Localize対応と便利なメソッド
アプリを多くの人に使ってもらうためには日本語だけでなく多言語へ対応させることが必要です。
Localizeの基本ん的な手順と用意しておくと便利なExtensionをまとめます。
Localize
実際に自分のアプリをLocalizeしようと思っていたのでリリースしているアプリで検証します。
Localizeを行うアプリはtoio controllerです。
1.Localizationsを追加
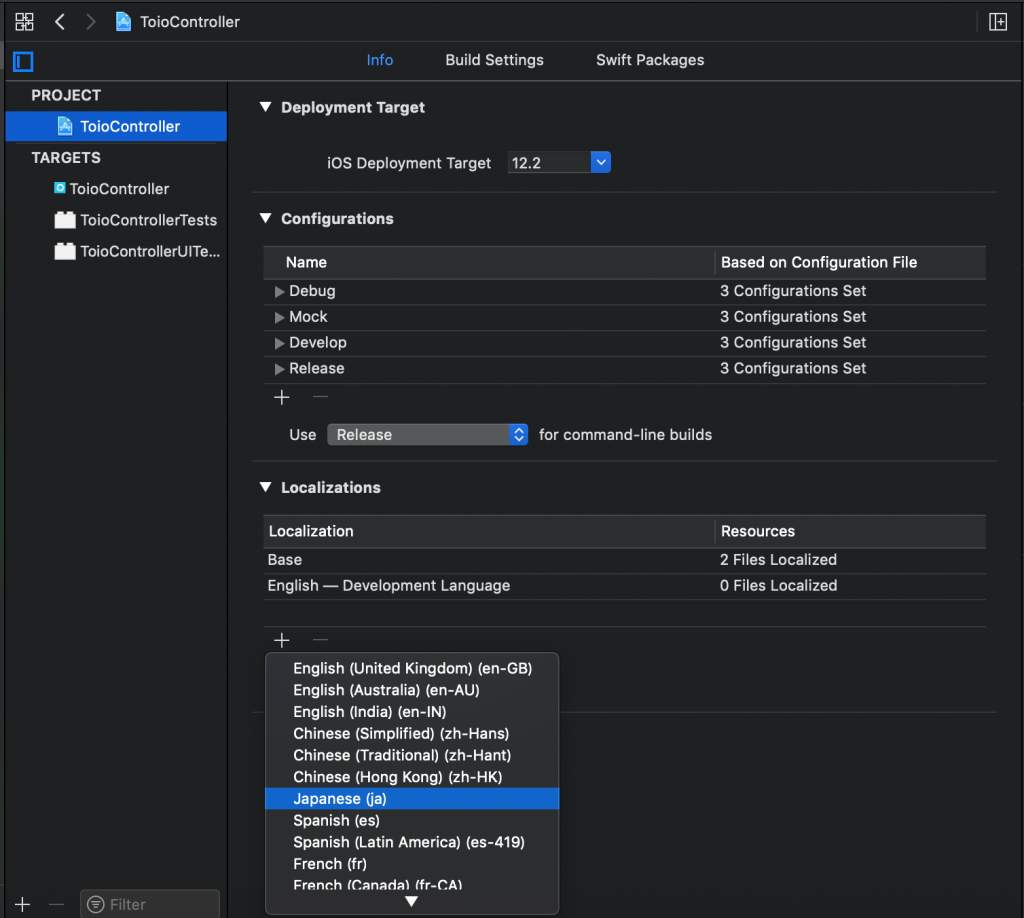
Project > Info > Localization > +ボタンからJapanese(ja)を追加します

