UIImageViewのContentModeを理解する
はじめに
iOSアプリ開発で必ずと言っていいほど登場するUIImageViewですが、画像を描画する際の比率の設定ってどうするんだっけ?と何回も忘れてしまっているので、ContentModeで対応している全ての比率を試し、どのように表示されるのかやってみました!
説明
使用画像
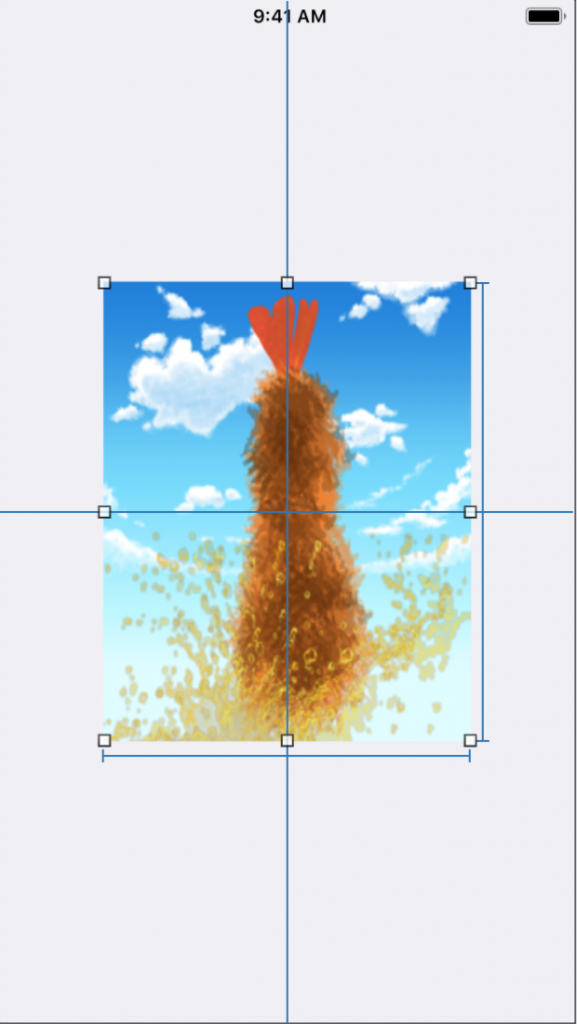
まず画像ですが、以前私がハッカソンで使用したアプリのアイコンを例にして検証を行いました。画像サイズは1000 × 1000です

UIImageViewの追加指定
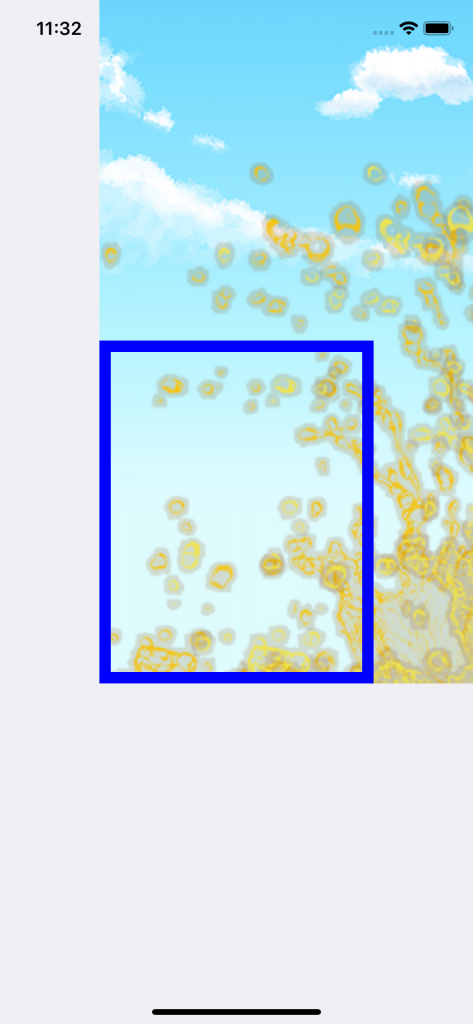
ContentModeの指定によってImageViewの領域がどのような大きさだったのかわからなくなってしまう為、理解しやすいように青色の枠線を入れています。
あと親Viewの背景を灰色に、ImageViewの背景を白にしています。
@IBOutlet weak var imageView: UIImageView! {
didSet {
imageView.layer.borderColor = UIColor.blue.cgColor
imageView.layer.borderWidth = 10
}
}制約について
制約は下記の4つを設定しています。元が四角い画像のため、widthとheightの制約を変えています。
・Align Center X to: SuperView
・Align Center Y to: SuperView
・Width Equal: 240
・Height Equal: 300

