Sketchを使ってみた
線を引くロジックを作るにはブレゼンハムのアルゴリズムを使用すれば実装できますが、いちいち作るのは面倒です。
何か良いライブラリがないかと探してみたらSketchというライブラリを見つけたので使ってみました。
使い方
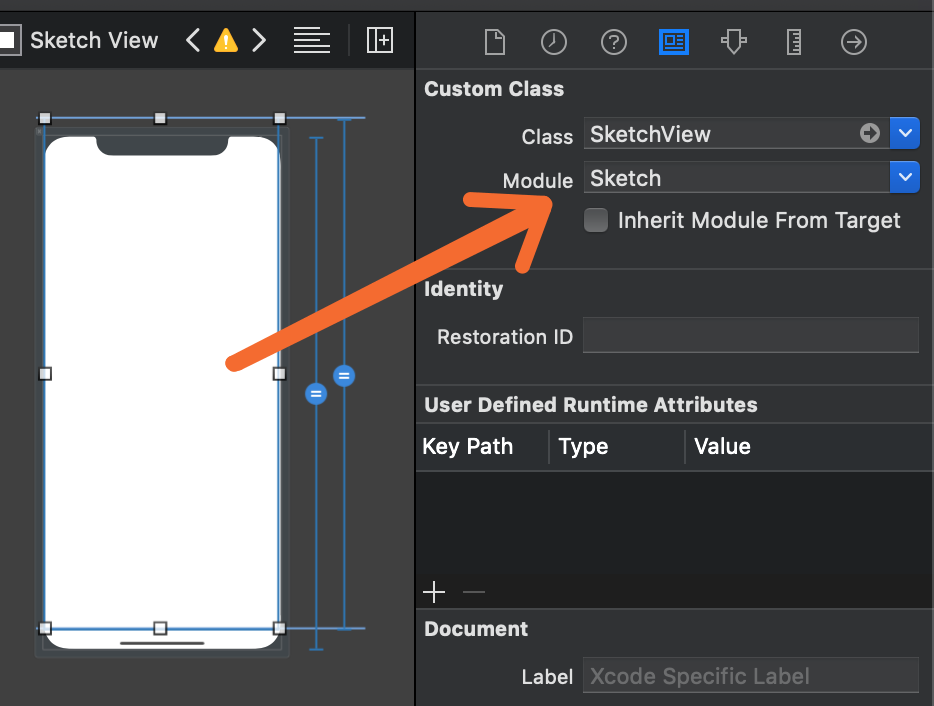
使い方はすごく簡単です、UIViewをIB上に配置してCustom Classを指定するだけです。デフォルトではペンになっているのでそのまま線を書くことができます。

以下のような設定が用意されているようです。ペイントアプリを作る際はこのライブラリだけでできちゃいそうです。
// ペン
sketchView.drawTool = .pen
// 消しゴム
sketchView.drawTool = .eraser
// スタンプ
sketchView.drawTool = .stamp
// 直線
sketchView.drawTool = .line
// 矢印
sketchView.drawTool = .arrow
// 四角
sketchView.drawTool = .rectangleStroke
// 四角(塗りつぶし)
sketchView.drawTool = .rectangleFill
// 丸
sketchView.drawTool = .ellipseStroke
// 丸(塗りつぶし)
sketchView.drawTool = .ellipseFill注意点
ios13から設定なしでモーダル遷移を行うと下スワイプで画面がcloseできるようになってしまいます。
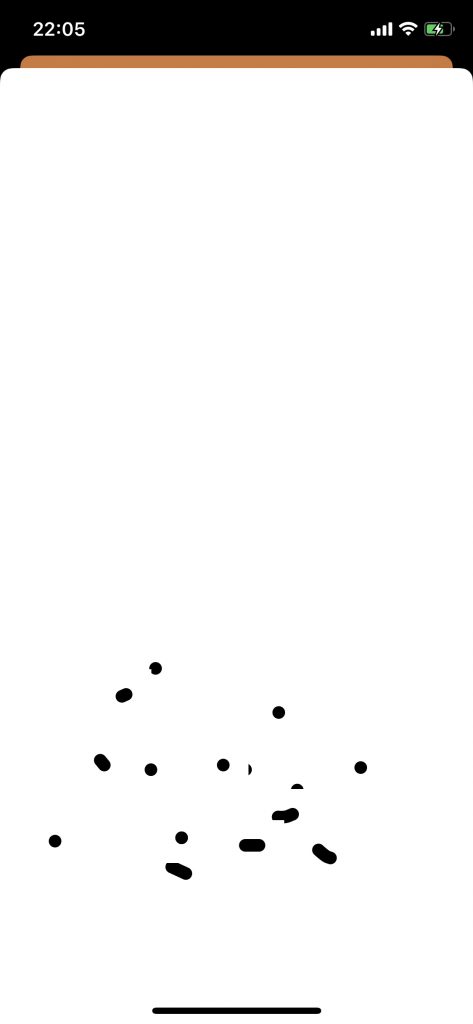
その状態でSketchViewにdrawを行うと以下のように線をうまく書けず、画像のような感じになってしまいます。

遷移させる際に.fullScreenを指定して遷移させてあげる必要があります。
let vc = HogeViewController()
//フルスクリーンに指定してあげる必要あり
vc.modalPresentationStyle = .fullScreen
present(vc, animated: true, completion: nil)