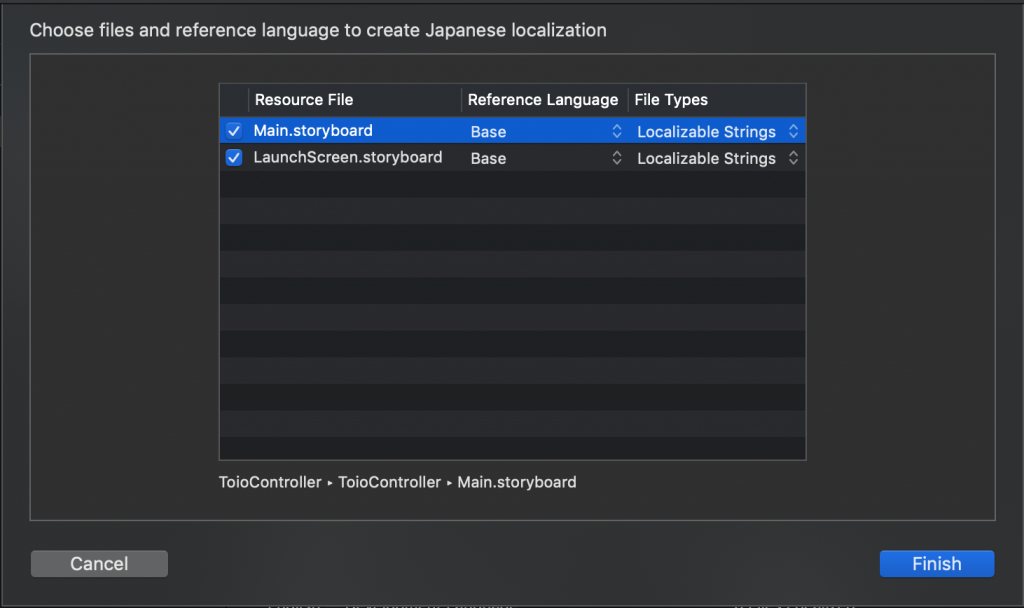
Main.storyboardを選択した状態でFinishをで作成します。
言語ごとにレイアウトを修正する際はFiles Typesを変更Interface Builder StoryBoardに変更します。

