FBSnapshotTestCaseでNavigationBarをくっつける
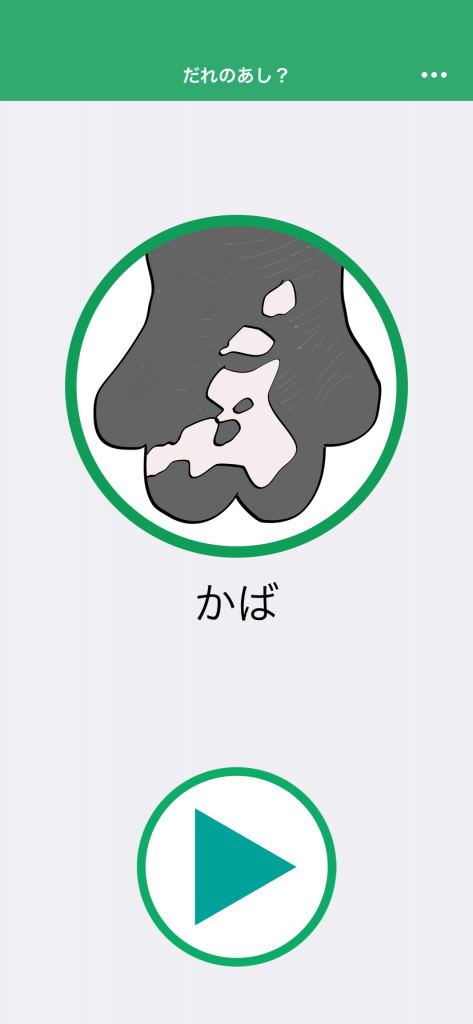
前回の記事で私のリリースしているだれのあしというアプリでタイトル画面を撮影してみたのですが、その時はNavigationbarが出力されず以下のような画像の状態でした。

今回はこれにNavigationbarをつけてスクリーンショットを撮影してみます。
前回のコード
比較のために前回のコードをのせておきます。
import FBSnapshotTestCase
@testable import WhoLeg
class SnapShotTests: FBSnapshotTestCase {
override func setUp() {
super.setUp()
recordMode = true
}
func testInformationScreen() {
let vc = TitleViewController()
let presenter = TitlePresenterImpl(model: TitleModelImpl(quizRepository: QuizRepositoryImpl()))
vc.injector(presenter: presenter)
FBSnapshotVerifyView(vc.view)
}
}Navigationbarをつけて画面を撮影
コードを以下のように変更してビルドするとNavigationbar有りでスクリーンショットを撮影することができます。
@testable import WhoLeg
class SnapShotTests: FBSnapshotTestCase {
override func setUp() {
super.setUp()
recordMode = true
}
func testInformationScreen() {
let vc = TitleViewController()
let presenter = TitlePresenterImpl(model: TitleModelImpl(quizRepository: QuizRepositoryImpl()))
vc.injector(presenter: presenter)
//ここから
let nc = UINavigationController(rootViewController: vc)
let window = UIWindow(frame: nc.view.frame)
window.addSubview(nc.view)
FBSnapshotVerifyView(nc.view)
}画像と文字はランダムで出力されるものなので冒頭の画像とは違うものになっています。