[Swift5]Firebase Notificationでプッシュ通知を飛ばす
FirebaseにはCloud Messagingという機能があり、一度設定を行ってしまえば簡単にプッシュ通知を飛ばすことができます。
ですが、最初の登録に少々面倒な点がありハマったので最小の実装でプッシュ通知を実装する方法をメモとして残しておきます。
プロジェクトにFirebaseを導入する
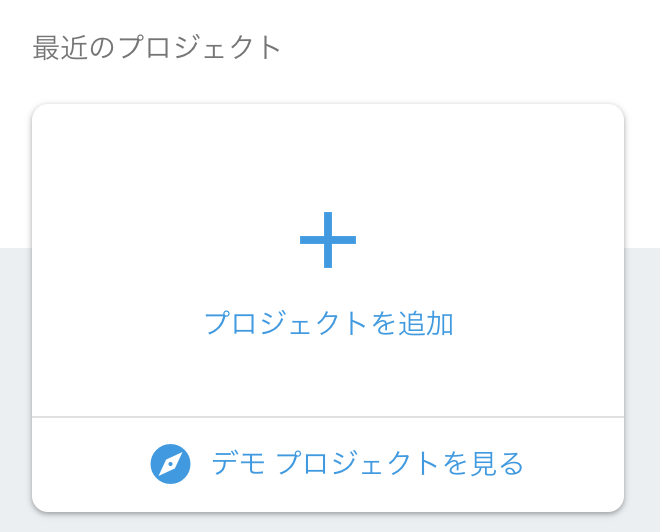
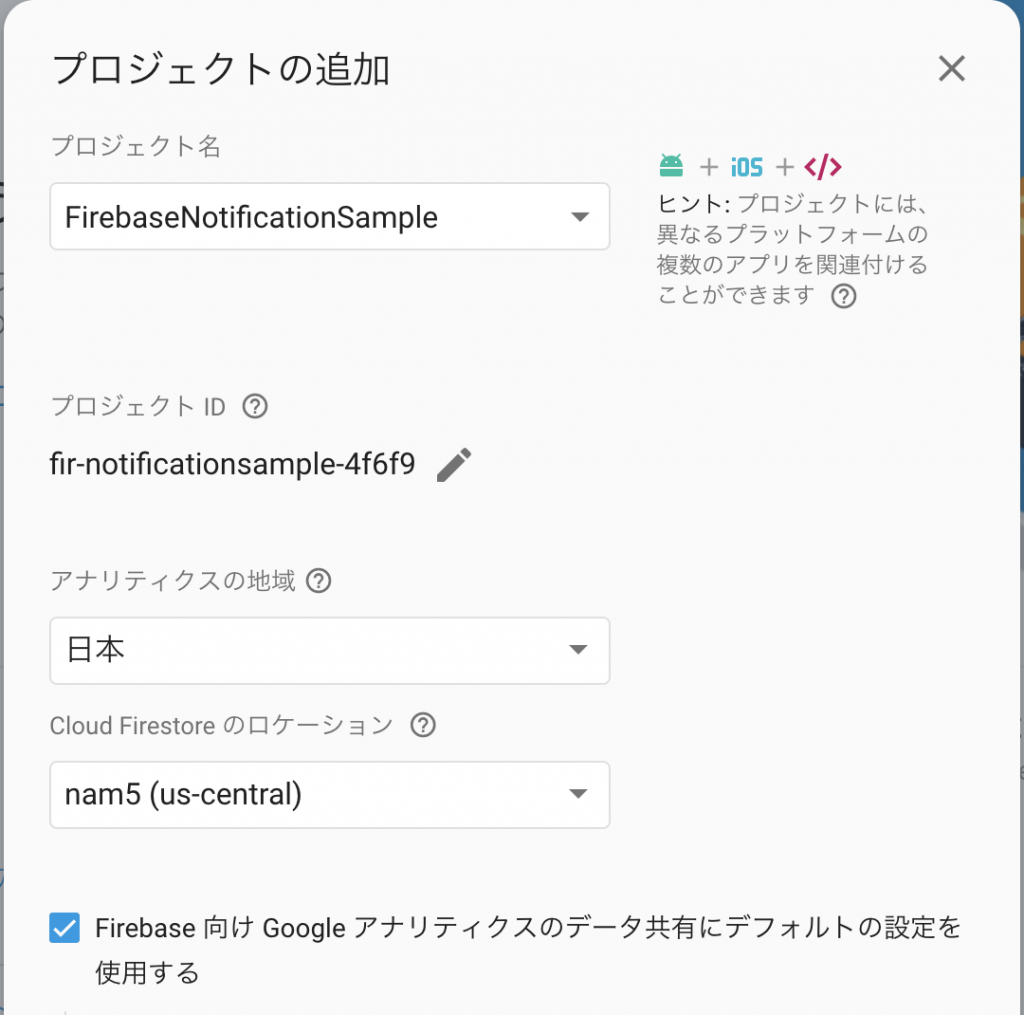
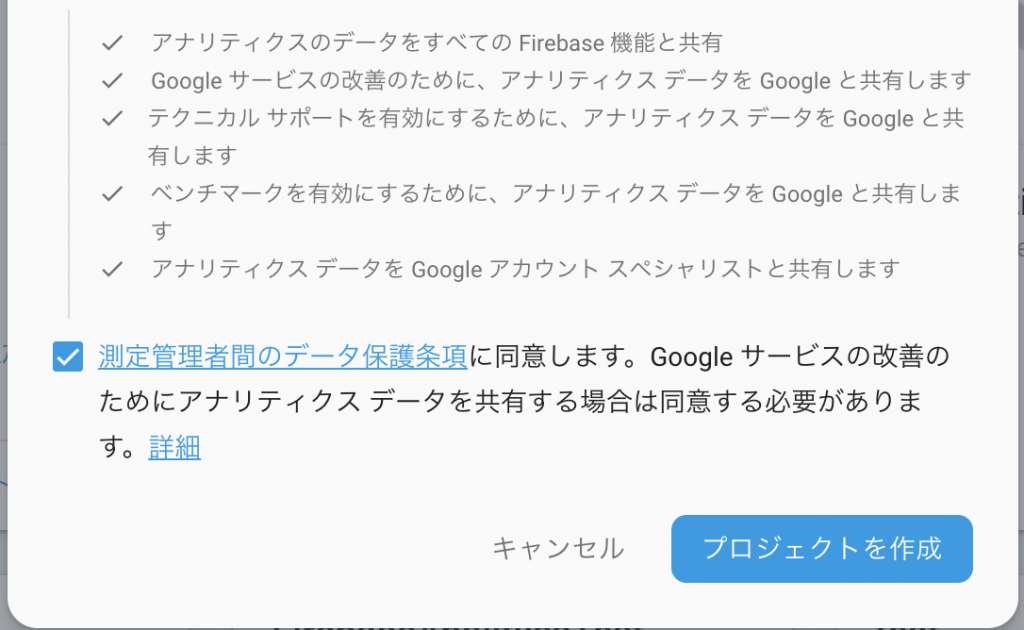
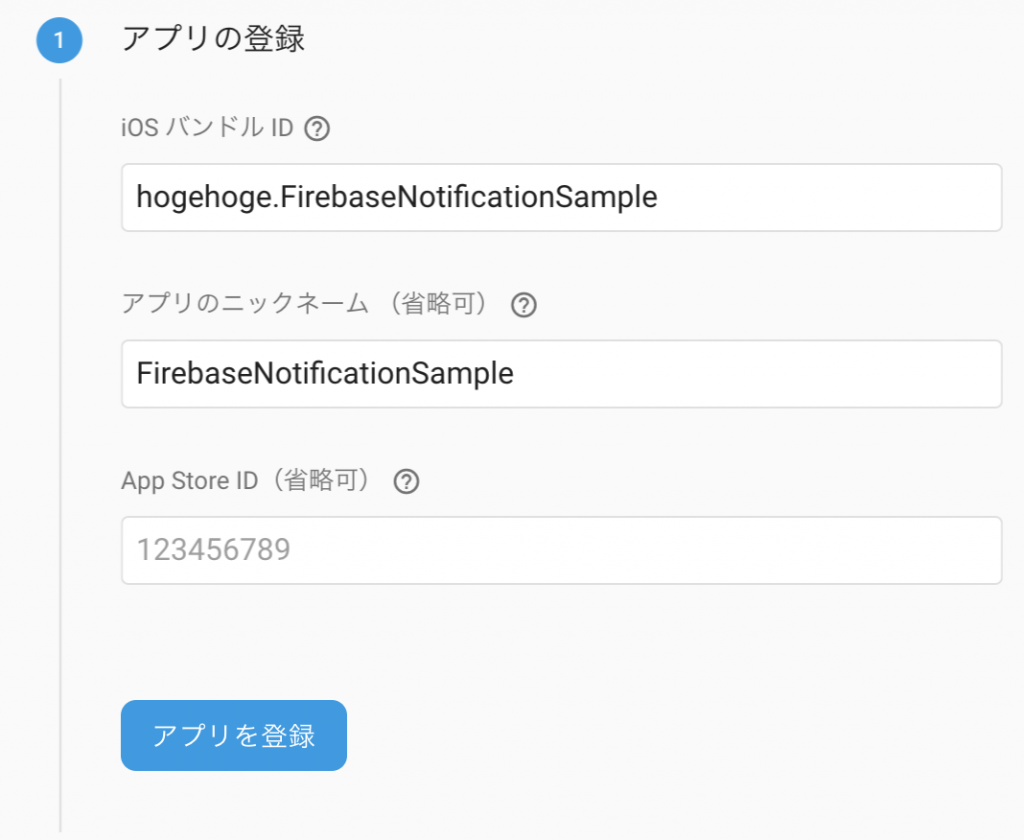
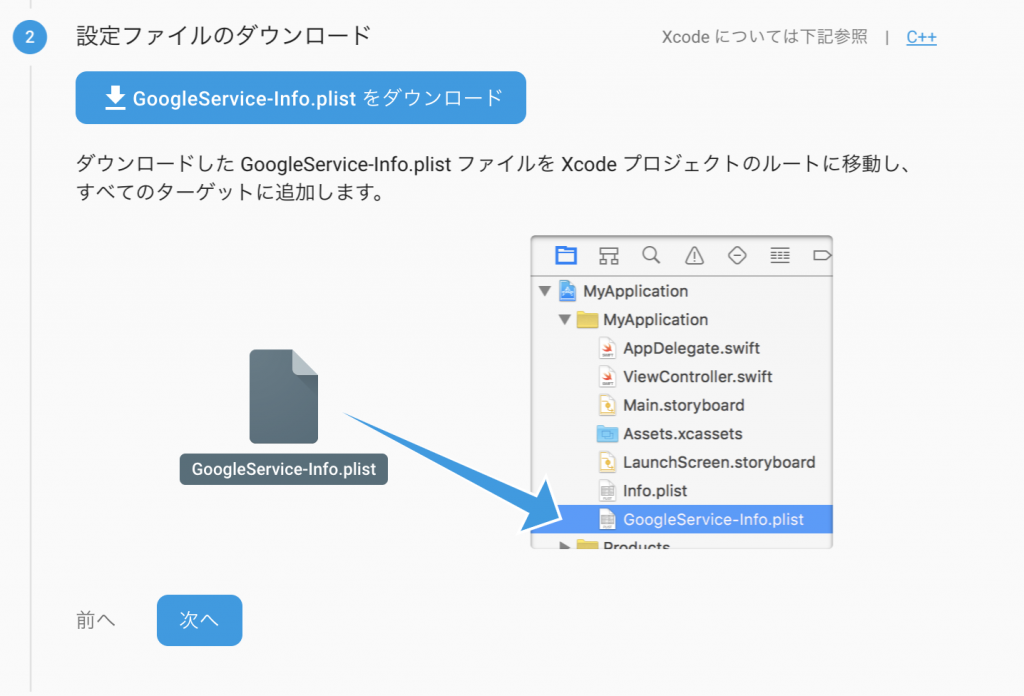
まずは公式ページから新規でFirebaseのプロジェクトを作成します。







