ConstaltLayoutで%指定する
はじめに
Androidで%指定をしたいときの話です。
ConstantLayoutを使うと簡単に%指定で、Viewからの距離を計算することができました。
割合表示は縦と横
Viewの大きさがwarp_compatまたはfixedになっていて、上下、左右どちらかの組みができている場合にbiasを設定して割合表示をすることができます。
縦
縦で%表示をしたいときは、上下の制約をつけます。制約がついているとlayout_constraintVertical_biasが設定できるようになります。
値は0から1までで0.01が1パーセントです。0は画面の上部です
layout_constraintVertical_bias="0.5"横
横で%指定したいときは、左右の制約をつけます。制約がついているとlayout_constraintHorizontal_biasが設定できるようになります。
値は0から1までで0.01が1パーセントです。0は画面の左側です。
layout_constraintHorizontal_bias="0.5"試してみる
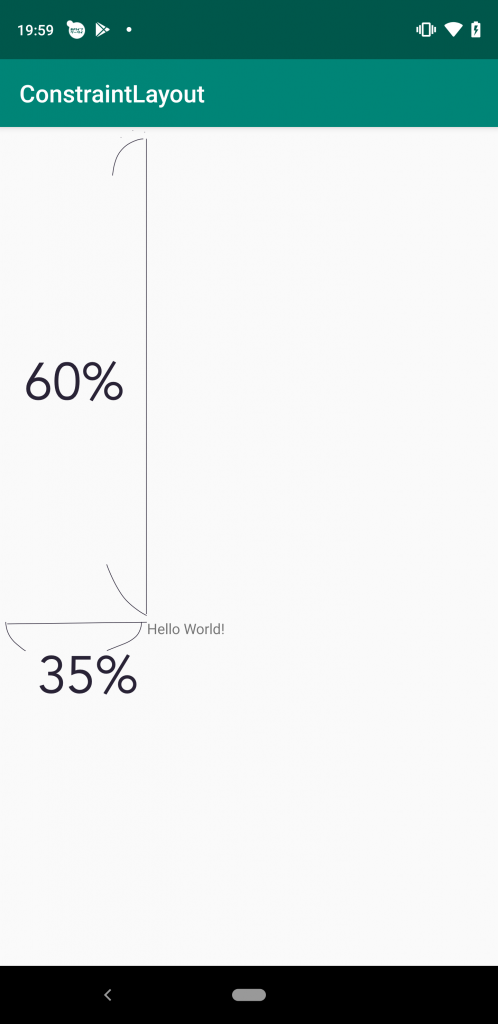
プロジェクト生成時にデフォルトで作成されるHello Worldのラベルを割合指定をして配置してみます。
ソースコード
左から35%、上から60%で指定してみました。
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintHorizontal_bias="0.35"
app:layout_constraintVertical_bias="0.6"
/>
</android.support.constraint.ConstraintLayout>スクリーンショットで撮った画面です。こんな感じで割合表示できました!