共有画面からアプリに飛ぶ
はじめに
共有画面からアプリに遷移する方法はない!と考えていましたが、ありました!!!
共有画面へのアプリ表示をするとなるとShare Extensionで表示するしかないと思い込んでいたのですが、Custom UTIを作成することでファイルの情報を持ったままアプリに飛べます。Androidっぽい動きです。
Custom UTI
UTIの追加方法は[iOS] Info.plistにカスタムUTIを追加し、iOSがデフォルトで認識できないタイプのファイルを受け取れるようにするの記事を参考にさせていただきました。
つまづいたところを自分なりにまとめ直します。わかりにくい部分があれば元記事を参照してください。
Exported UTIsの作成
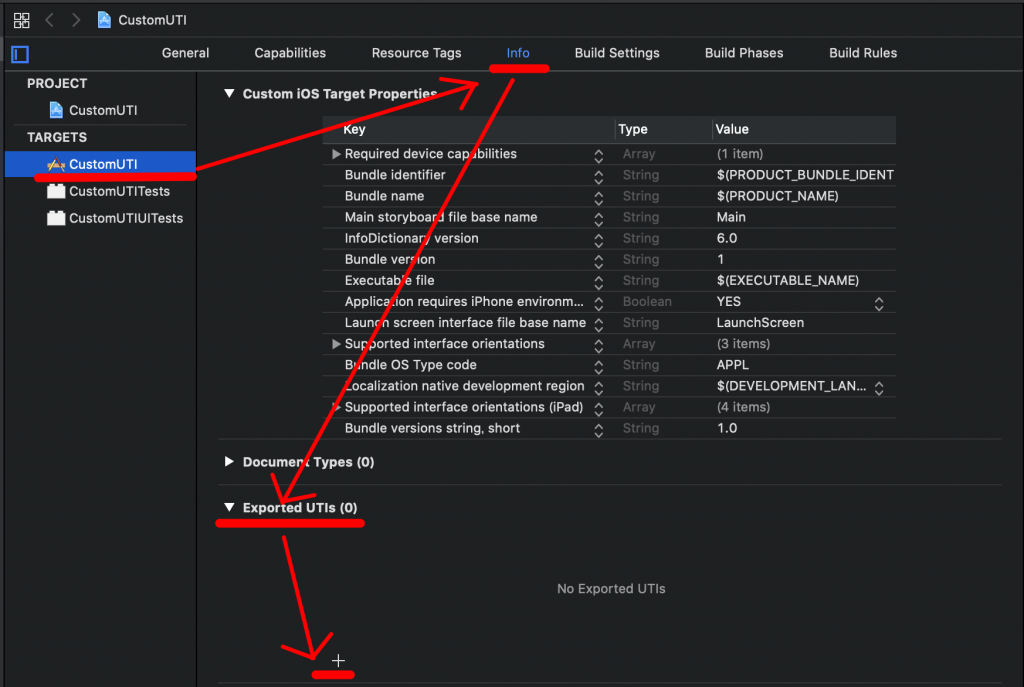
Target > Info > Exported UTIsから新規にUTIを追加します。

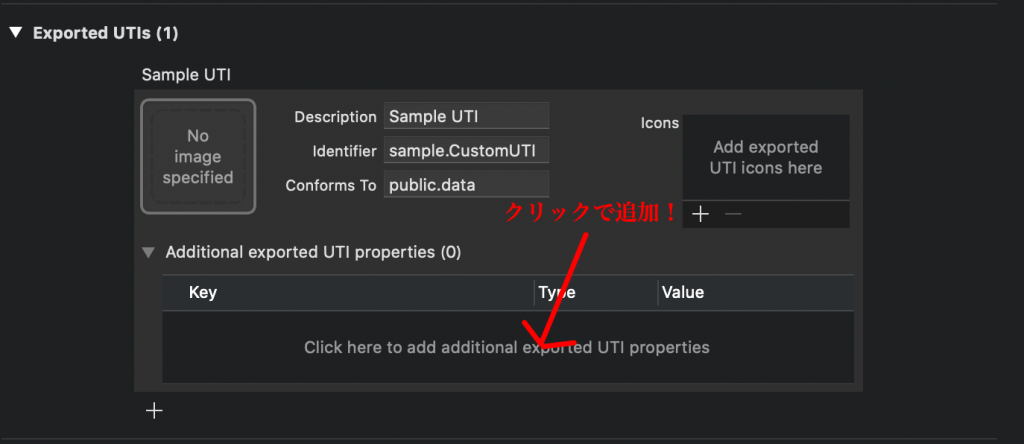
- DescriptionはUTIの説明です。任意のもので大丈夫です。
- IdentifierはUTIの識別子です。Bundle Identifierが無難かと思います。
- Conforms Toでは親となる識別子を選びます。
Conforms Toで何を選ぶかはUniform Type Identifier Conceptsを読むのが分かりやすいと思います。
public.dataが全ての親になっているのでまずはpublic.dataに設定して動くことを確認するのが良いと思います。

