Particleを使ってみる
学生時代に何度か触ったSpriteKitを触るついでに何回か使ったことのあるparticleですが、だいぶ時間が空いてしまったので、どんな風に使うのか思い出すために使ってみました。
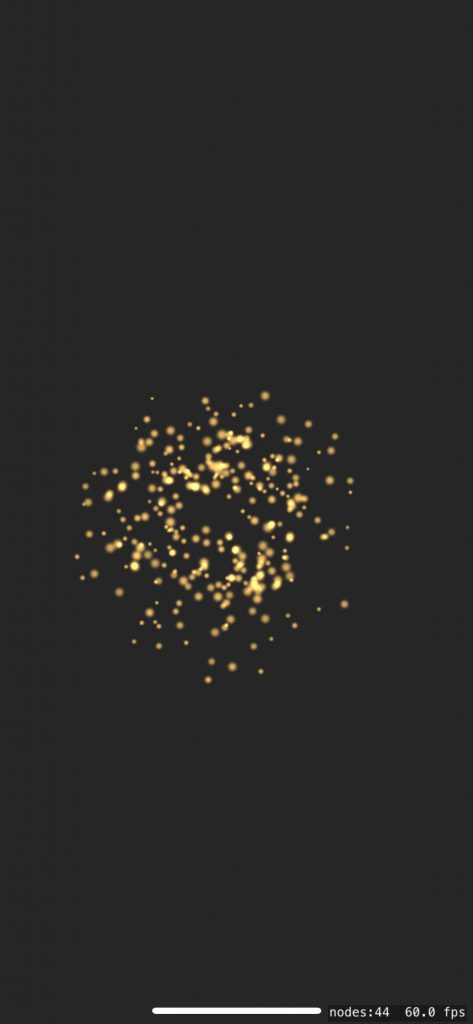
タップした場所にSparkが出るだけのサンプル
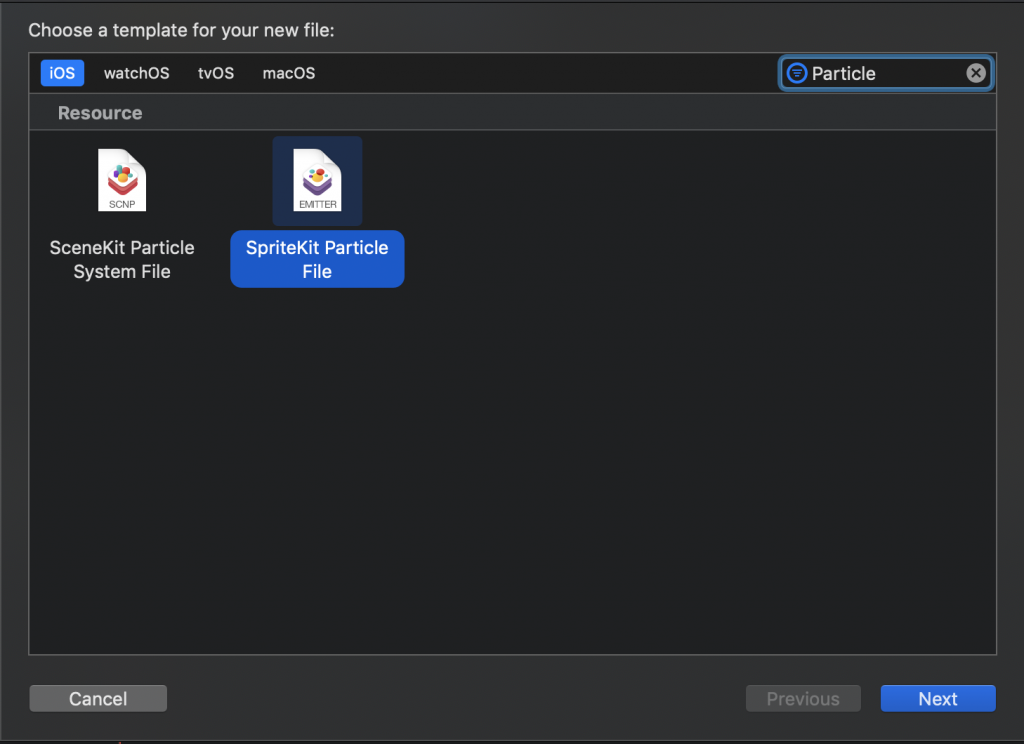
SpriteKit Particle Fileを作成する