こんな感じにできてれば大丈夫です。

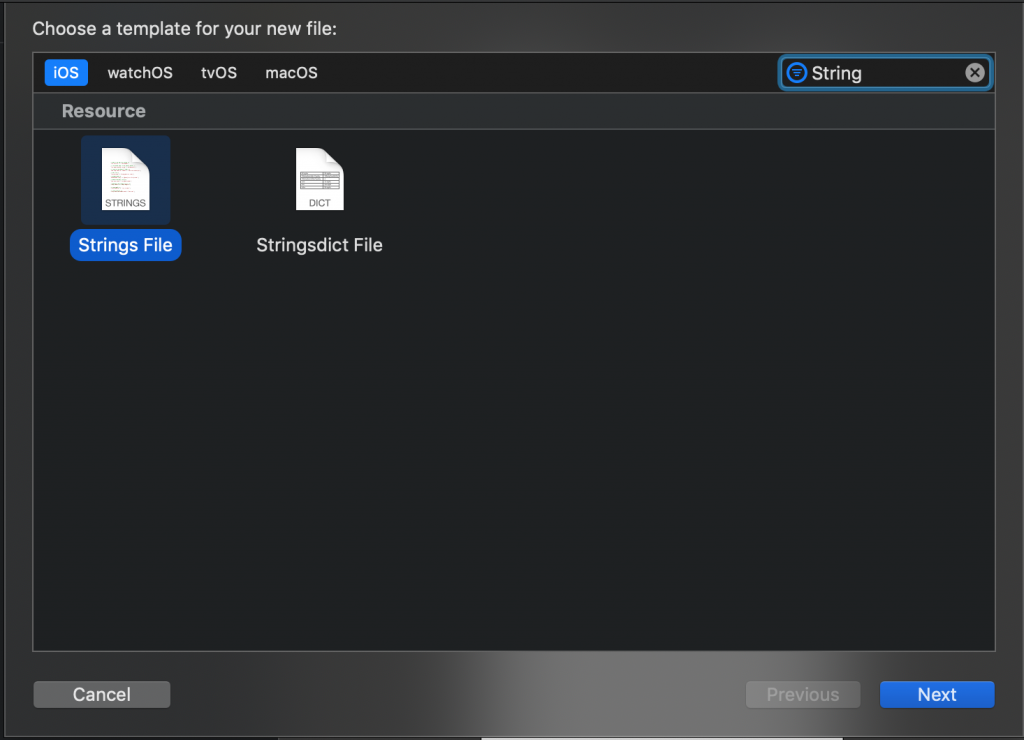
Stringファイルの作成

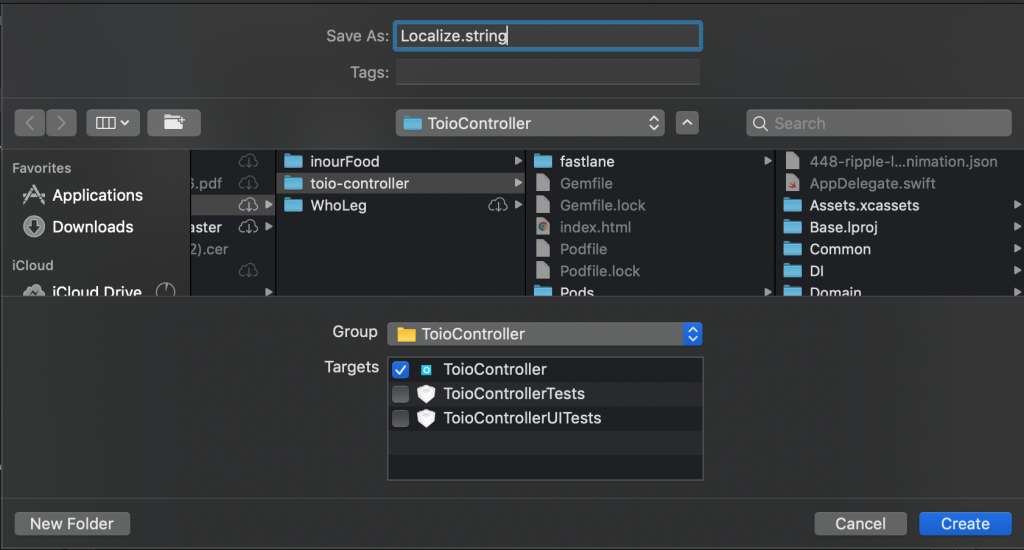
Localize.stringという名前でファイルを作成します。Localizeという名前を設定しておくとLocalize用のデフォルトファイルに設定されるようです。

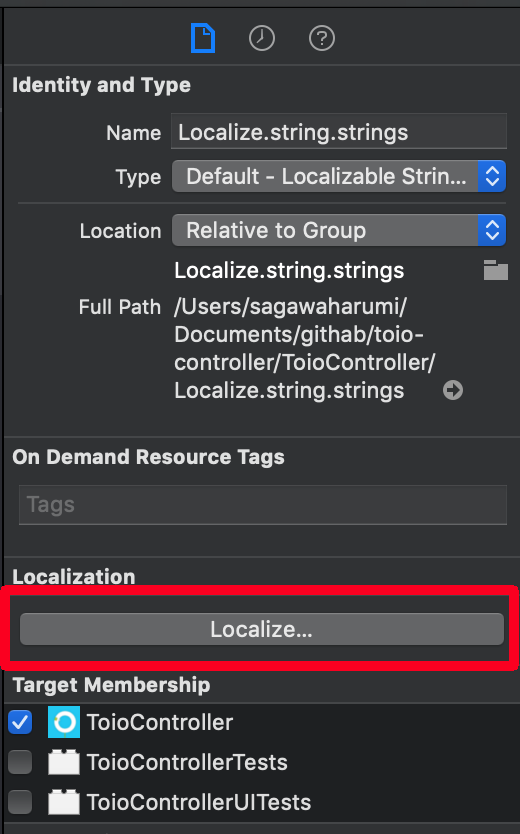
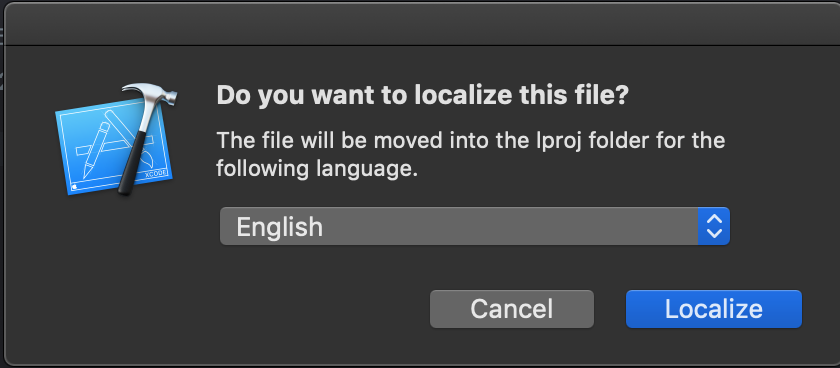
作成されたLocalize.stringファイルを開き右のインスペクター画面からLocalize…をクリックします

