アクセシビリティのさらに大きな文字に対応する
はじめに
iOSのネイティブアプリやReact Nativeはアクセシビリティのさらに大きな文字を設定するとフォントサイズが自動的に変更されるが、自作のUILabelの文字は設定をしないと変化してくれない。
Androidでフォントの設定を行うと自動でフォントサイズが変わってくれるのでiOSでも同じ実装をしてくれと依頼を受けるのはおそらく私だけではないはず。
コード
UILabelに対してコメントアウト部分の設定をしてやるとアプリの文字サイズに変更依存して変更されるようになります。
class ViewController: UIViewController {
@IBOutlet weak var label: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
//端末の文字サイズに変える設定
label.font = UIFont.preferredFont(forTextStyle: .body)
label.adjustsFontForContentSizeCategory = true
}
}すべてのLabelに設定する
appearanceを使うと一括設定ができる!
UILabel.appearance().font = UIFont.preferredFont(forTextStyle: .body)
UILabel.appearance().adjustsFontForContentSizeCategory = true表示を見比べる
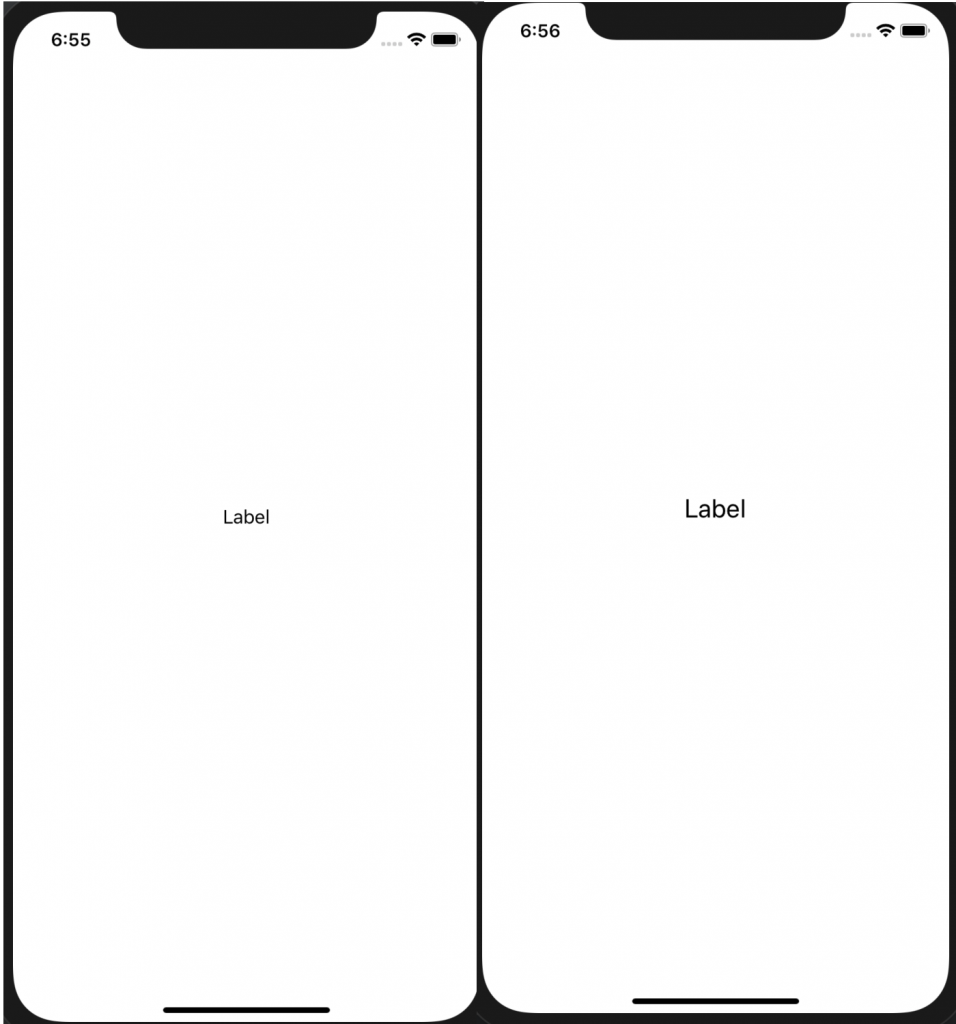
元のラベルが小さいのでわかりにくいですが、左が通常表示を行なった際のLabelで右がさらに大きな文字で文字サイズを変更した際のスクリーンショットです。

さらに大きな文字画面表示方法
設定 -> 一般 -> アクセシビリティ -> さらに大きな文字
