CustomViewの便利なExtension
以前 Xibでカスタムビューを作成するという記事を書きましたが、extensionを実装するときにもっと簡単にカスタムビューを使うことができたのでまとめます。
前回の記事ではイニシャライズでごにょごにょいろんな処理を入れていましたが、extensionを入れるとコードからcustomViewを生成する際省略することができます。
extension
//nibのinitializer用-----------
protocol NibInitializable {}
extension NibInitializable where Self: UIView {
static func loadNib() -> Self {
let name = className
return Bundle.main.loadNibNamed(name, owner: nil, options: nil)![0] as! Self
}
}
extension UIView: NibInitializable {}
//class name取得用-------------
protocol ClassNameProtocol {
static var className: String { get }
var className: String { get }
}
extension ClassNameProtocol {
static var className: String {
return String(describing: self)
}
var className: String {
return type(of: self).className
}
}
extension NSObject: ClassNameProtocol {}手順
CustomViewを作る手順もせっかくなので備忘録としてのせておきます。
1.カスタムビューのSwiftファイルとxibを作成

2.適当にカスタムビューを作る(制約)とか

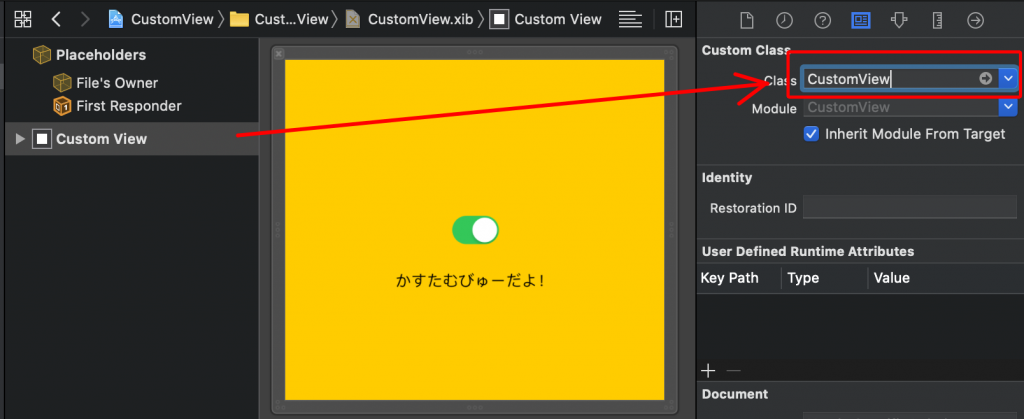
3.カスタムクラスを作成

4.パーツを接続する
import UIKit
class CustomView: UIView {
@IBOutlet weak var mySwitch: UISwitch!
@IBOutlet weak var myLabel: UILabel!
}5.extensionを使ってコードで配置!
override func viewDidLoad() {
super.viewDidLoad()
//extensionで作ったloadNib()
let customView = CustomView.loadNib()
customView.frame = CGRect(x: 10, y: 100, width: 300, height: 300)
self.view.addSubview(customView)
}storyBoardやxibで生成する場合はoutlet接続するだけで大丈夫です。
6.ビルドして確認
スマホの設定がダークモードなので文字の色とか変わってますが無事表示できました!