Content Mode
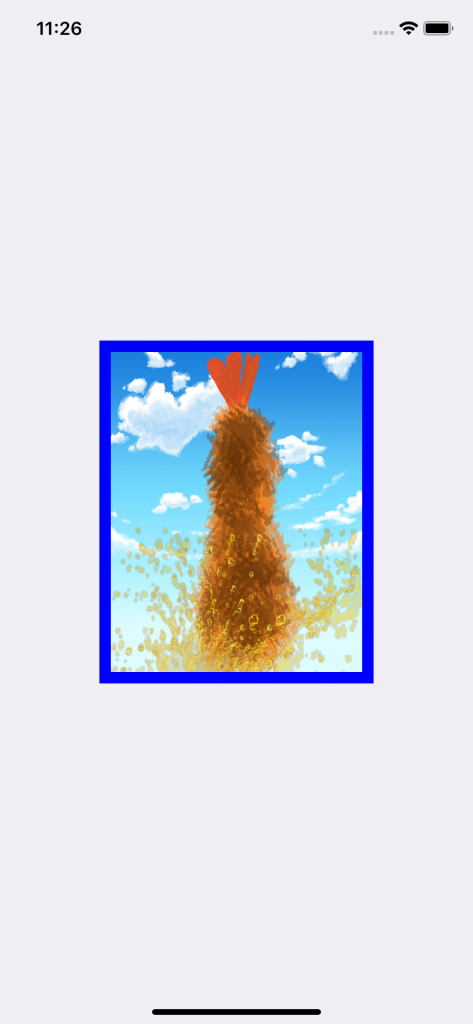
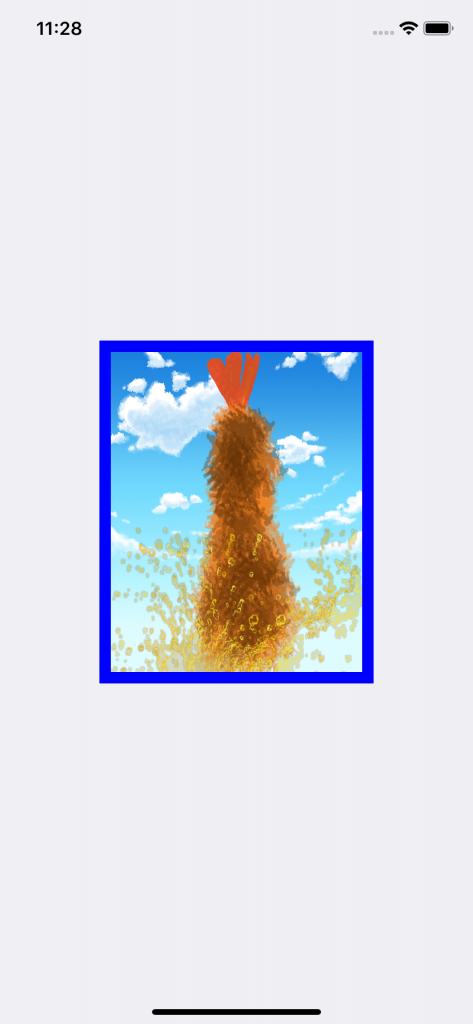
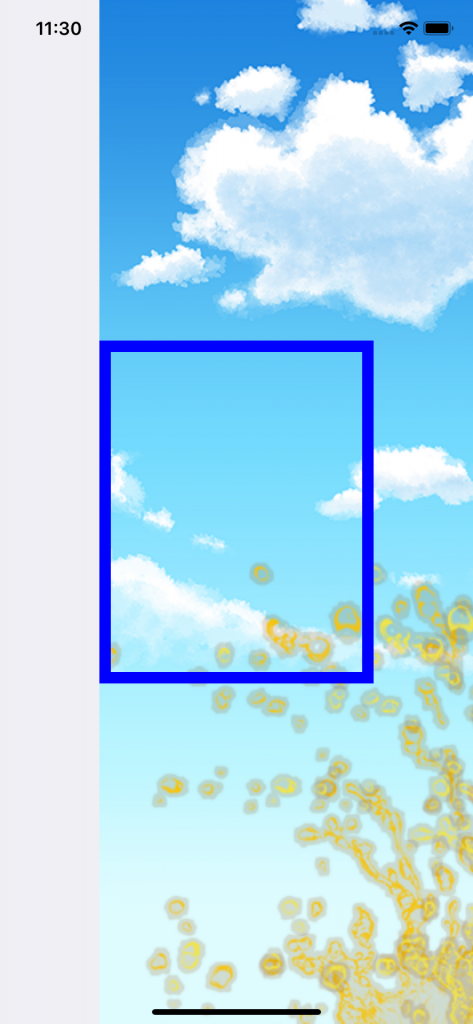
Scale to Fill
UIImageViewのデフォルトに設定されているContentModeです。
画像サイズをImageViewの大きさに合わせます。

