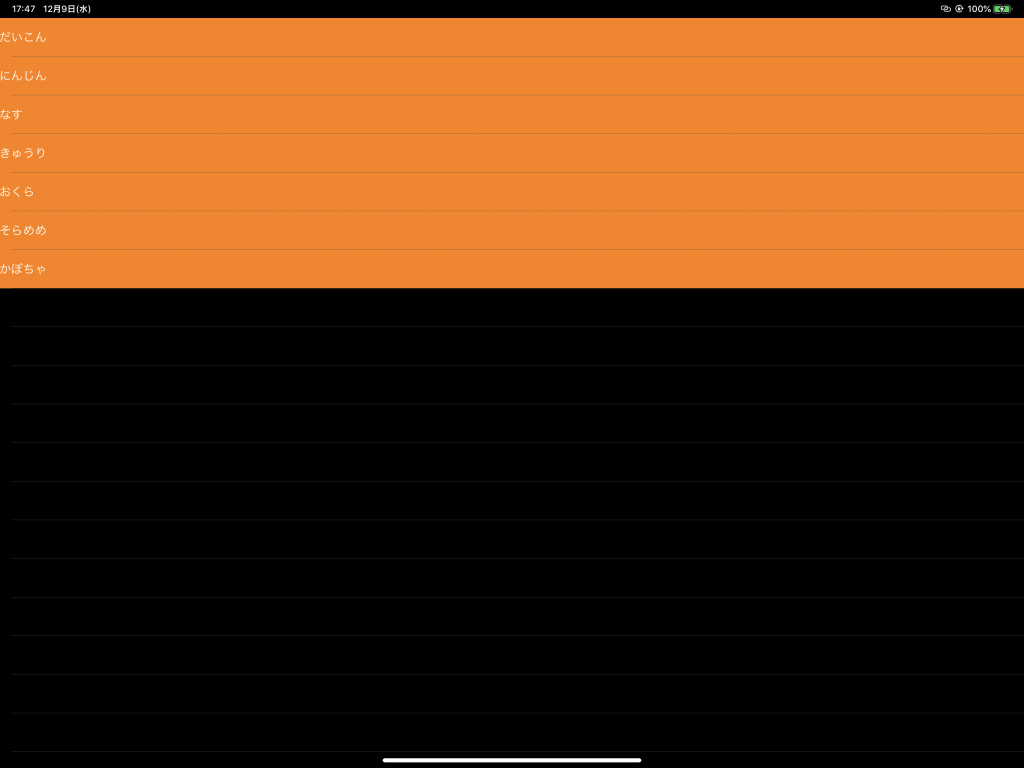
titleLabel.leadingAnchor.constraint(equalTo: self.contentView.readableContentGuide.leadingAnchor).isActive = trueこの段階でTableViewに表示した場合はまだReadableContentGuideに対応できておらず追加でTableViewに設定を入れる必要があります。(※わかりやすいようにcellの背景色には色を付けています。)

TableViewの設定
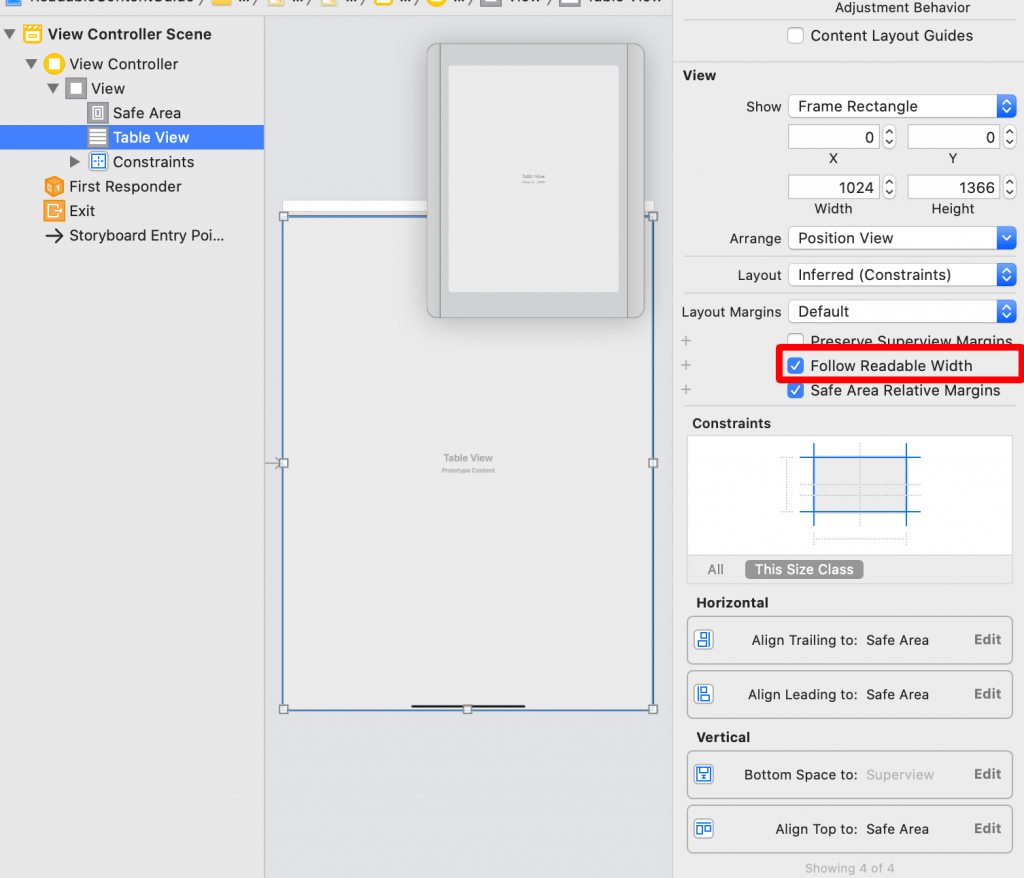
TableViewを選択してFollow Readable Widthにチェックを入れます

これでReadableContentGuideに対応することができ、幅が自動調節されるようになりました。

コードで指定を行う場合は以下のように設定すればIBで設定したものと同じように自動調節されます
tableView.cellLayoutMarginsFollowReadableWidth = true