Darkmodeに対応するために画像の背景を抜く
はじめに
だれのあしというクイズアプリをリリースしているのですが、クイズ画像の背景色が白になってしまっていました。現在問題が全部で60門あるので、1枚1枚手動で透過していくのは大変です。
そこでUIImageの特定の色を抜けないか調べてみました。
白抜き
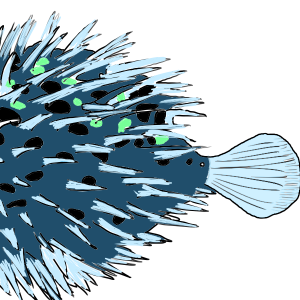
白抜き前のコードと画像
白抜きを行なったことがわかりやすいように親ViewのBackgroudに色をつけています。
let image = UIImage(named: "testImage")!
imageView.image = image
白抜きを行うコードと画像
maskColorで定義している配列は、色を抜くRGBの色の間隔で以下の順に指定します[rMin, rMax, gMin, gMax, bMin, bMax]
今回は画像の白(255, 255, 255)だけを抜きたいので全てに255を指定しています。
let image = UIImage(named: "testImage")?.cgImage
let maskColor:[CGFloat] = [255, 255, 255, 255, 255, 255]
let maskedImage = image?.copy(maskingColorComponents: maskColor)
imageView.image = UIImage(cgImage: maskedImage!)