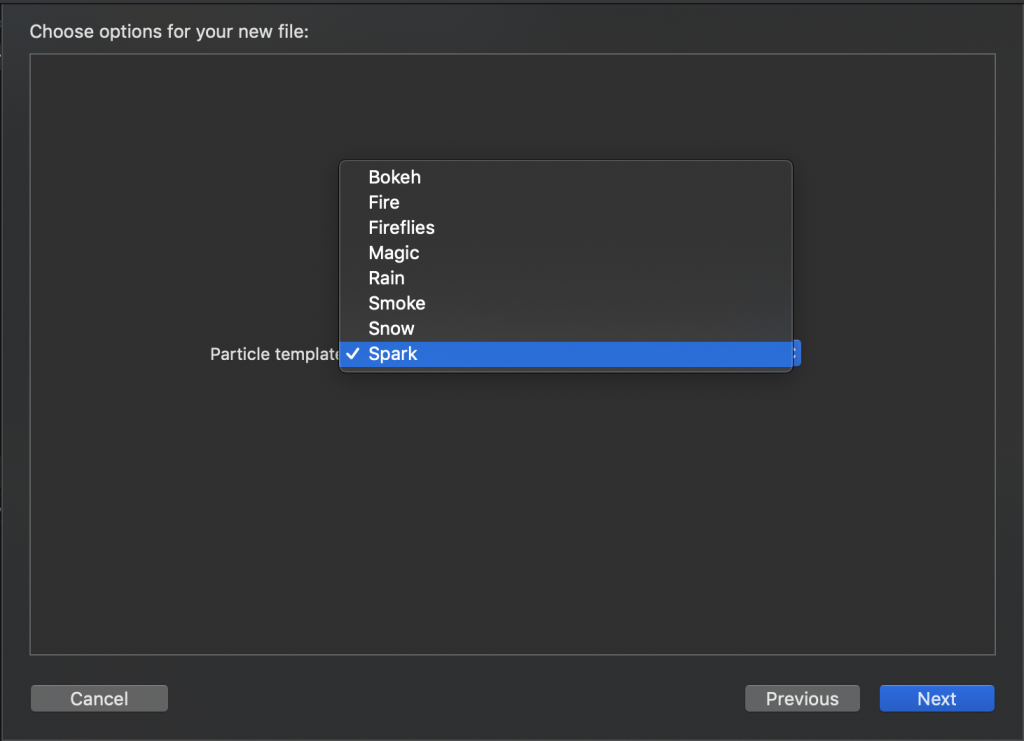
色々ありますが、今回はSparkを使ってみました。Snowとかも綺麗でよかったです!

タップ処理を作る
めっちゃ簡単です!
numParticlesToEmitを設定しないでおくと、パーティクルが止まらずにずっと描画され続けていきます。
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
if let touchPos = touches.first?.previousLocation(in: self){
let spk = SKEmitterNode(fileNamed: "Spark")!
spk.numParticlesToEmit = 300
spk.position = touchPos
self.addChild(spk)
}
}


注意点
1.self.viewで座標をとるとおかしくなる
touchesBeganのポジションを下記のように取得してしまうと、tapした位置にパーティクルが表示されなくなります。
tapLocation = touch!.locationInView(self.view)これは、UIViewの座標系とSKViewの座標系が異なっている為で、UIViewは画面左上が原点なのに対して、SKViewは画面左下が原点になっているためです。
2.Particleは再利用できない
サンプルではタップされるたびにSKEmitterNodeを生成していましたが、SKEmitterNodeをメンバに保持して使いまわそうとしたら下記のようなエラーが出ました。
*** Terminating app due to uncaught exception 'NSInvalidArgumentException', reason: 'Attemped to add a SKNode which already has a parent: <SKEmitterNode> name:'(null)' particleTexture:<SKTexture> 'spark' (64 x 64) position:{-44.083347320556641, 52.571418762207031} accumulatedFrame:{{-44.083000183105469, 52.570999145507812}, {0, 0}}'親Viewが設定済みの場合は再度addSubViewすることができないようです。クラッシュするので気をつけて!