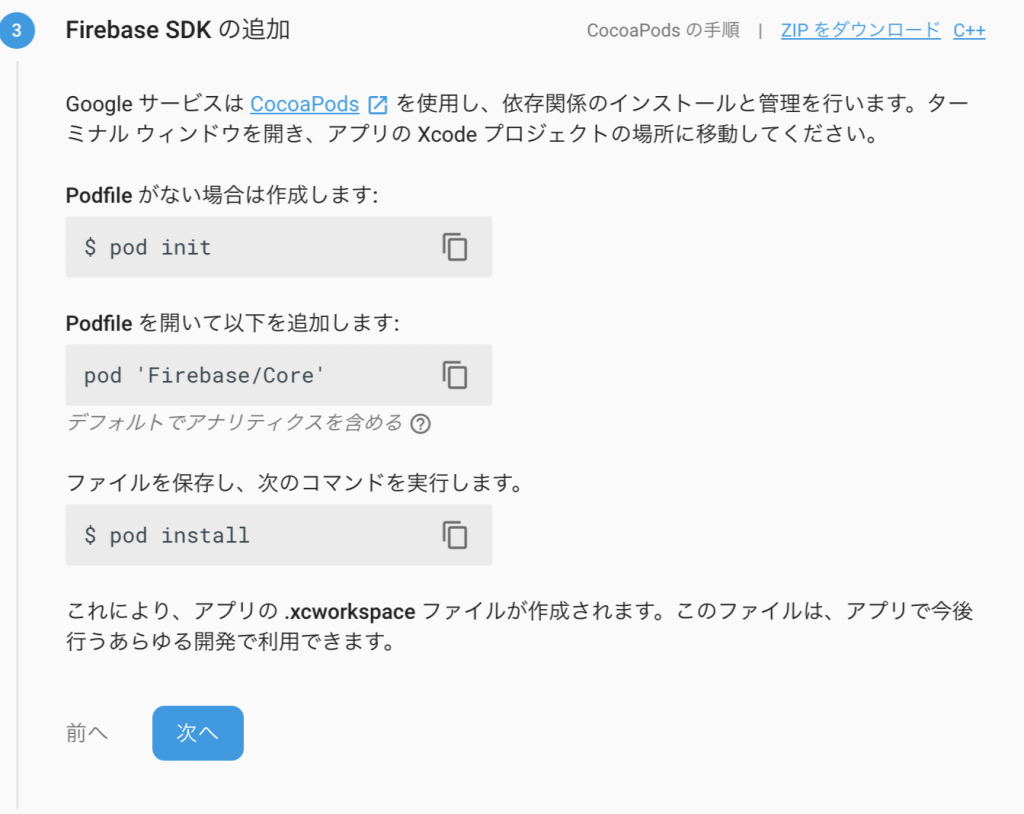
ここだけ少し変わります。pod ‘Firebase/Messaging’も一緒にpod install してください。
pod 'Firebase/Messaging'
pod 'Firebase/Core'ビルドして正常に起動できていれば前準備完了です。

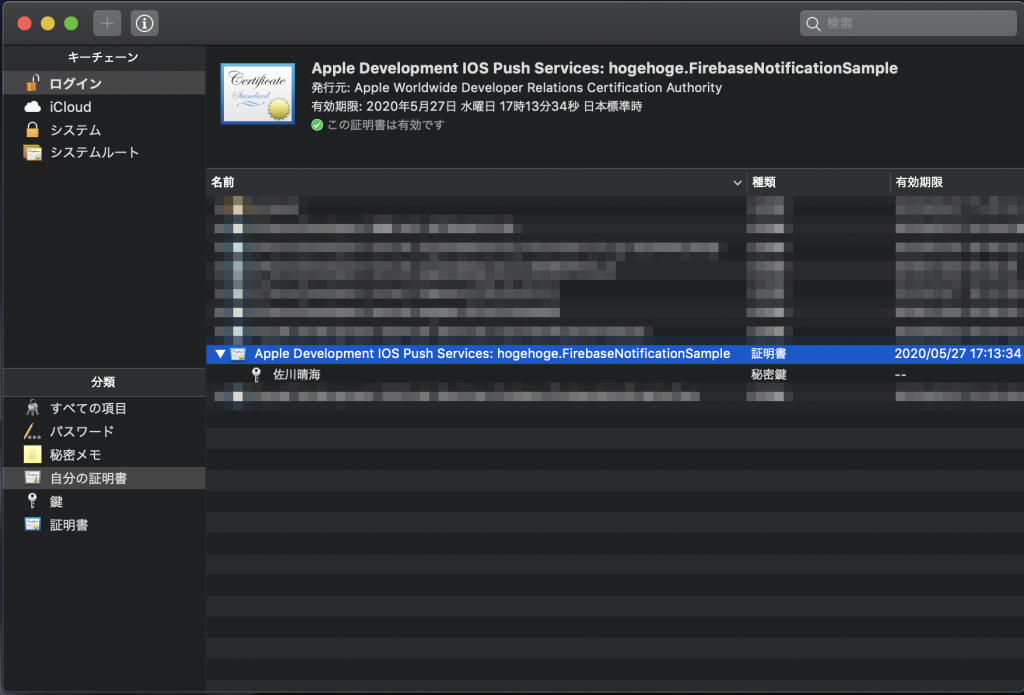
証明書の作成
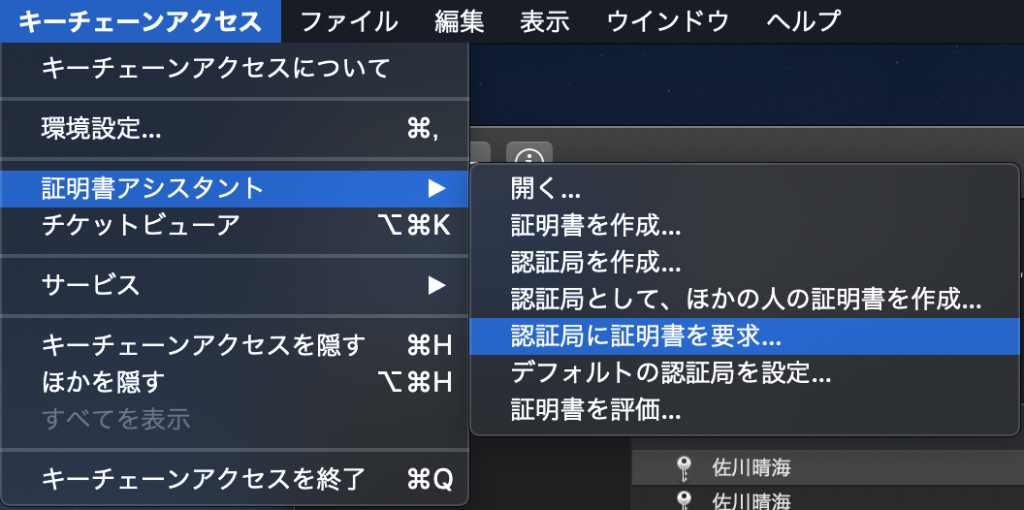
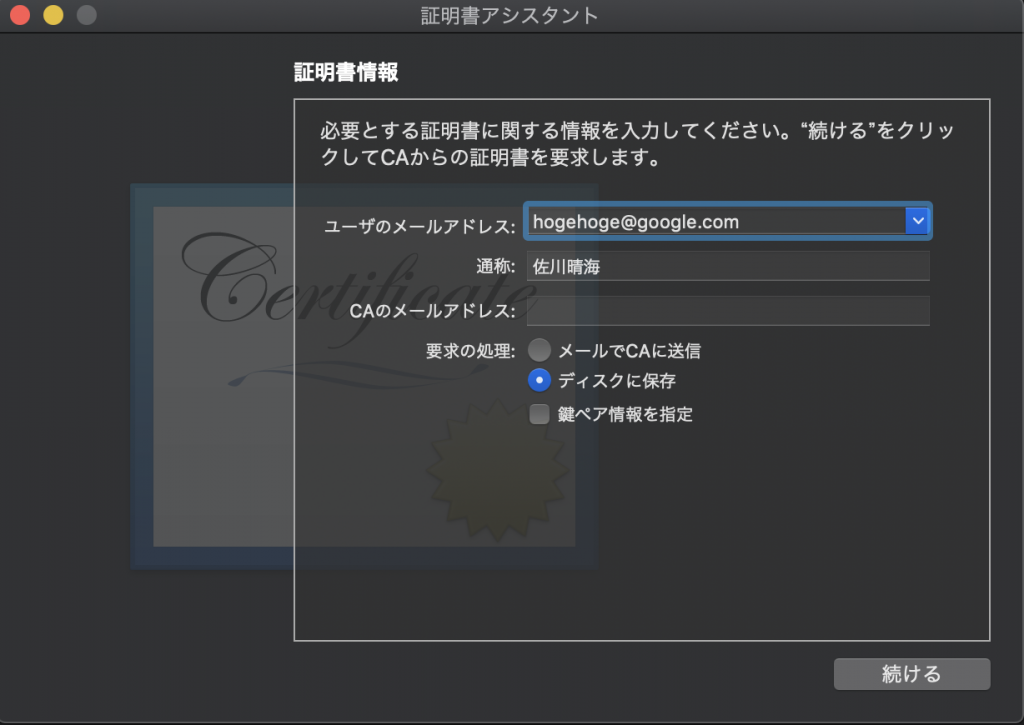
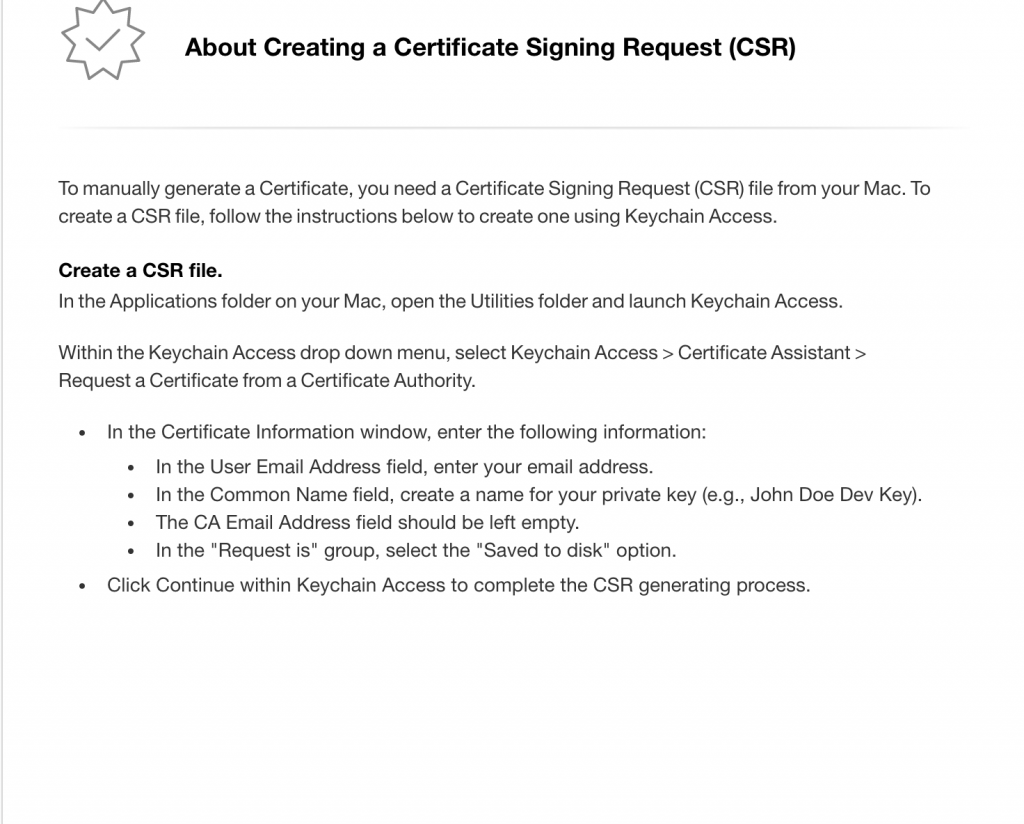
キーチェーンアクセスを開き証明書の作成を行います。
ここでうまく作成できない場合は自分の証明書項目を選択して要求を行うと成功します。



