ConstantLayoutちょっと重ねて配置する
ConstantLayoutでViewをちょっと重ねて配置する方法です。
私のやり方が正解かはわかりませんが、苦しんで苦しんでなんとかレイアウトをを作り上げました。ちょっとずらすのが大変でした…
重ねて配置する
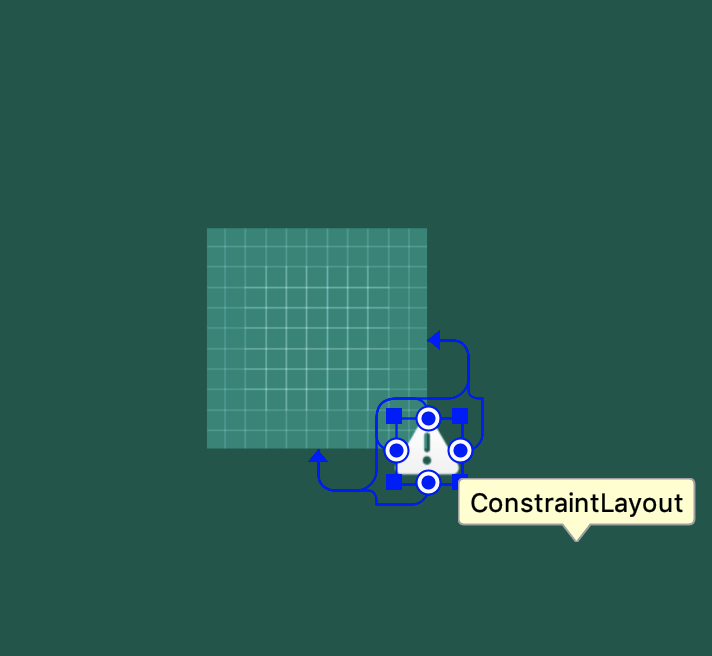
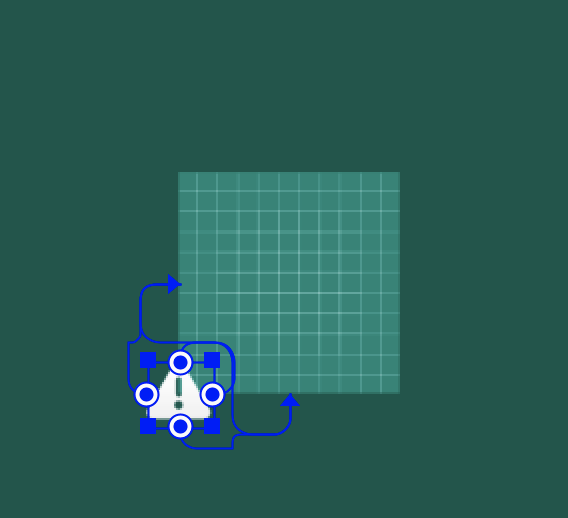
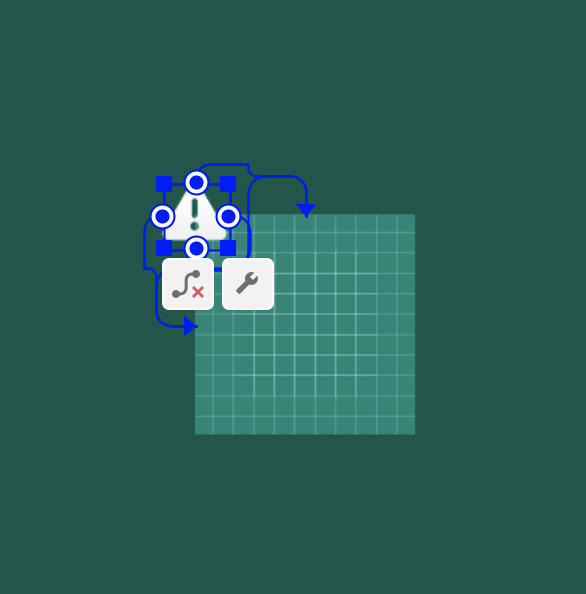
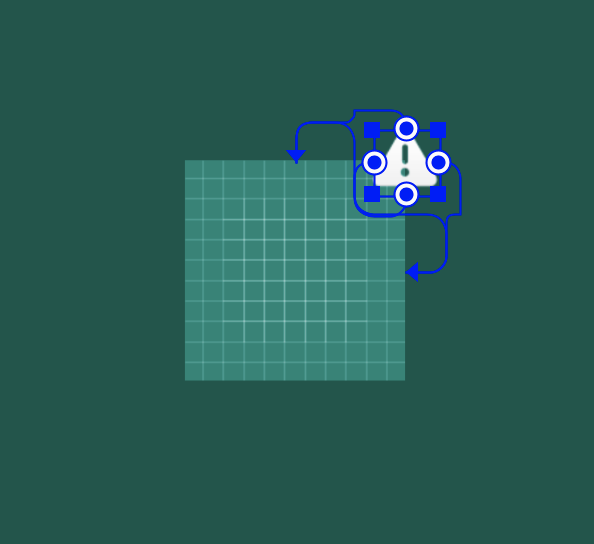
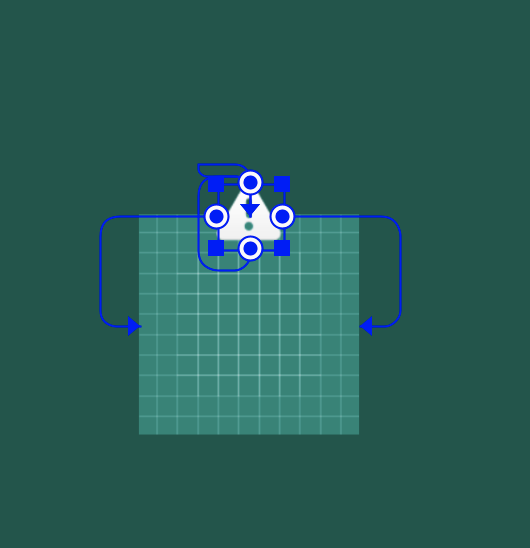
三角の画像を緑の画像に半分だけ載せたいときは、 このように制約をつけます。
上下が下、左右が右

