RealityKitでARオブジェクトにタップする
はじめに
ARを使ったアプリを簡単に作れるということでだいぶ後発ながらRealityKitを少しだけ触ってみました。
ネット上に転がっている記事などはどれも難しいモノが多く、初歩の初歩もわからない状態だったのでだいぶはまりました。
今回はARのプロジェクトを作成してデフォルトで配置しているオブジェクトにタップする方法をまとめます。

ARオブジェクトにタップ判定をつける
ここが実装する上でやり方が全くわからずだいぶはまりました。
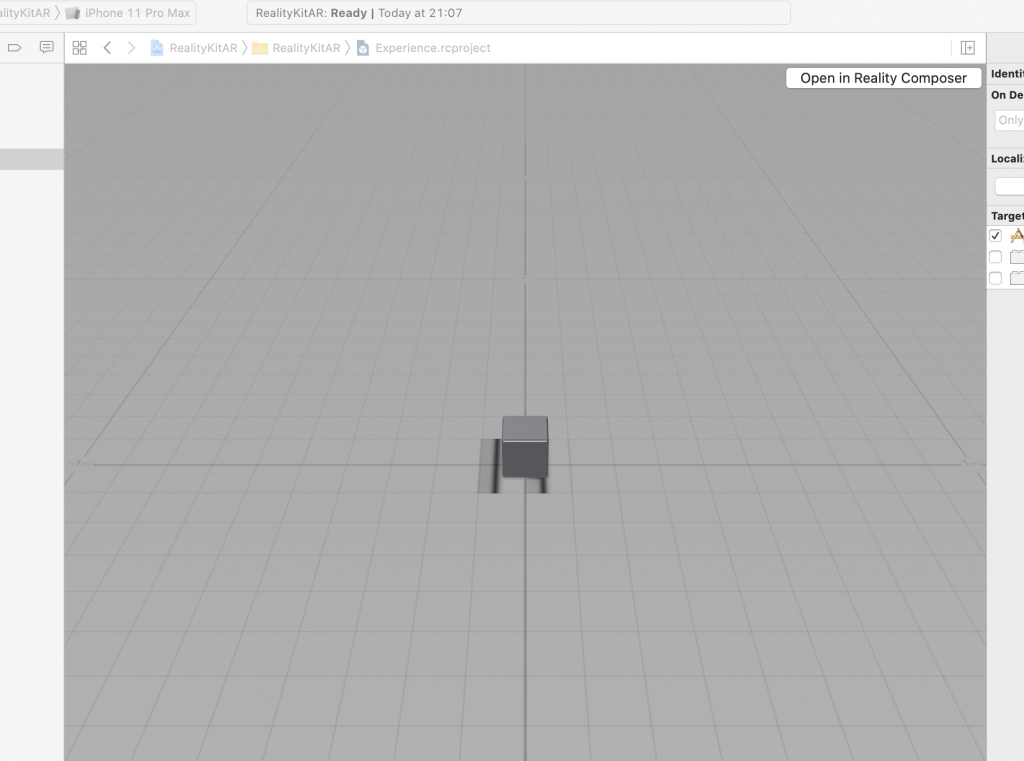
Experience.rcprojectを開くと以下のような画像の画面が表示されます(3Dオブジェクト版のストーリーボードみたいなやつ)
右上のOpen in Reality Composerをタップして設定画面?を開きます