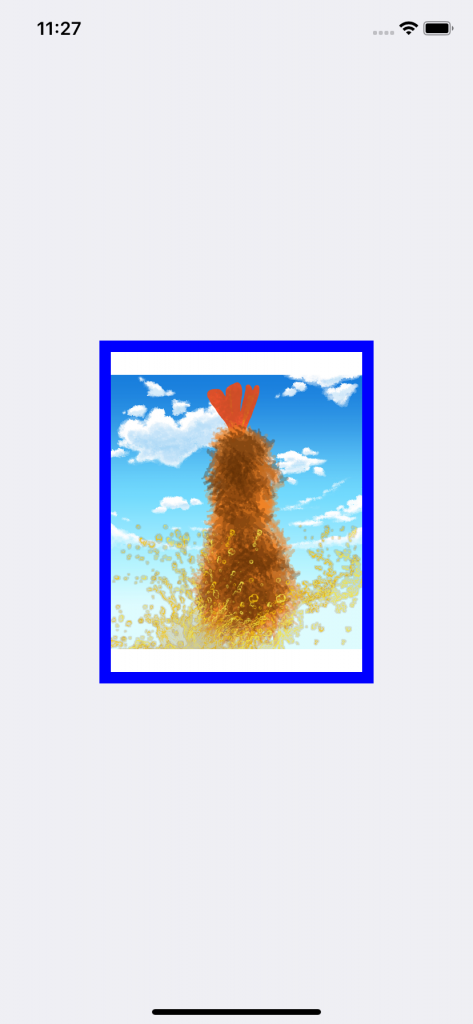
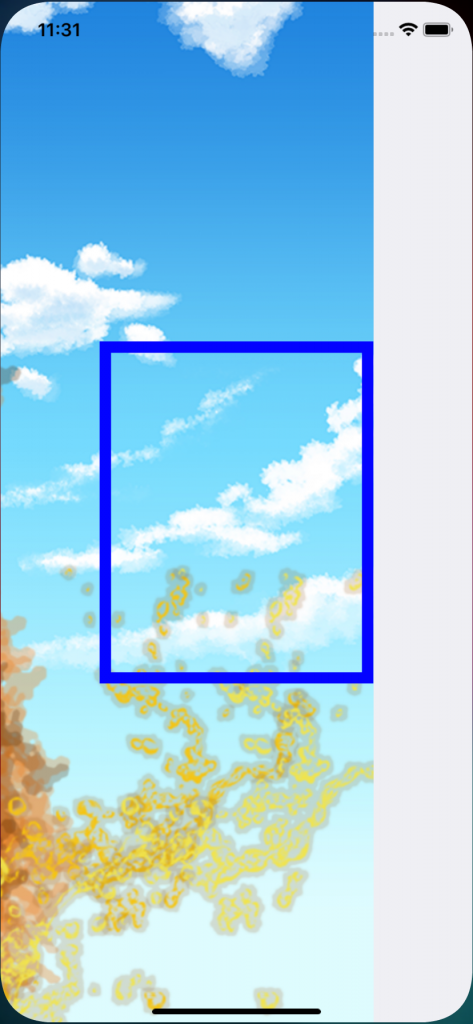
AspectFit
UIImageViewに設定された縦横の制約の短い方に合わせて元画像の比率のまま表示を行います。