指定した保存場所に以下の画像のようなファイルが生成されていれば成功です。

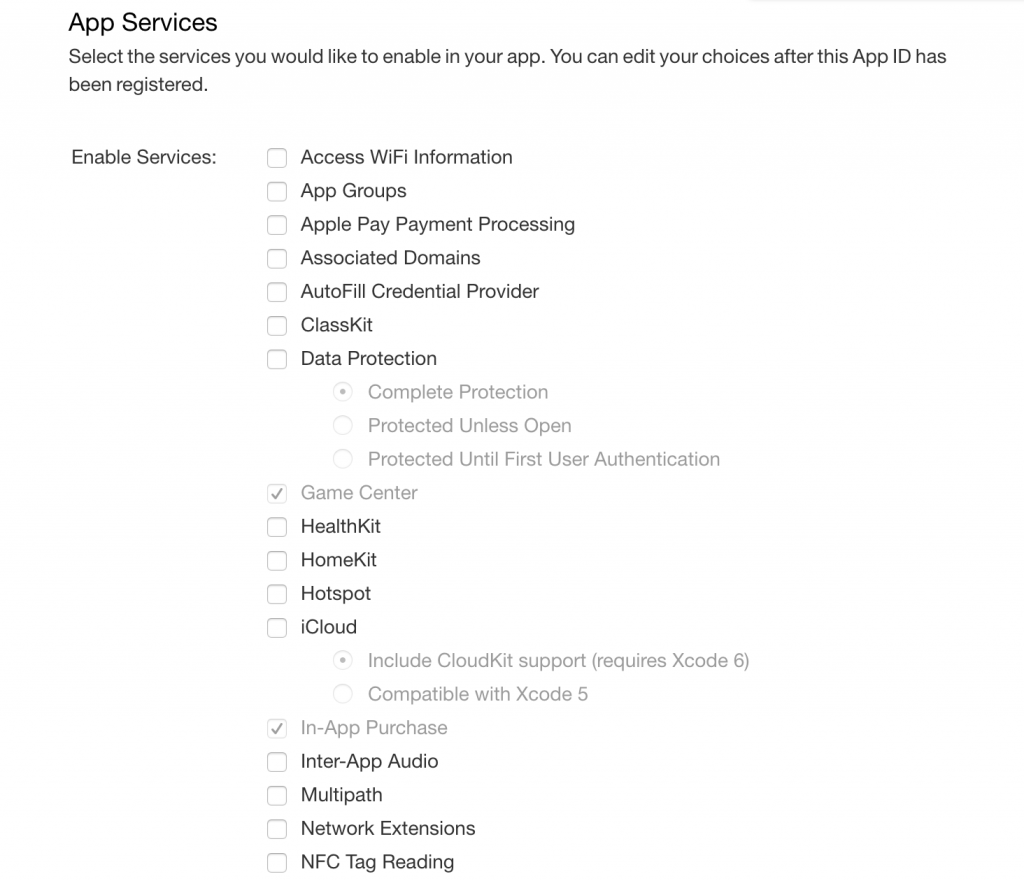
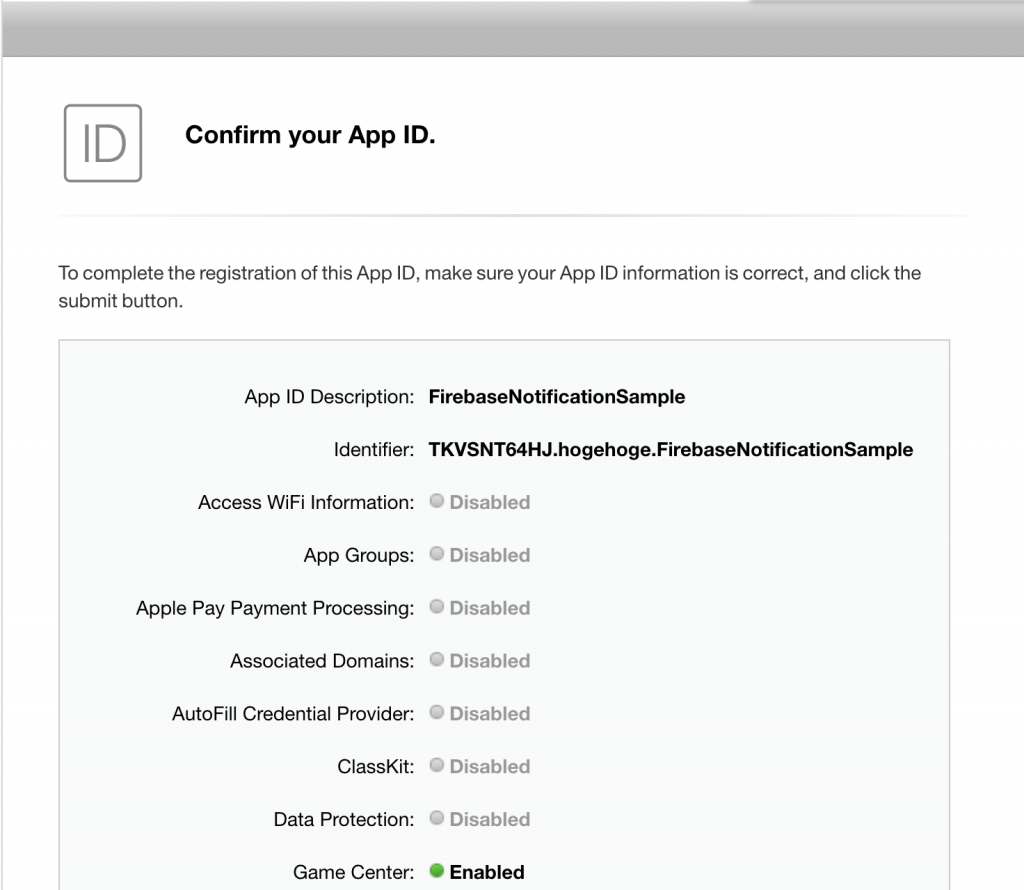
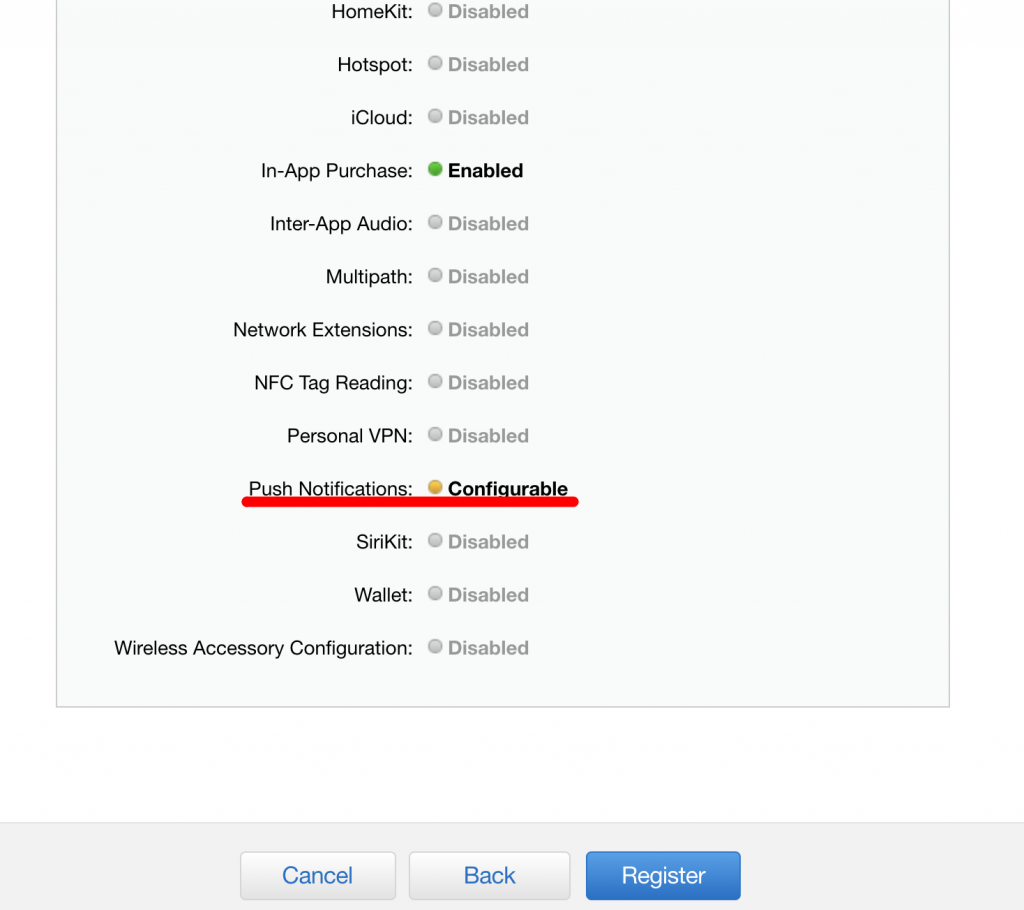
AppIDの追加
