Apple Storeのスクリーンショットを作った
はじめに
私は個人でアプリを6つリリースしていますが、いずれもアプリのスクリーンショットをそのまま撮影しただけでした。
アプリをリニューあるする機会がありスクリーンショットもかっこいいのに変えようと思いいろいろ試行錯誤して作ってみました
お金があればAPPLAUNCHPADのサービスを使って作れば良いんですが、お金がないので自作しました。
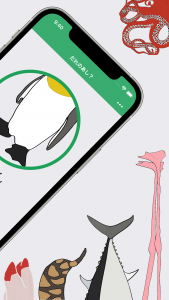
スクショを撮影する
そのままスクリーンショットを撮影すると四隅が角丸になっていないのでフレームに合成するのが大変です。
xcrunに四隅をマスクしてくれるコマンドがあるので以下で撮影すると角がalphaの状態でスクリーンショットを撮影できます。
xcrun simctl io booted screenshot --mask alpha 画像名.pngフレームと必要なサイズ
フレームの画像に関してはMarketing Resources and Identity Guidelinesからダウンロードすることができます。
アプリリリース時に必要なスクリーンショットは以下の3種類です。
高さと横幅を変えればApple Storeに表示される画像の横向き縦向きが変わります
縦向き
| iPhone 5.5インチ | iPhone 6.5インチ | iPad 12.9インチ |
|---|---|---|
| 1242×2208 | 1242×2688 | 2048×2732 |
横向き
| iPhone 5.5インチ | iPhone 6.5インチ | iPad 12.9インチ |
|---|---|---|
| 2208×1242 | 2688×1242 | 2732×2048 |
注意点
画像サイズがあっていたとしてもiPadのスクリーンショットにiPhoneのフレームが映り込んでいるとバイナリでリジェクトされます!!
私も一度めんどくさがってiPhoneのフレームを使ってしまいリジェクトされたので注意してください。