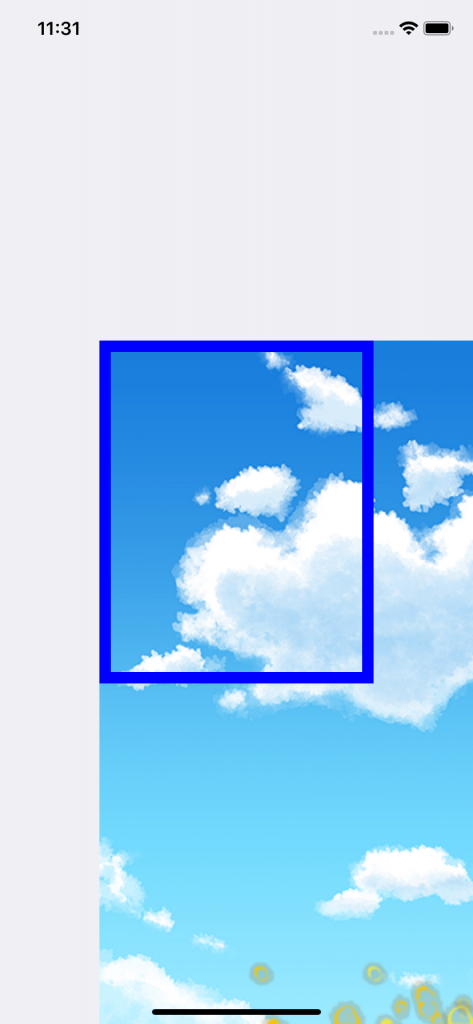
AspectFill
UIImageViewに設定された縦横の制約の長い方に合わせて元画像比率をそのままに表示を行います。

Redraw
draw(_:)の時にリサイズされるみたいですが UIImageViewはdraw(_:)がそもそも呼ばれないらしいのでScale to Fillと同じです