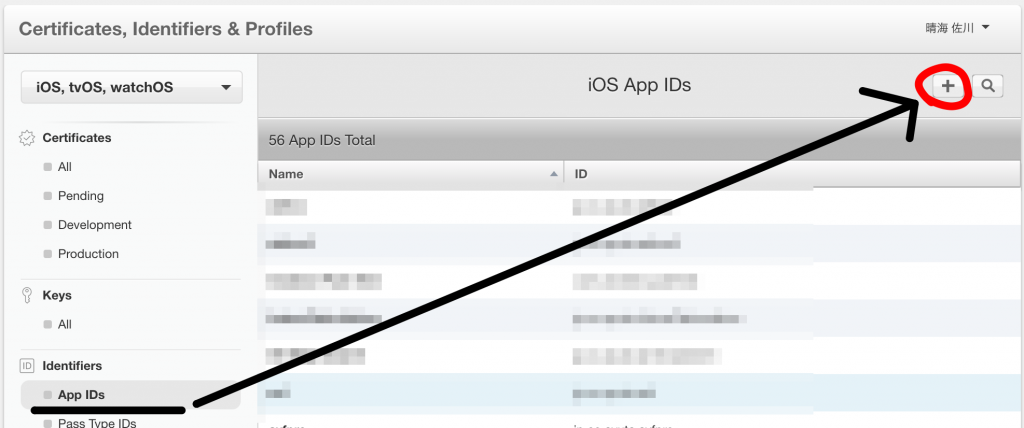
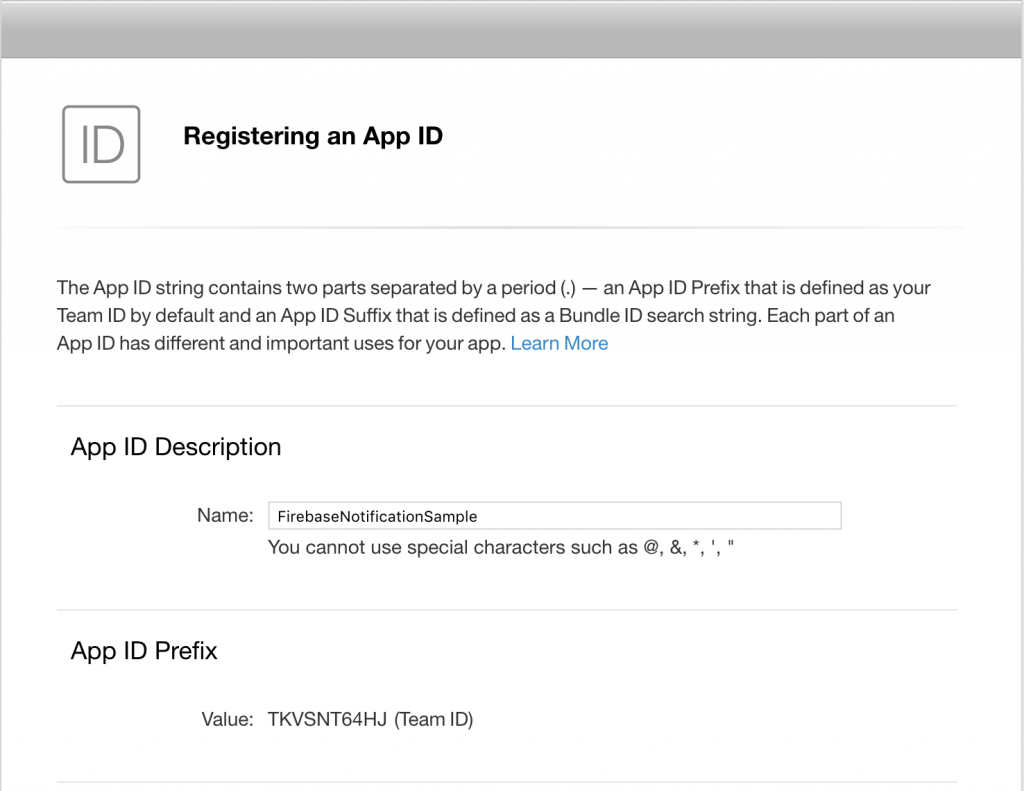
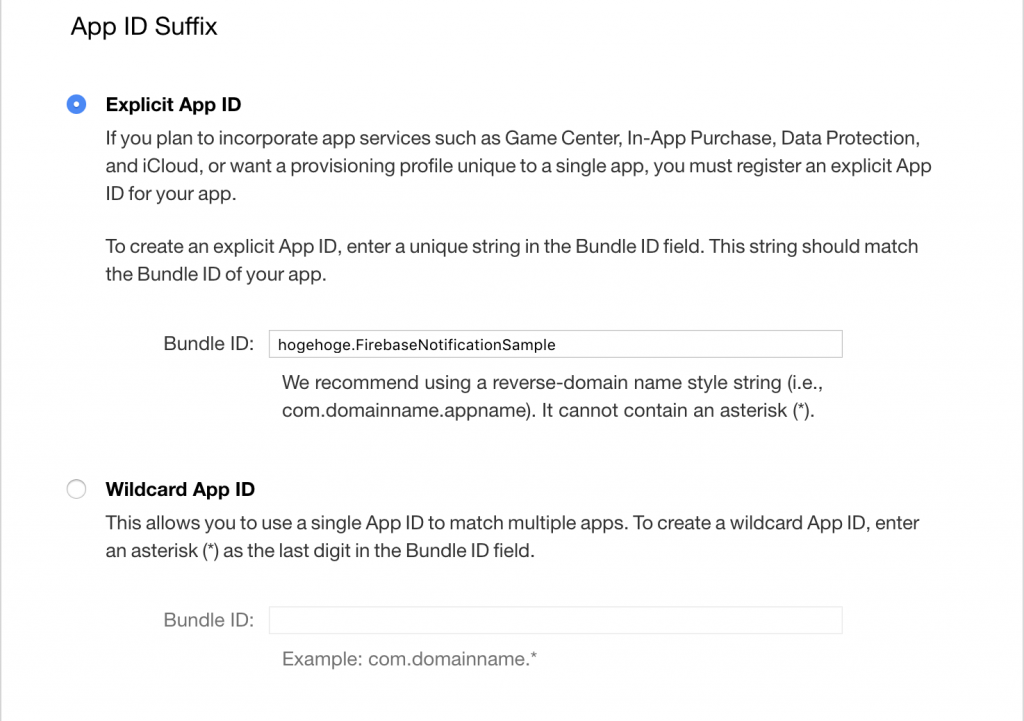
App DevelopperにアクセスしてApp IDの作成を行います。