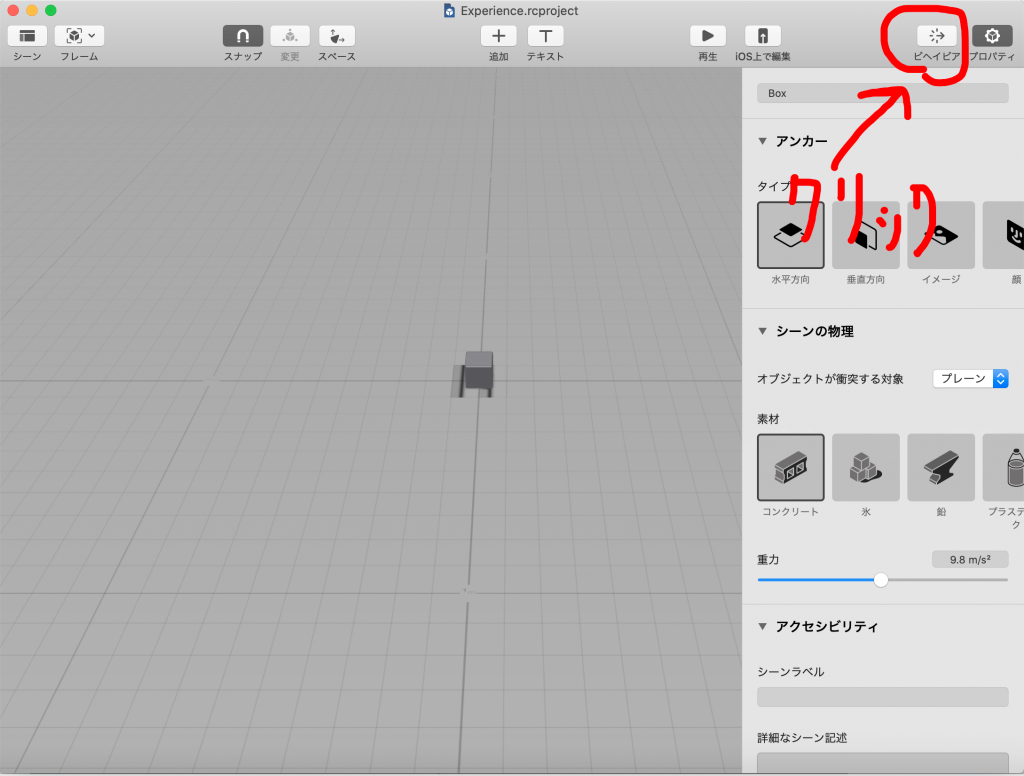
画面が開いたらビヘイビアを選択します

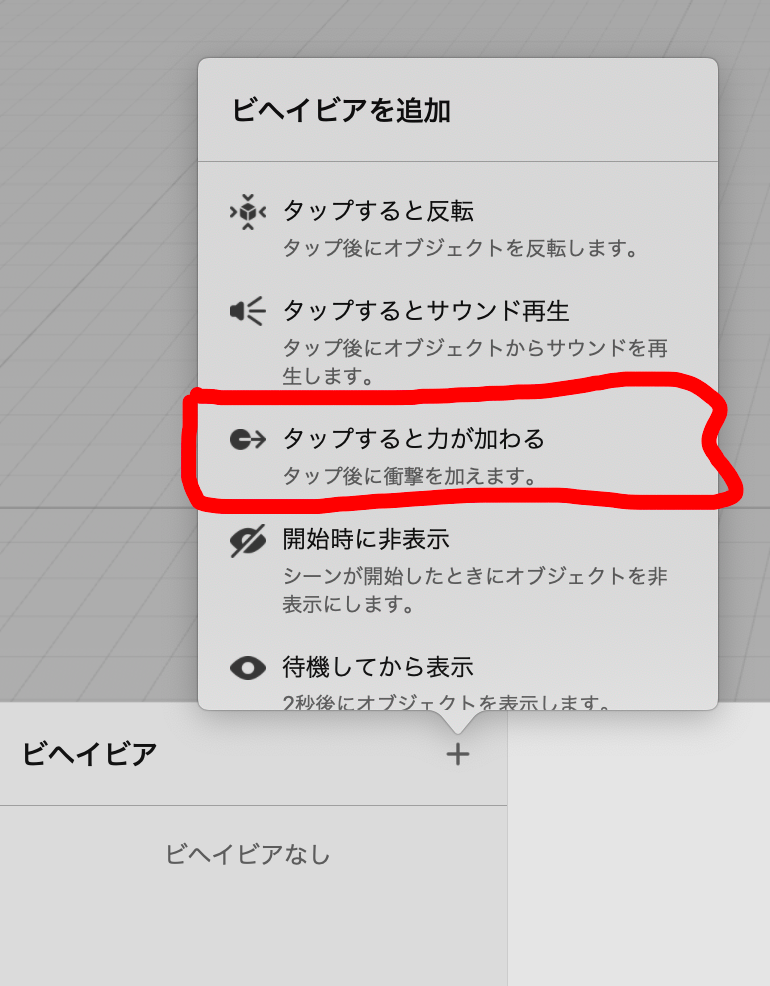
タップすると力が加わるビヘイビアを新規に追加します。

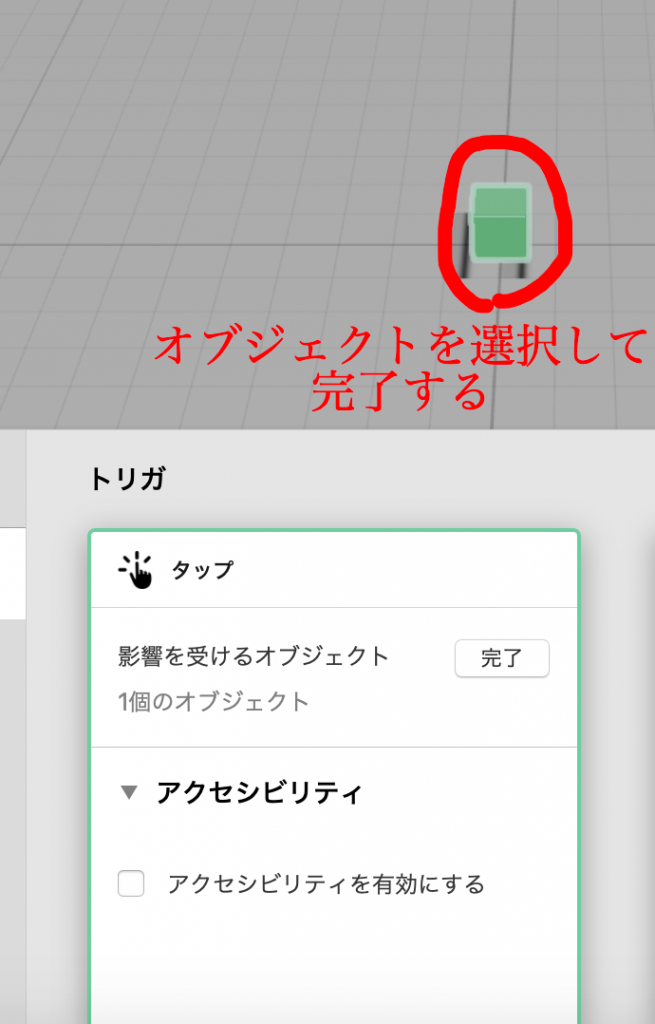
トリガ部分の選択ボタンをおしてから、対象のオブジェクトを選択して完了すればOKです。選択されると枠がつきます

タップ時の処理を書く
そのままだとイベントを受け取ることができないのでStoryBoardでviewに対してTapGuestureRecognizerを付与します。

あとは接続して処理を書くだけです!
コードはReality Composerとは違い公式ドキュメントを読めばすぐに理解できるので楽だなと思いました。
@IBAction func onTap(_ sender: UITapGestureRecognizer) {
let tapLogation = sender.location(in: arView)
let result: [CollisionCastHit] = arView.hitTest(tapLogation)
guard let hitTest: CollisionCastHit = result.first else { return }
let entity: ModelEntity = hitTest.entity as! ModelEntity
let materials = [SimpleMaterial(color: .green, isMetallic: true),
SimpleMaterial(color: .red, isMetallic: true),
SimpleMaterial(color: .blue, isMetallic: true),
SimpleMaterial(color: .purple, isMetallic: true),
SimpleMaterial(color: .yellow, isMetallic: true),
SimpleMaterial(color: .orange, isMetallic: true),
SimpleMaterial(color: .black, isMetallic: true),
SimpleMaterial(color: .white, isMetallic: true)
]
entity.model?.materials = [materials.randomElement()!]
}タップでランダムにboxのマテリアルを変更してみました!たいしたことしてないですが、だいぶかっこよく見えて個人的には大満足です。

みんなReakityKitとかARKitの初心者用の記事をかいてくれ🙏
私が読みます!