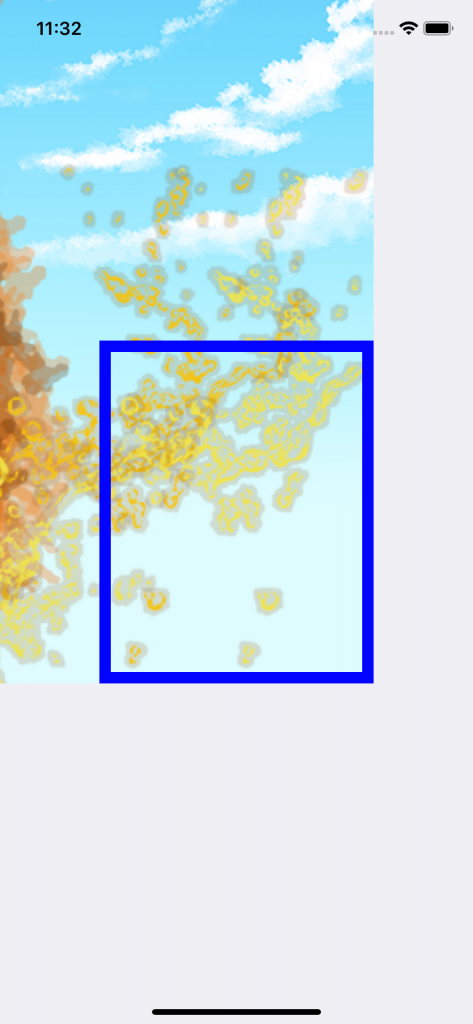
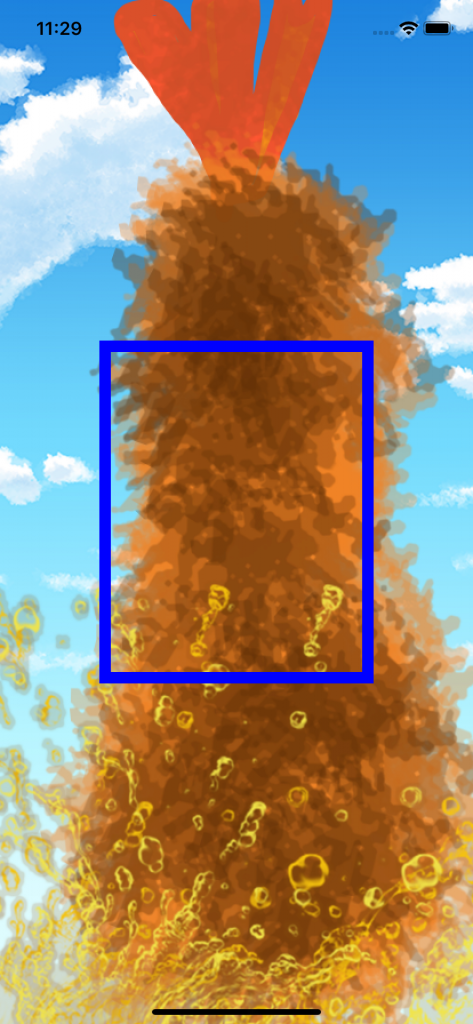
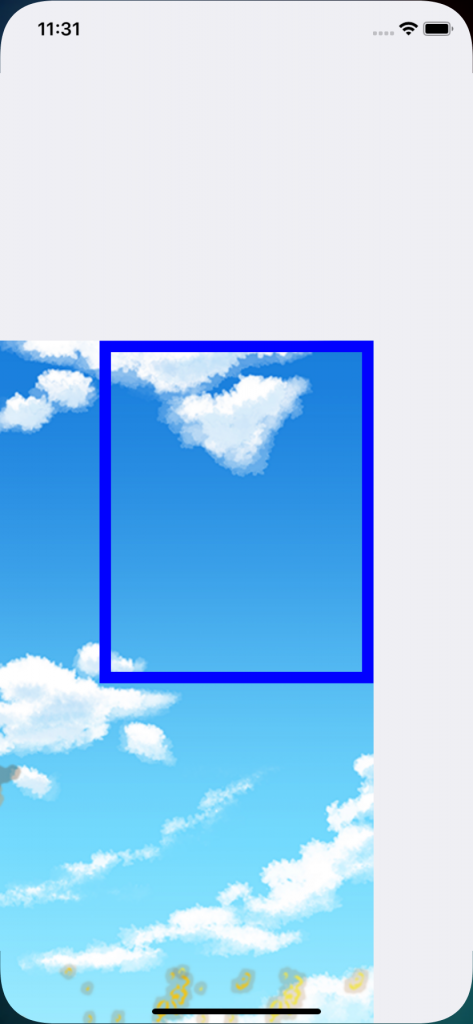
Center
画像の中央をUIImageViewのcenterで表示します。