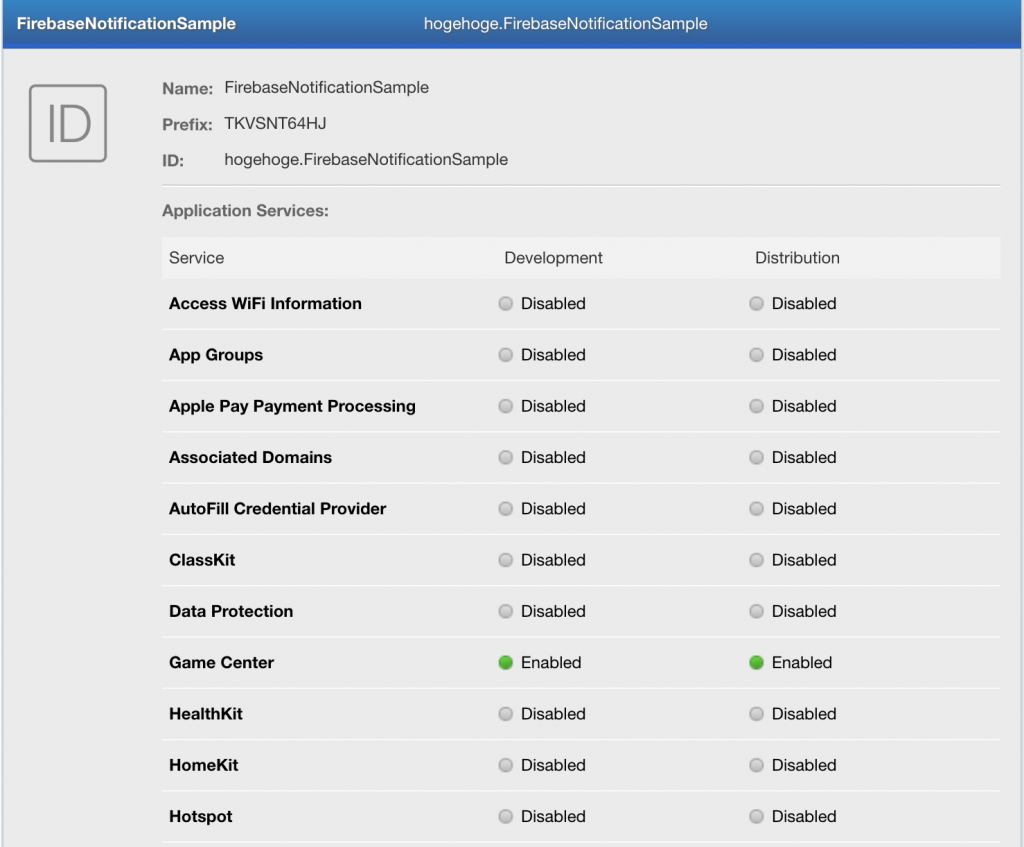
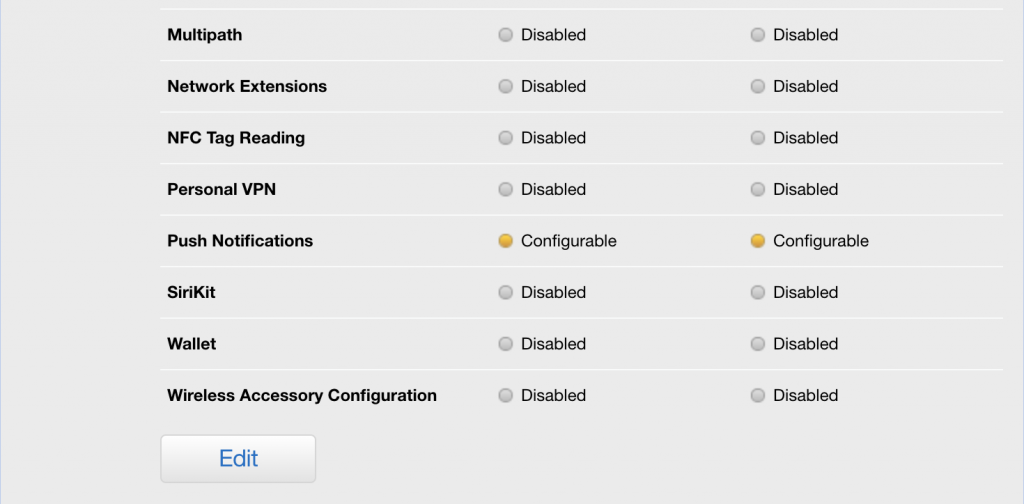
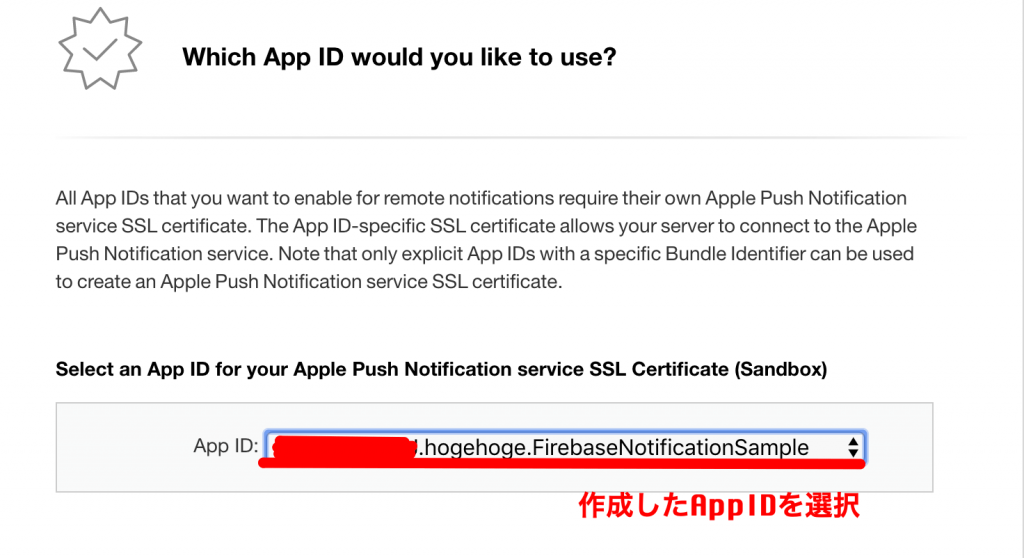
App IDの編集
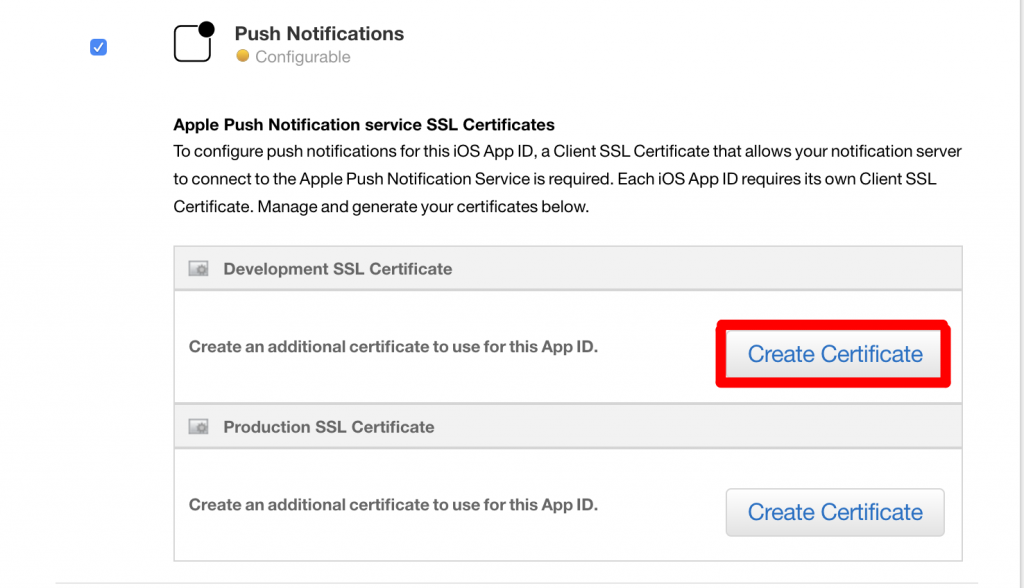
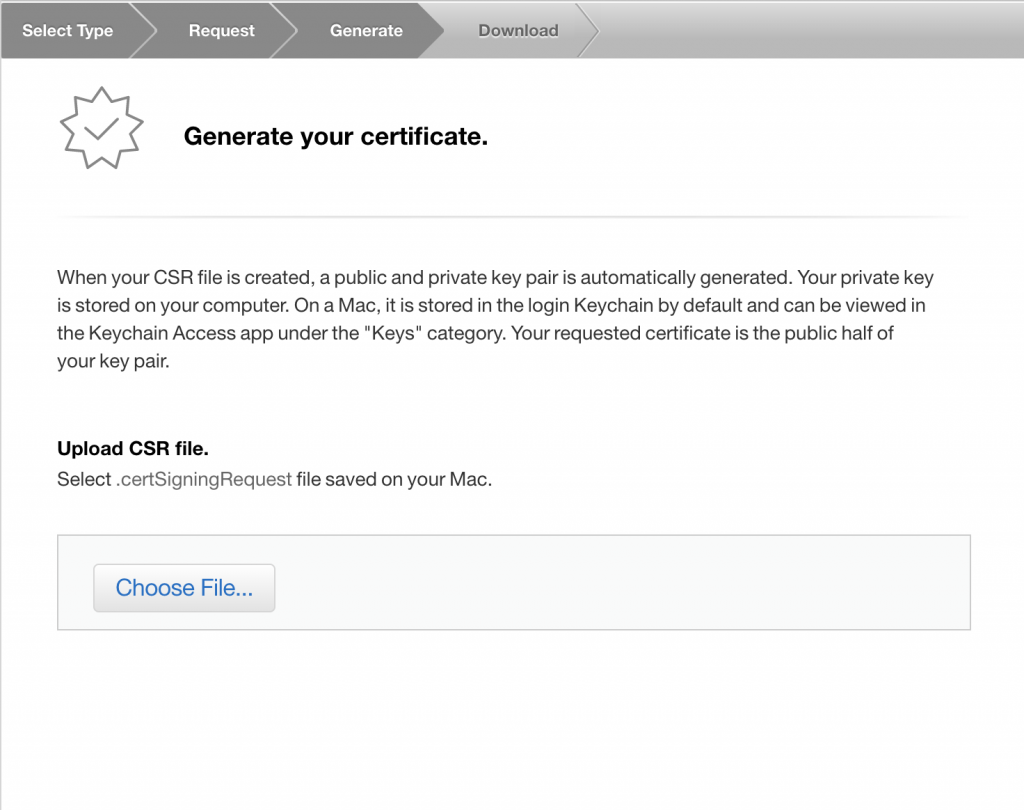
作成したiOS Certificatesを編集します。