<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/colorPrimaryDark"
tools:context=".MainActivity">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content" app:srcCompat="@drawable/ic_launcher_background"
android:id="@+id/imageView2"
app:layout_constraintEnd_toEndOf="parent"
android:layout_marginEnd="8dp" app:layout_constraintStart_toStartOf="parent"
android:layout_marginStart="8dp" android:layout_marginTop="8dp" app:layout_constraintTop_toTopOf="parent"
android:layout_marginBottom="8dp" app:layout_constraintBottom_toBottomOf="parent"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content" app:srcCompat="@android:drawable/ic_dialog_alert"
android:id="@+id/imageView3"
app:layout_constraintEnd_toEndOf="@+id/imageView2"
android:layout_marginEnd="8dp" app:layout_constraintStart_toEndOf="@+id/imageView2"
android:layout_marginStart="8dp" android:layout_marginTop="8dp"
app:layout_constraintTop_toBottomOf="@+id/imageView2"
app:layout_constraintBottom_toBottomOf="@+id/imageView2"/>
</android.support.constraint.ConstraintLayout>上下が下、左右が左

上下が上、左右が左

上下が上、左右が右

上下が上、左が左、右が右

ちょっとずらす
簡単な重ねてずらすのなら簡単なんですが、はみ出すピクセルを指定されていると面倒です。
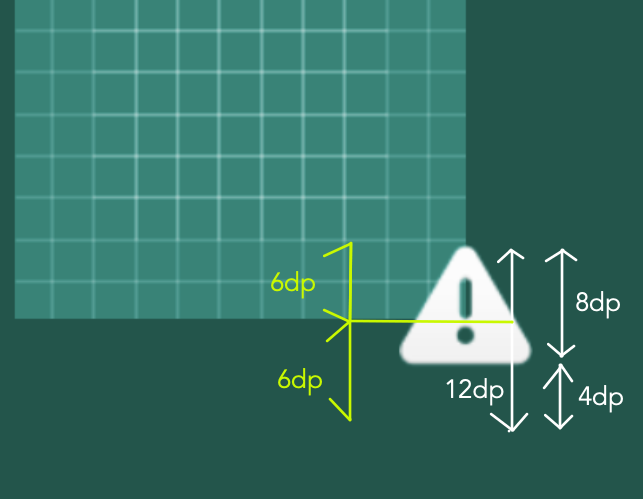
三角マークは8dp:8dpの画像ですが、下にはみ出すdpを2dpにするというデザインを実装するときハマりました。
結論から言うとpaddingを使うことによってレイアウトを実現しました。

bottomに4dpのパディングを設定して2px上に設定することができました。
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/colorPrimaryDark"
tools:context=".MainActivity">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content" app:srcCompat="@drawable/ic_launcher_background"
android:id="@+id/imageView2"
app:layout_constraintEnd_toEndOf="parent"
android:layout_marginEnd="8dp" app:layout_constraintStart_toStartOf="parent"
android:layout_marginStart="8dp" android:layout_marginTop="8dp" app:layout_constraintTop_toTopOf="parent"
android:layout_marginBottom="8dp" app:layout_constraintBottom_toBottomOf="parent"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content" app:srcCompat="@android:drawable/ic_dialog_alert"
android:id="@+id/imageView3"
android:paddingBottom="4dp"
app:layout_constraintEnd_toEndOf="@+id/imageView2" android:layout_marginEnd="8dp"
app:layout_constraintStart_toEndOf="@+id/imageView2" android:layout_marginStart="8dp"
app:layout_constraintTop_toBottomOf="@+id/imageView2"
app:layout_constraintBottom_toBottomOf="@+id/imageView2"/>
</android.support.constraint.ConstraintLayout>