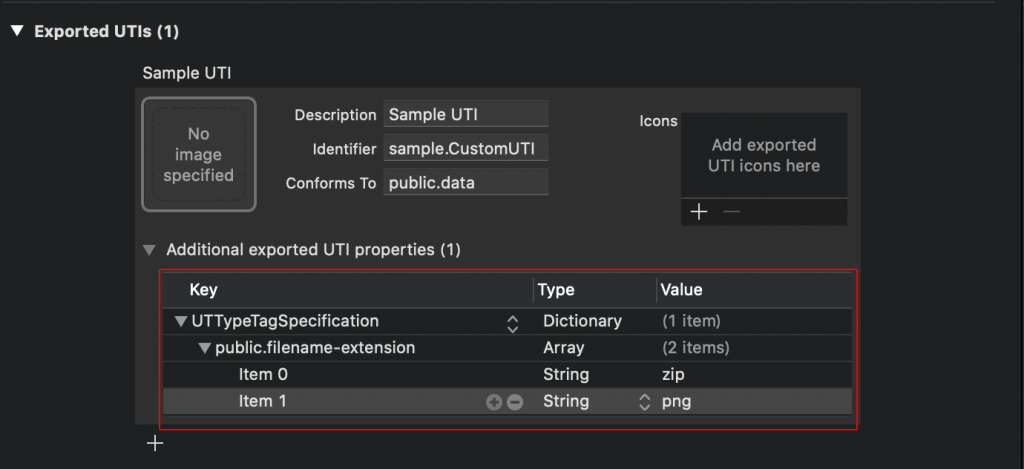
Additional expoeted UTI propertiesは以下の様に設定しています。この状態だとzipファイルとpngファイルがアプリ外から共有可能になっています。
- UTTypeTagSpecificationはDictionary
- public.filename-extensionはArray
Arrayの部分の名前は任意のものを設定して問題ありません。Arrayの中に設定しているItemのValueに共有したい拡張子を記述します。