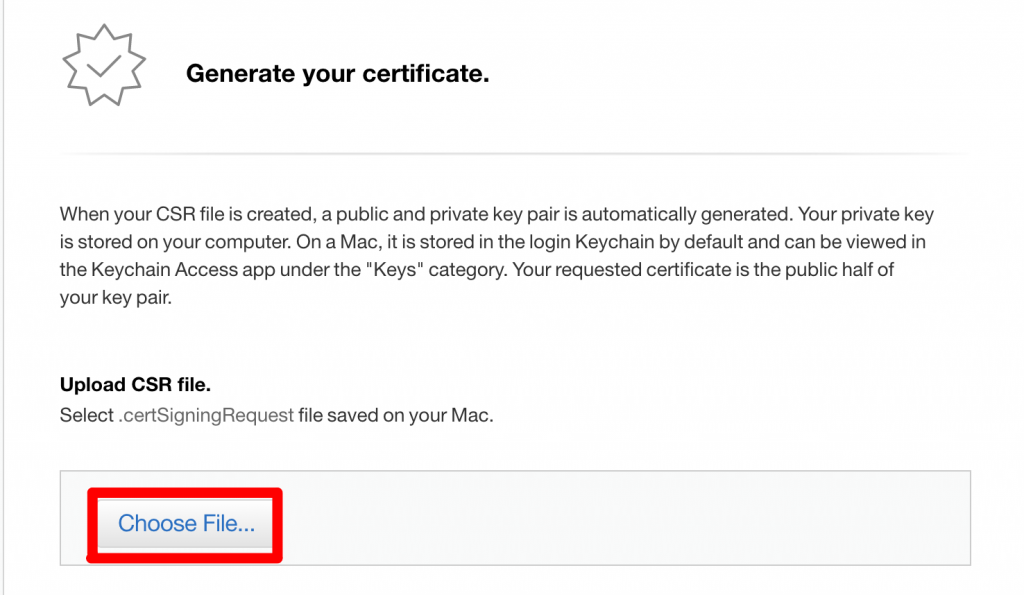
ここで先ほどキーチェーンアクセスで作成したCertificateSigningRequest.certSigningRequestを選択します。

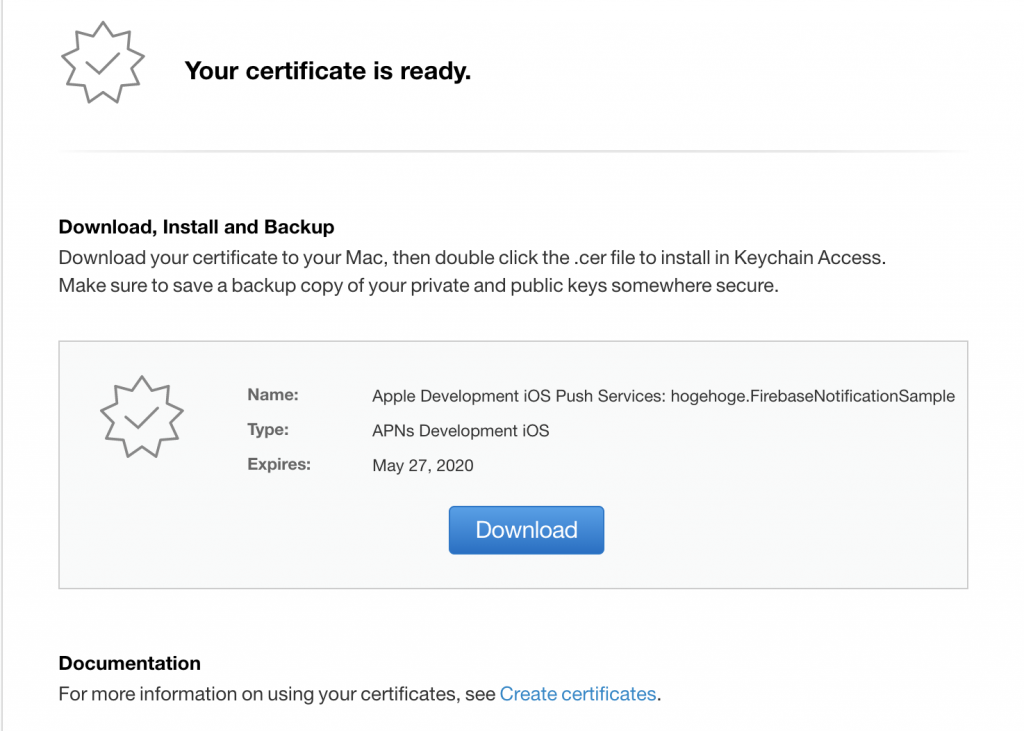
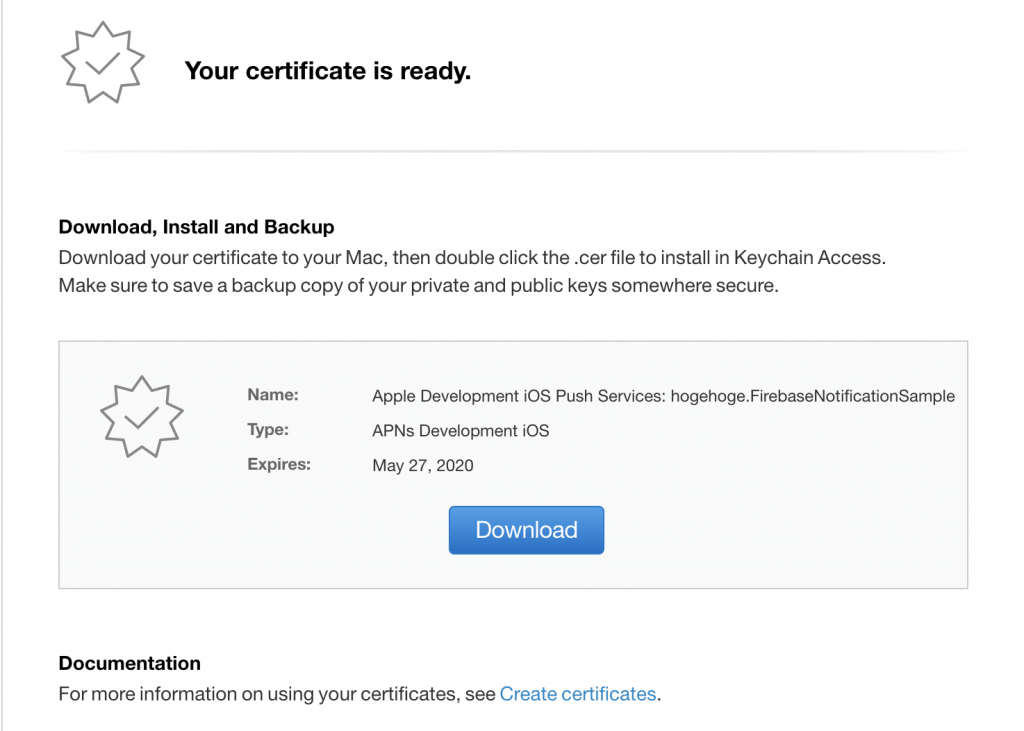
こいつがダウンロードできれば成功です。

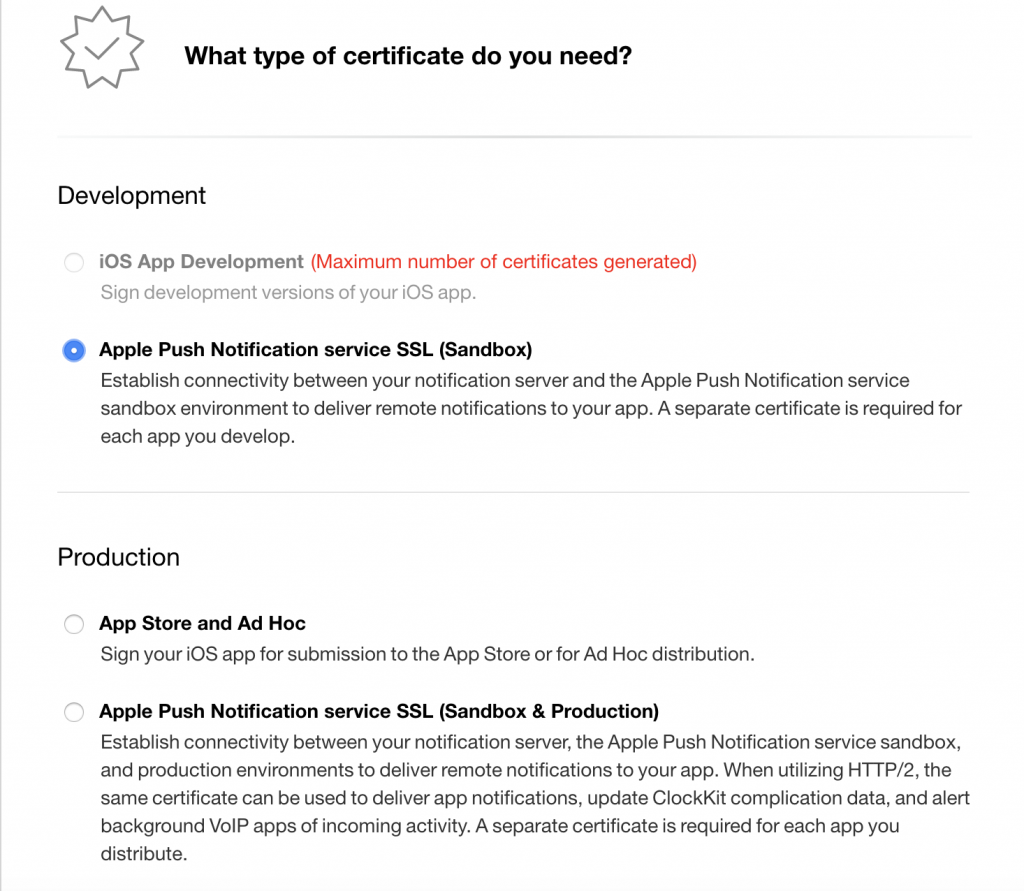
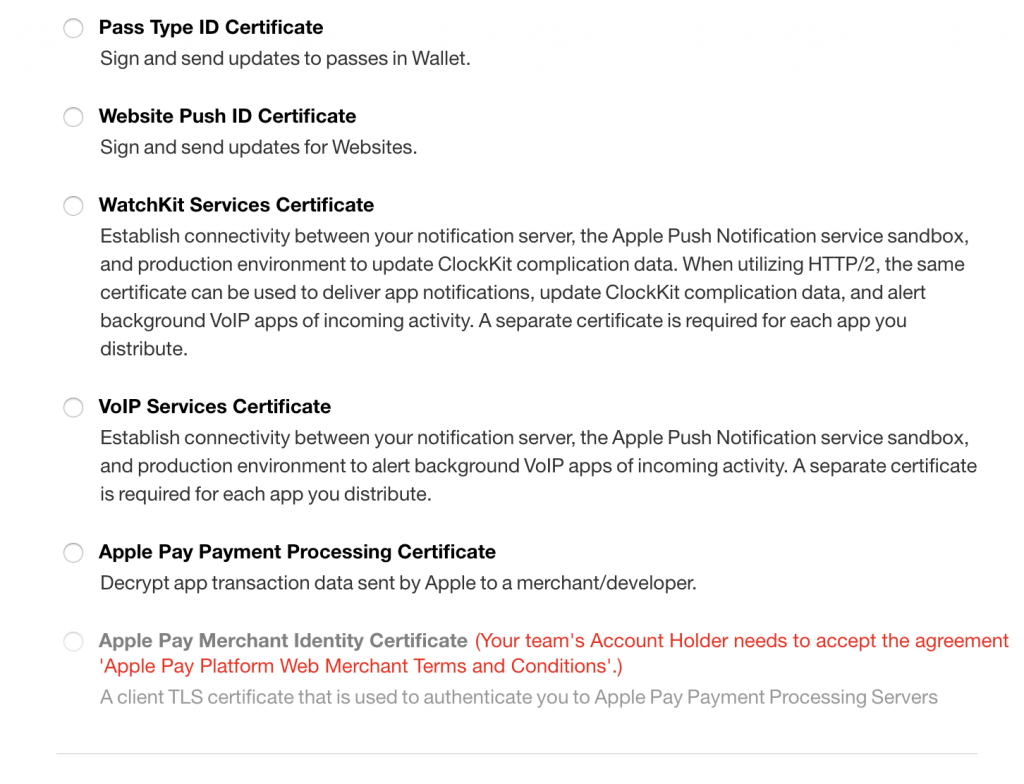
iOS Certificatesの作成









