WordPressにCSSを追加しようとしてハマった
WordPressでブログを初めて2ヶ月くらいが経ちました。
WordPressの基本的な使い方はわかってきたので、CSSで一部を変えてみようと思いました。
とわいえCSSもあまり理解していないので、パク…参考にできるサイトがないかと探したところすごい良いサイトを見つけました。
cssをお借りしました。
CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選
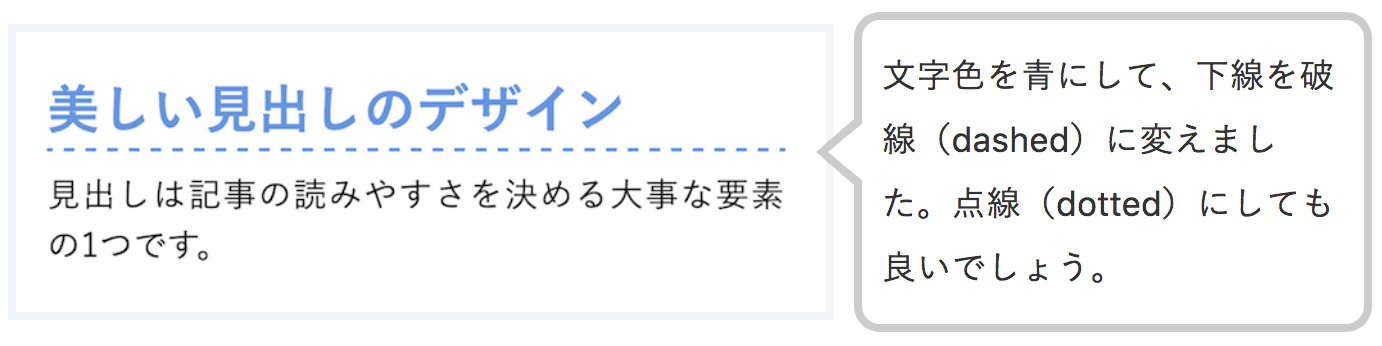
たくさんCSSがあって迷ったのですが、点線が気に入り下記のコードを使わせてもらうことにしました。
h1 {
color: #6594e0;/*文字色*/
border-bottom: dashed 2px #6594e0;
/*線の種類(点線)2px 線色*/
}このような見た目になれば成功です。でもそう簡単にはいかないんです..
CSSをWordPressに書く
WordPressで見た目を変える方法は2つあるそうです。
1.テーマで設定されているCSSを直接いじる
2.追加CSSで設定をする
私は1の方法で直接書き換えてしまおうと思っていたのですが、まずこれがよくわかりませんでした。
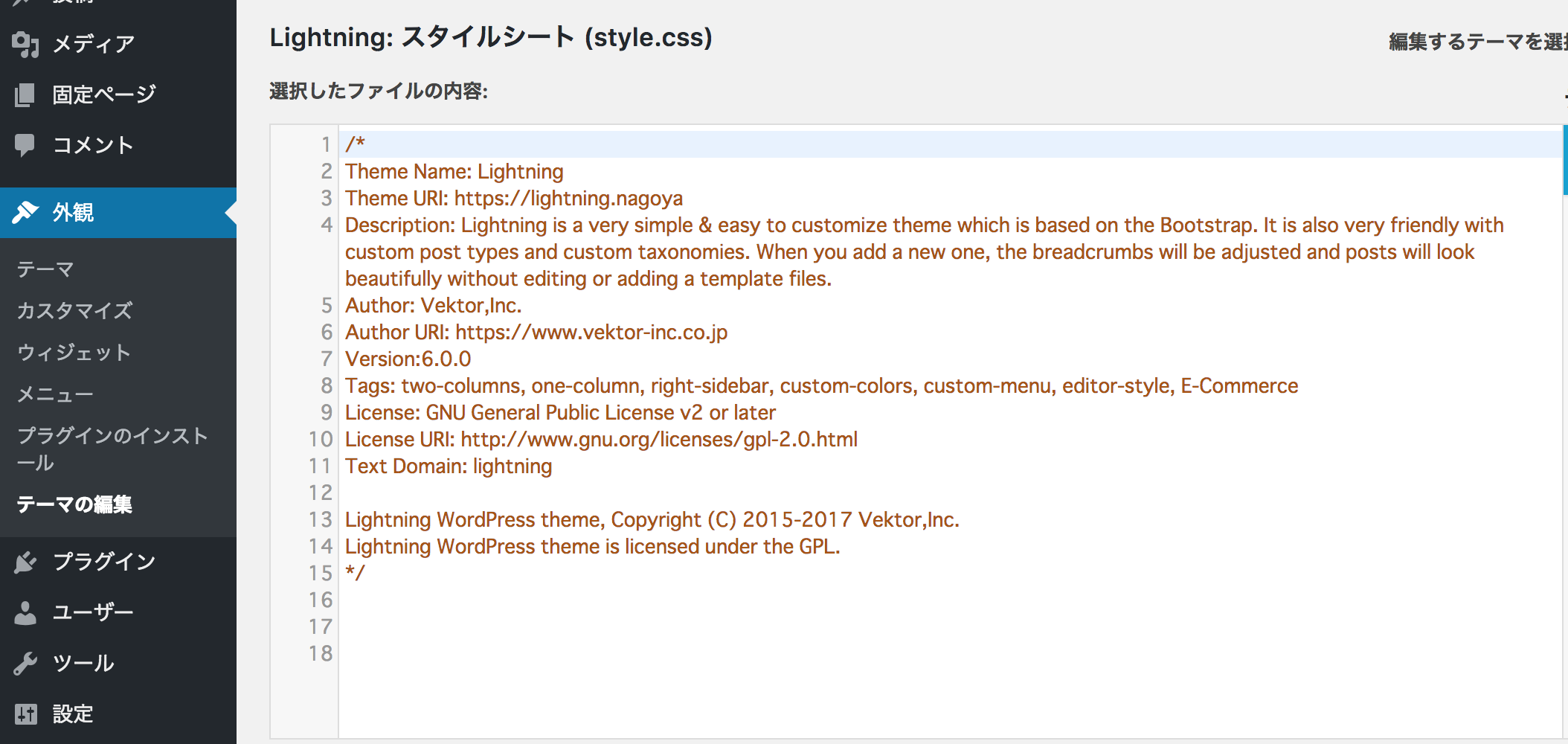
外観 → テーマの編集 → スタイルシート
にCSSがあるっぽいのですが、みてみるとコメントしかありませんでした。
調べてみると直接書き換えるのはやばい!やめろ!といろんなサイトで警告されていたので直接書き換えるのは諦めました。
スクショとっておきました。本当にコメントしかないです。もしかしたらここじゃないのかも?