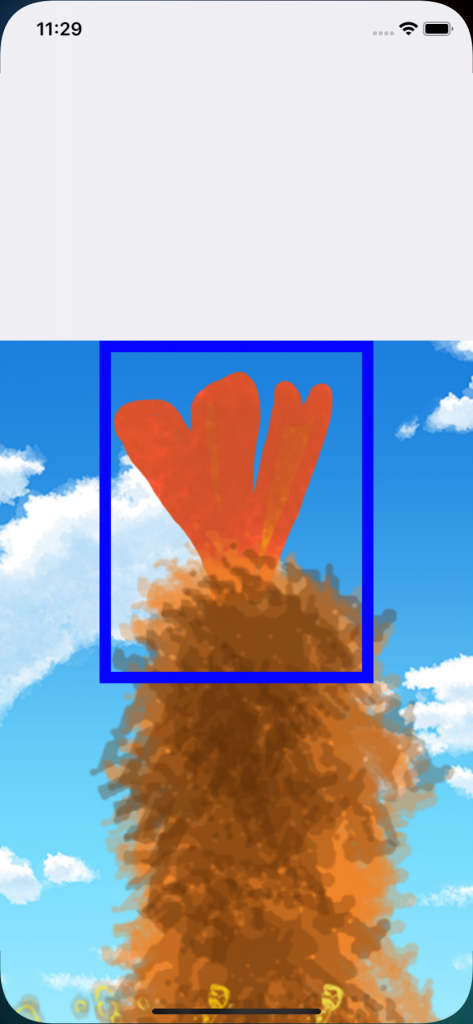
Top
画像の上部をUIImageViewのTopから表示します。

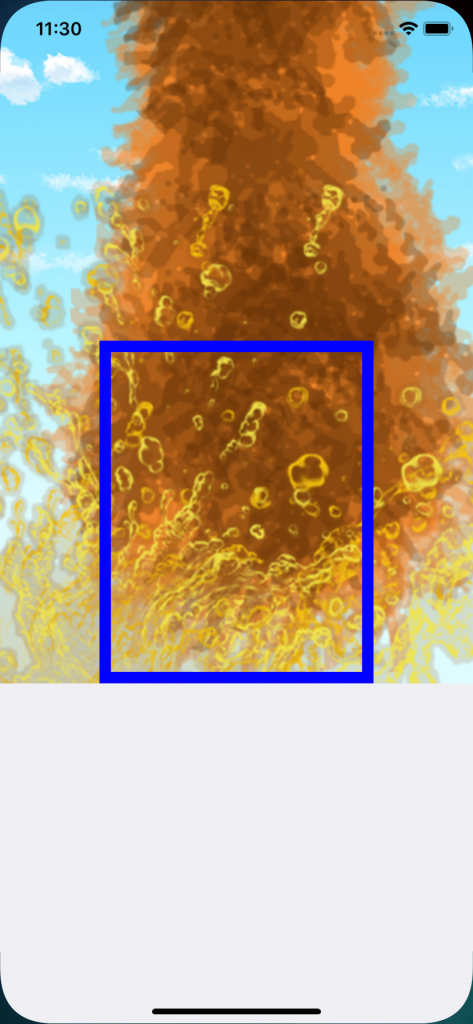
Bottom
画像の下部をUIImageViewのBottonから表示します。

Left
画像の高さの半分の位置で、UIImageViewのLeftに合わせて表示します

Right
画像の高さの半分の位置で、UIImageViewのRightに合わせて表示します

Top Left
画像の左上をUIImageViewのTop Leftから表示します

Top Right
画像の右上をUIImageViewのTop Rightから表示します

Bottom Left
画像の左下をUIImageViewのBotton Leftから表示します

BottomRight
画像の右下をUIImageViewのBotton Rightから表示します