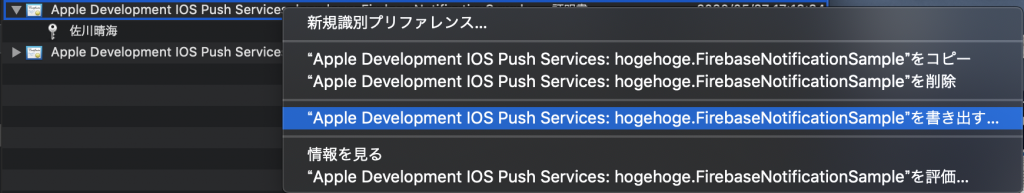
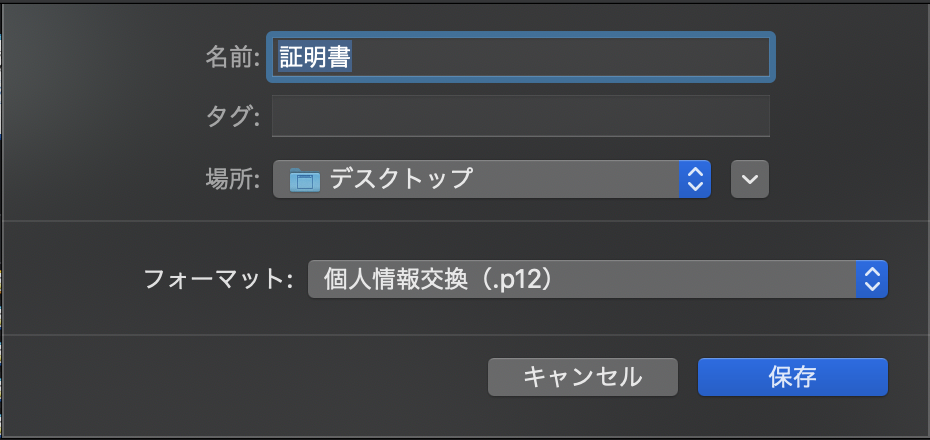
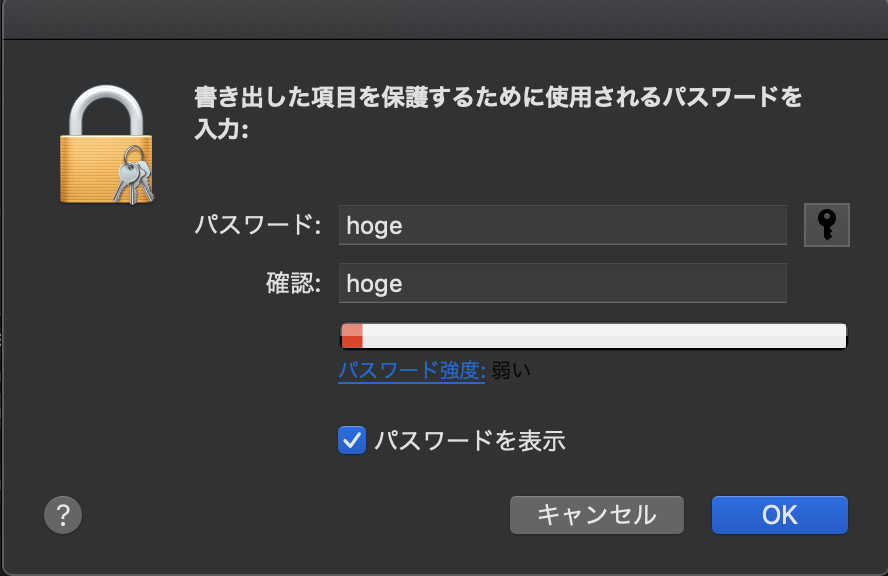
.p12ファイルの作成