EnglishとJapaneseが選択可能だと思いますが、どちらからでも問題ないと思います。

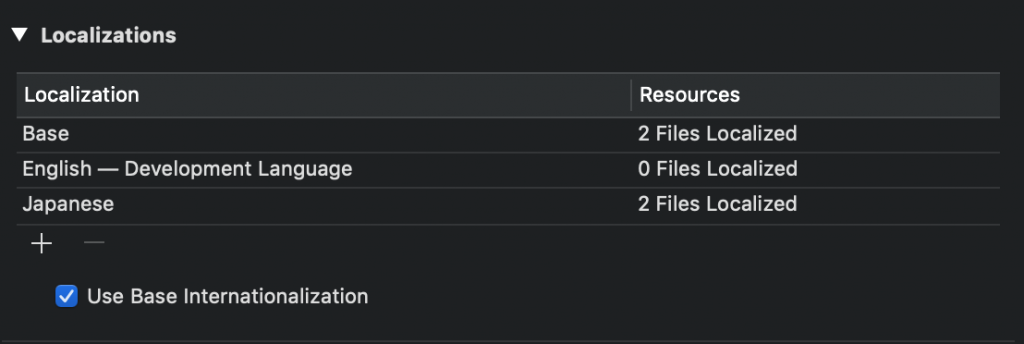
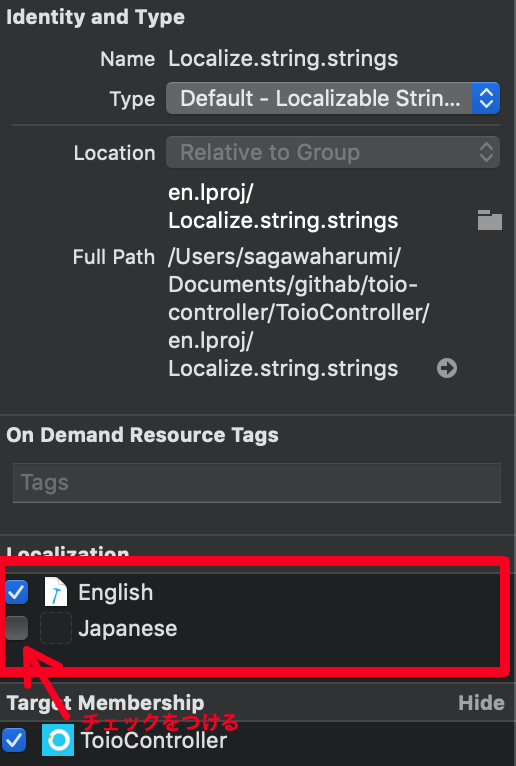
作成後にLocalize…ボタンがあった場所を確認すると以下の画像のような表記担っていると思うのでもう一つの言語にチェックをつけます。

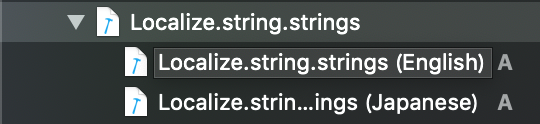
Localize.stringにプルダウンができているので以下の画像のようになっていれば成功です。

Exetnsion
LocalizeのKey定義
Localizeの定義がないと始まらないので適当な値を設定しておきます。セミコロンがないとエラーになってしまうので忘れないように注意です!
//Japaneseの中の定義
"HOGE.HUGA" = "ふが";
"HOGE.PIYO" = "ぴよ";
//Englishの中の定義
"HOGE.HUGA" = "huga";
"HOGE.PIYO" = "piyo";便利なメソッドと構造体
グローバルメソッドとして以下のメソッドを定義しておくと便利です。
func localizeString(key: LocalizeKeyGeneratable, comment: String = "", _ arguments: CVarArg...) -> String {
let str = NSLocalizedString(key.key, comment: comment)
return String(format: str, arguments: arguments)
}画面などで分けてstructを作成しておいて呼び出します。
protocol LocalizeKeyGeneratable {
var key: String { get }
}
struct LocalizeKeys {
enum Hoge: String, LocalizeKeyGeneratable {
case huga = "HOGE.HUGA"
case piyo = "HOGE.PIYO"
var key: String {
return rawValue
}
}
}使い方
以下のような指定でLocalizeの値を呼び出すことができます。
localizeString(key: LocalizeKeys.Hoge.huga)
localizeString(key: LocalizeKeys.Hoge.piyo)ライブラリを使う場合はR.Swiftを使うのが良いですが使わなくても構造体で管理をしておけば不便なくLocalizeすることができます。