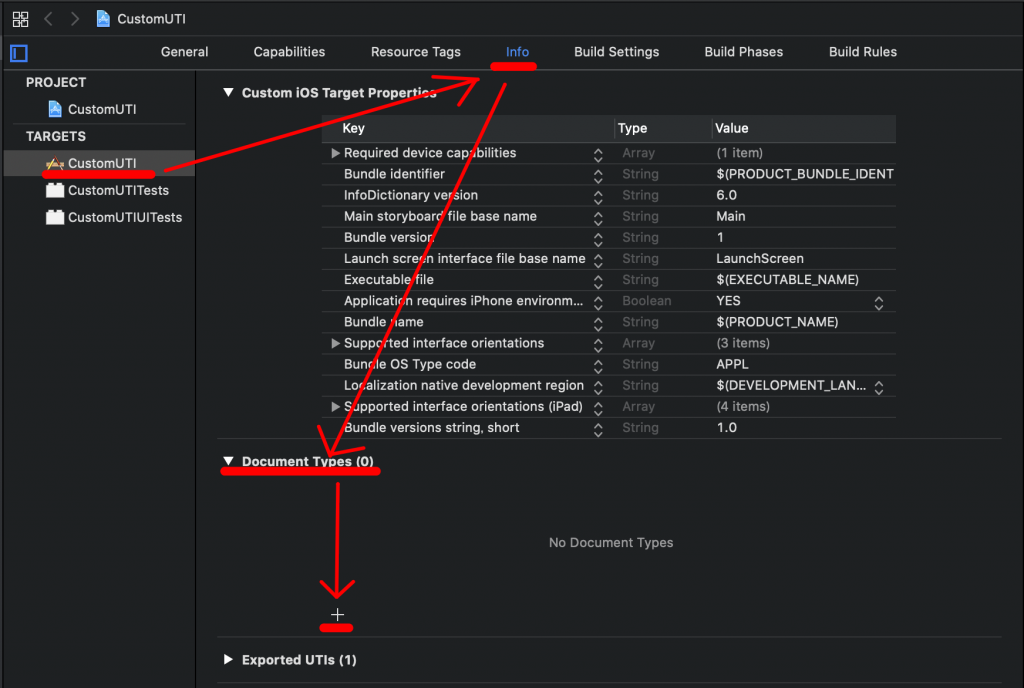
Document Typesの作成
Target > Info > Document UTIsから新規にDocument Typesを追加します。

Document Typesの中身は以下のように設定します。
Nameは任意の名前TypesはBundle Identifierを入力します。
Additional document Type propertiesに2つKeyを設定します。CFBundleTypeRoleはEditor, Viewer, Noneの3つが設定できるようです。LSHandlerRankはOwner, Alternate, None, Defaultの4つが設定できるようです。
詳細はリンク先を参照してください。

ファイルの受け取り
Exported UTIsとDocument Typesが作成できたらファイルの共有ができるようになっています。
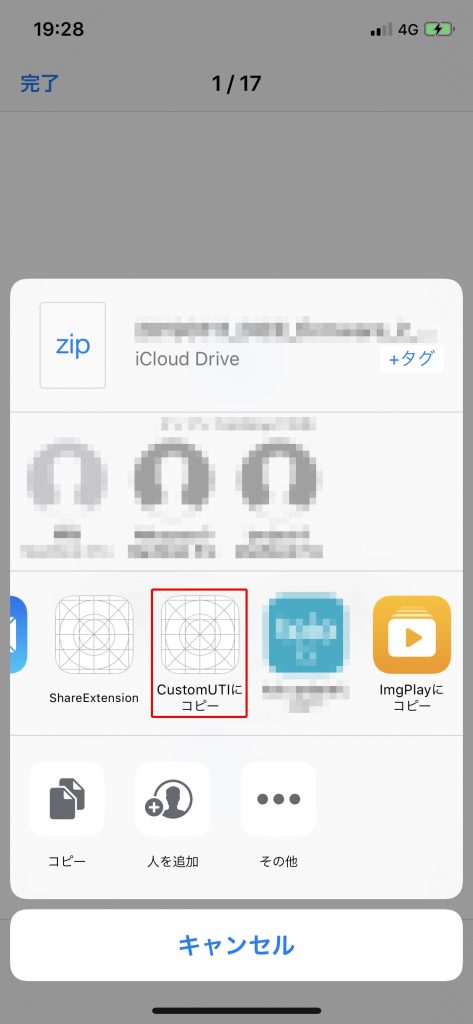
画像はフォルダアプリからzipファイルを共有ボタンで共有した際のものです。アプリが表示されていることがわかります。

送信するとapplication(_ app: UIApplication, open url: URL, options: [UIApplication.OpenURLOptionsKey: Any] = [:]) -> BoolにURLが渡ってきます。
func application(_ app: UIApplication, open url: URL, options: [UIApplication.OpenURLOptionsKey: Any] = [:]) -> Bool {
//受け取ったURLを使って色々やる
print(url)
return true
}URLからファイルを操作する方法は別記事に書いたのでURLからファイルの中身を取得するを参照してください。
参考文献
[iOS] Info.plistにカスタムUTIを追加し、iOSがデフォルトで認識できないタイプのファイルを受け取れるようにする