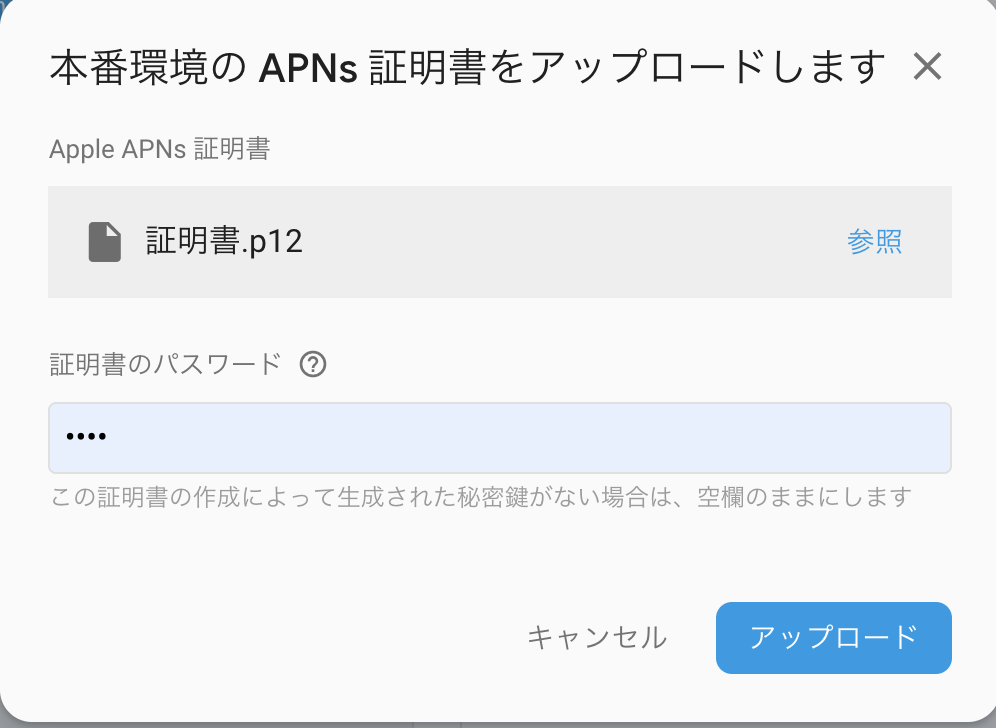
※Firebaseに.p12ファイルを登録する際このパスワードを使用します


Firebaseに証明書を登録

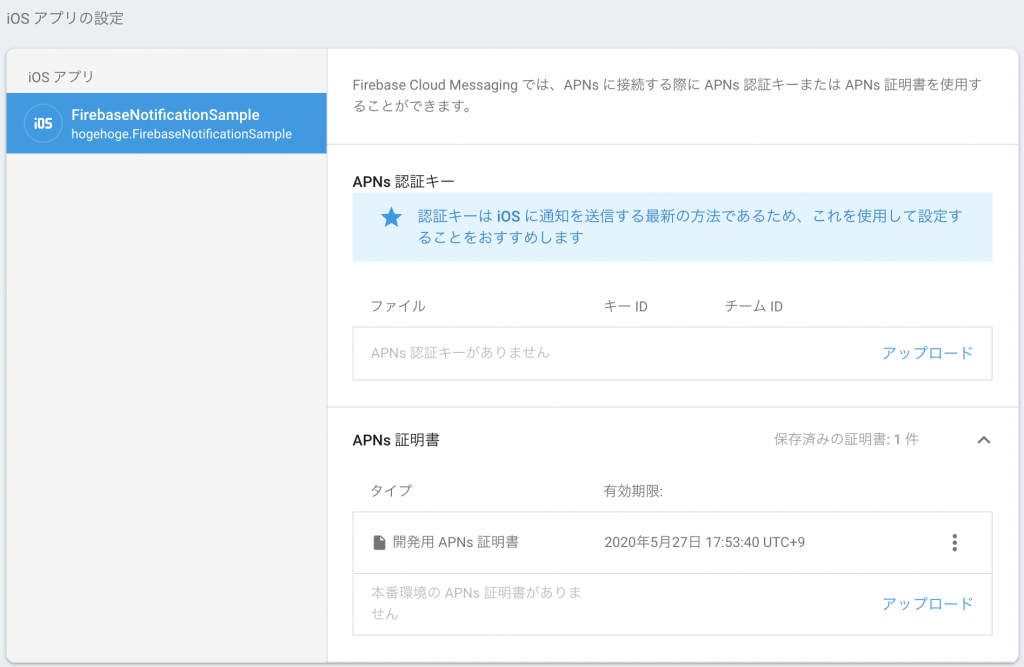
クラウドメッセージングに移動しAPNs証明書をの登録を行います。


アプリ側プッシュ通知の受け取り
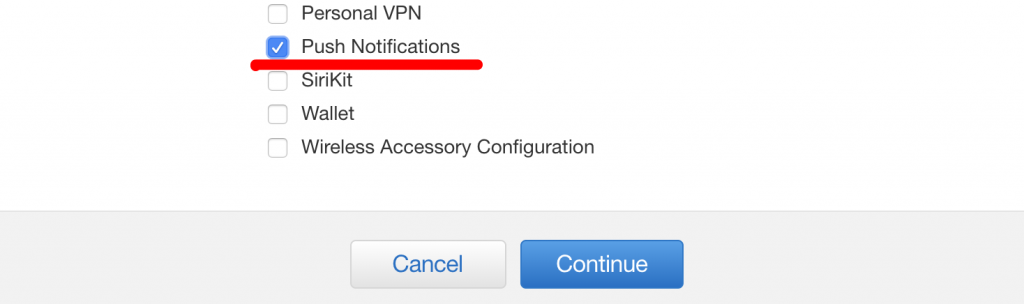
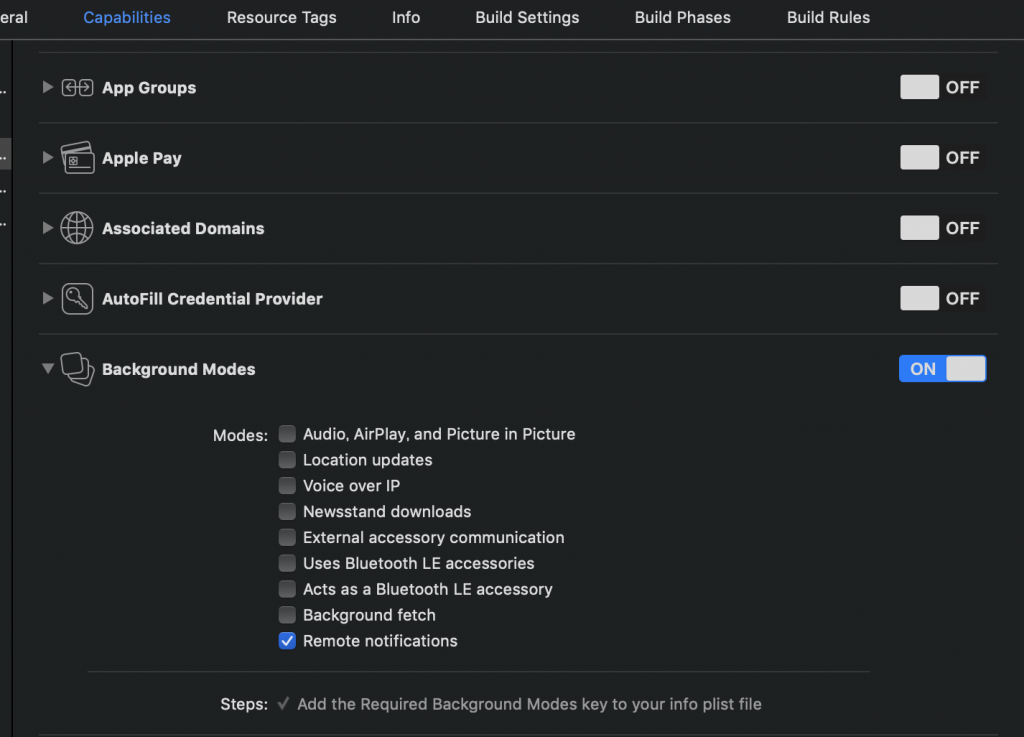
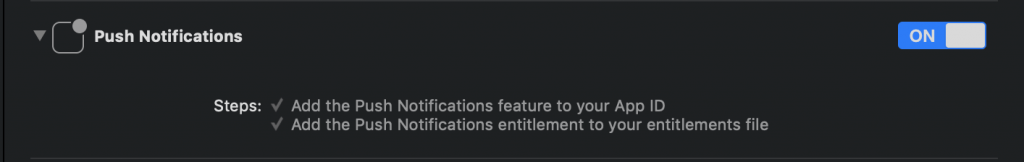
Capabilitiesで以下の2つをONにする必要があります。


コードは公式ドキュメントにとうりに実装します。これだけでアプリがbackgroundにある際にプッシュ通知を受け取ることができます。
class AppDelegate: UIResponder, UIApplicationDelegate, UNUserNotificationCenterDelegate, MessagingDelegate {
var window: UIWindow?
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
application.registerForRemoteNotifications()
FirebaseApp.configure()
Messaging.messaging().delegate = self
return true
}
...省略
}アプリを起動するとプッシュ通知の確認が表示されるので許可を選択します。

※フォアグラウンドで通知を受け取る際は別途処理を記述する必要があります。
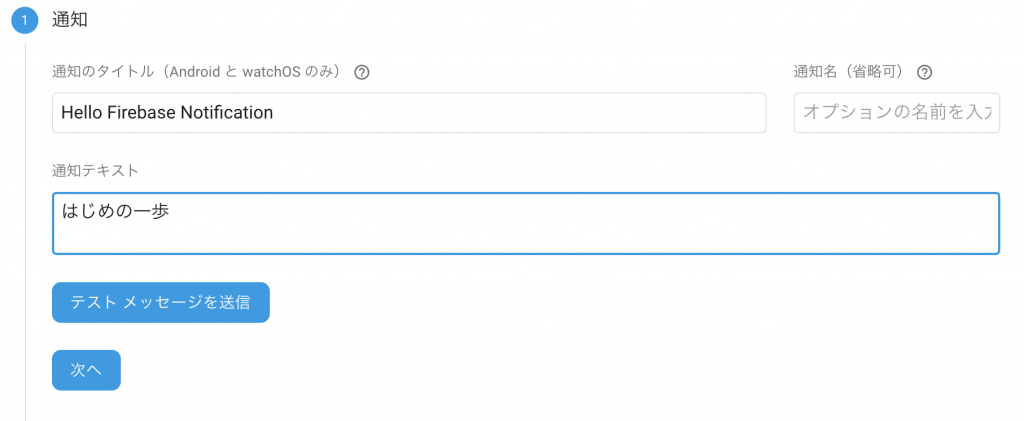
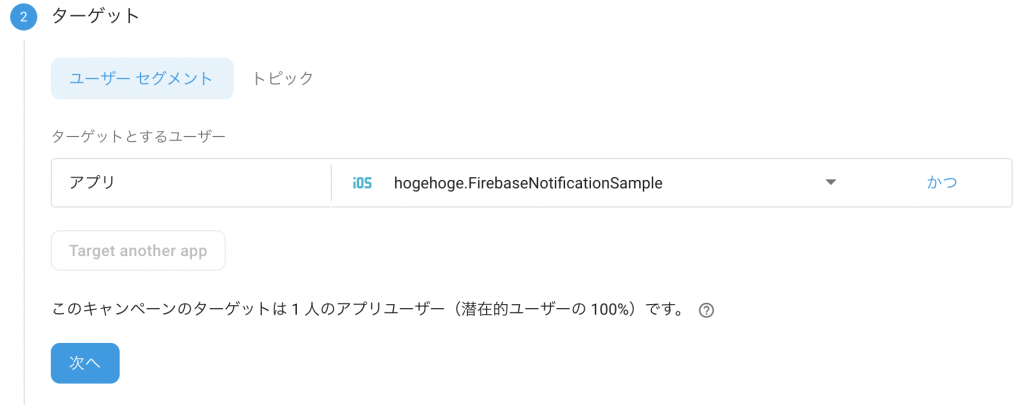
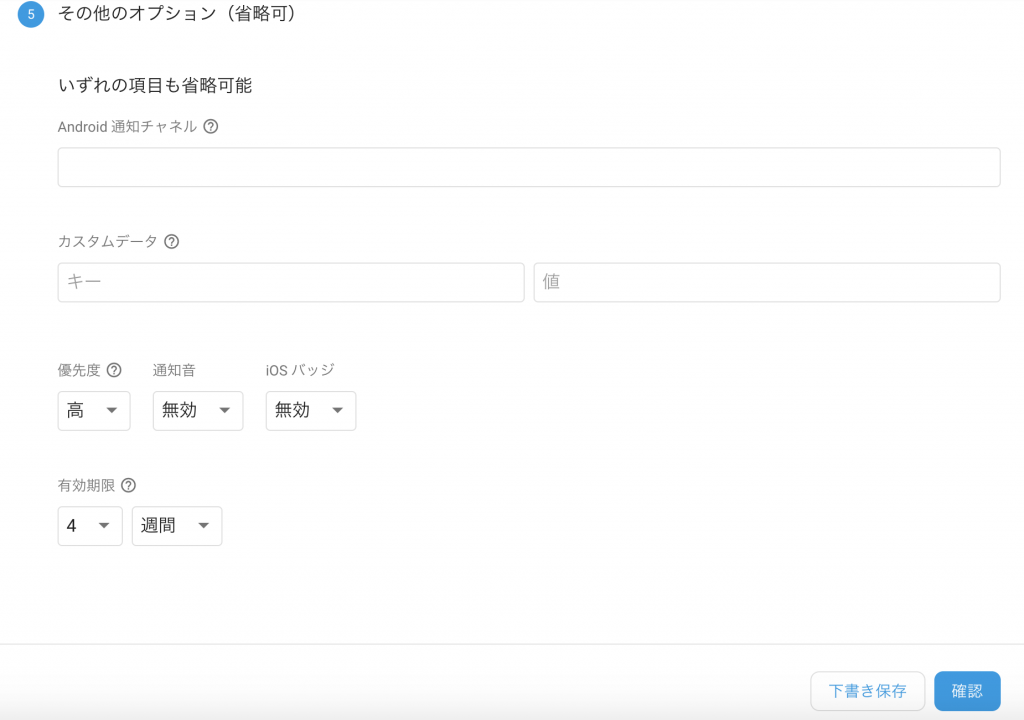
Firebaseでプッシュ通知を飛ばす
このリンクから開くとCLoud Messagingに飛べます。






デバイス側