HandTrackerを使ってみた
googleがmediapipeというライブラリを公開していますが、その中のハンドトラッカーだけ抽出してiOSで使えるようにしてくれてあるHandTrackerというライブラリがあったので試してみました。
HandTrackerを導入する
Carthageでの導入
Cartfileの作成
touch CartfileCartfileの中身に以下を追加
binary "https://raw.githubusercontent.com/noppefoxwolf/HandTracker/master/HandTracker.json"carthgae update
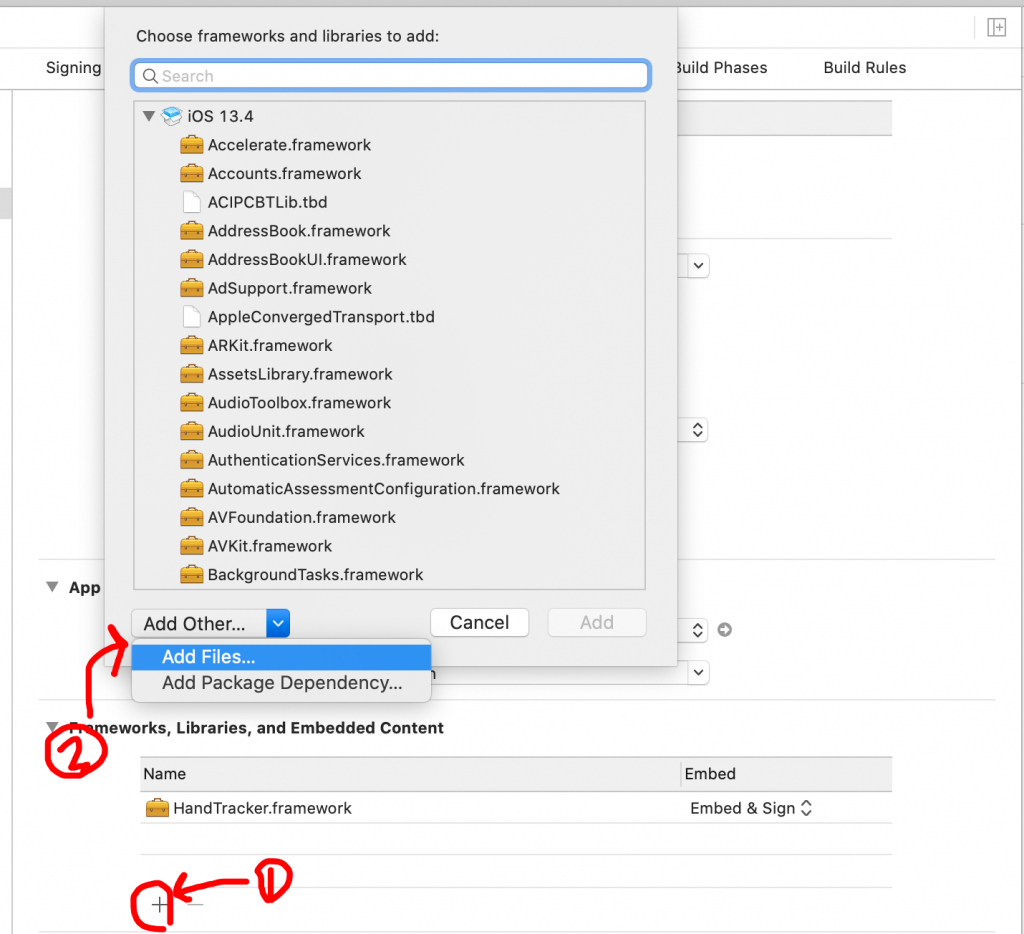
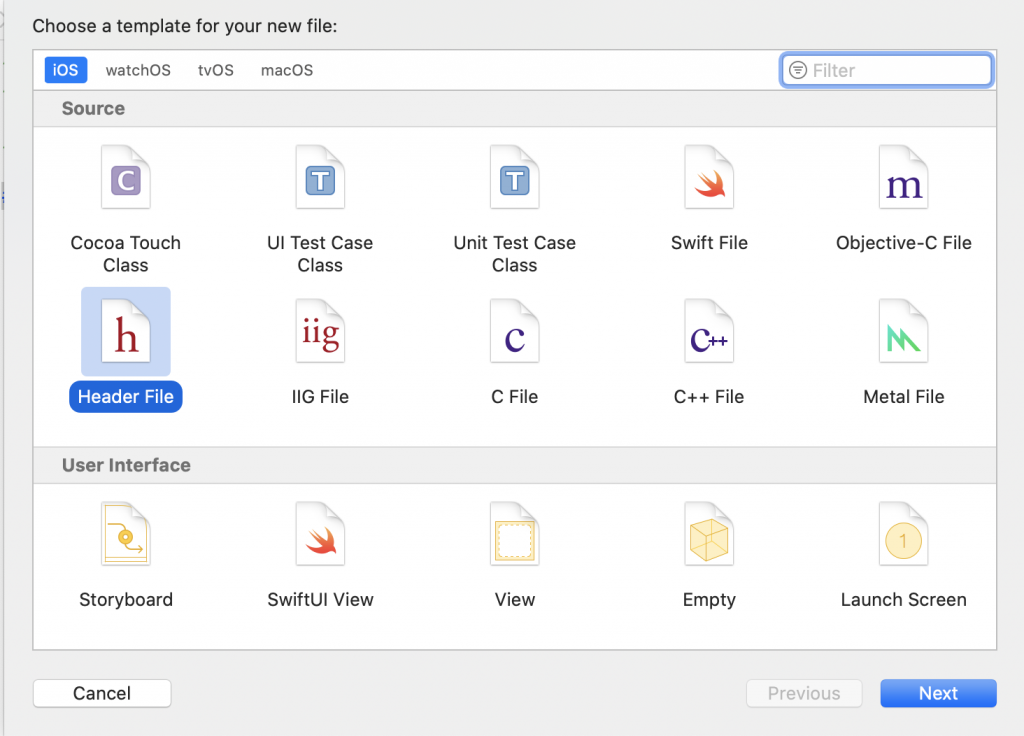
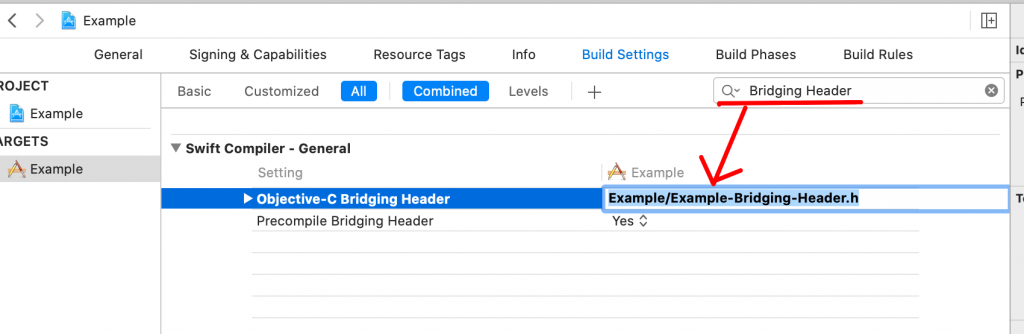
Bridgeing Headerの作成

#import <HandTracker/HandTracker.h>
処理の流れ
setup
let tracker: HandTracker = HandTracker()!
tracker.startGraph()
tracker.delegate = selfデータの送信
CVImageBufferかCVPixcelBufferをtrackerに渡します、これらの実態はCVBufferなので Core Video bufferを足していれば問題ないと思います。
tracker.processVideoFrame(CVBuffer)⚠️注意
注意すべき点として、trackerに渡すCVBufferの色空間はRGB形式でなくてはいけません、YUV形式で渡した場合デリゲートメソッドが呼ばれません。
AVFoundationでBufferを取得した場合はRGB形式で渡ってくるので問題ありません。
ARKitを使って表示する場合おそらく、ARSCNViewからBufferを取得することになると思うのですが、YCbCr形式になっているのでRGB形式に変換してあげる必要があります。
トラッキングデータの取得
デリゲートメソッドでは以下コメントのものを取得することができます。
func handTracker(_ handTracker: HandTracker!,
didOutputLandmarks landmarks: [Landmark]!) {
// ハンドトラッキングの座標
}
func handTracker(_ handTracker: HandTracker!,
didOutputPixelBuffer pixelBuffer: CVPixelBuffer!) {
// mediapipeのほうでトラッキング位置に映像を付加した画像
}