本題:追加CSSに書く!
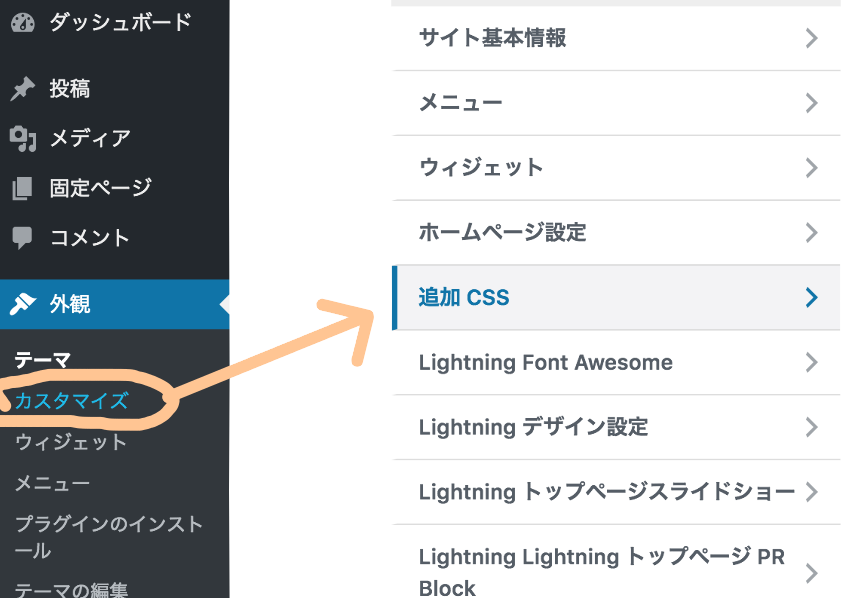
追加CSSへたどり着く方法は、
外観 → カスタマイズ → 追加CSS
この手順でいけます。

追加CSSを開くとエディタが出てくるのでそこに先ほどのコードを記述しました。
h3タグに適応


なんかいます。
みてわかる通り緑の何者かが残ってしまっています。こいつの消し方が本当にわからなかった。
サルワカさんのサイトを参考に下線について調べてみました。
とえば、いちばん無難な下線を引くことができる
text-decoration: underline;をこの中に入れてみましょう。

text-decoration: underline;この1行を追加してみたら下線が追加されました。つまり緑の線はunderlineではない…
じゃあなんなのか…
解決方法
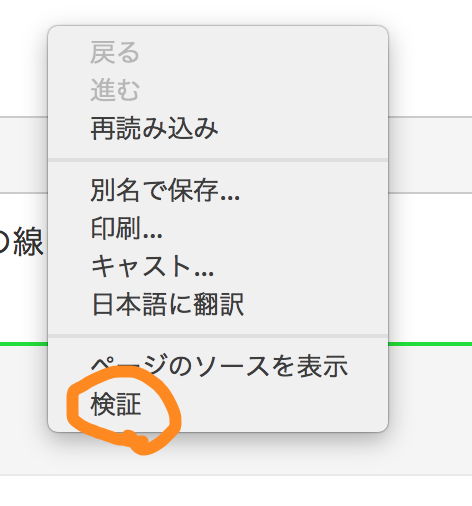
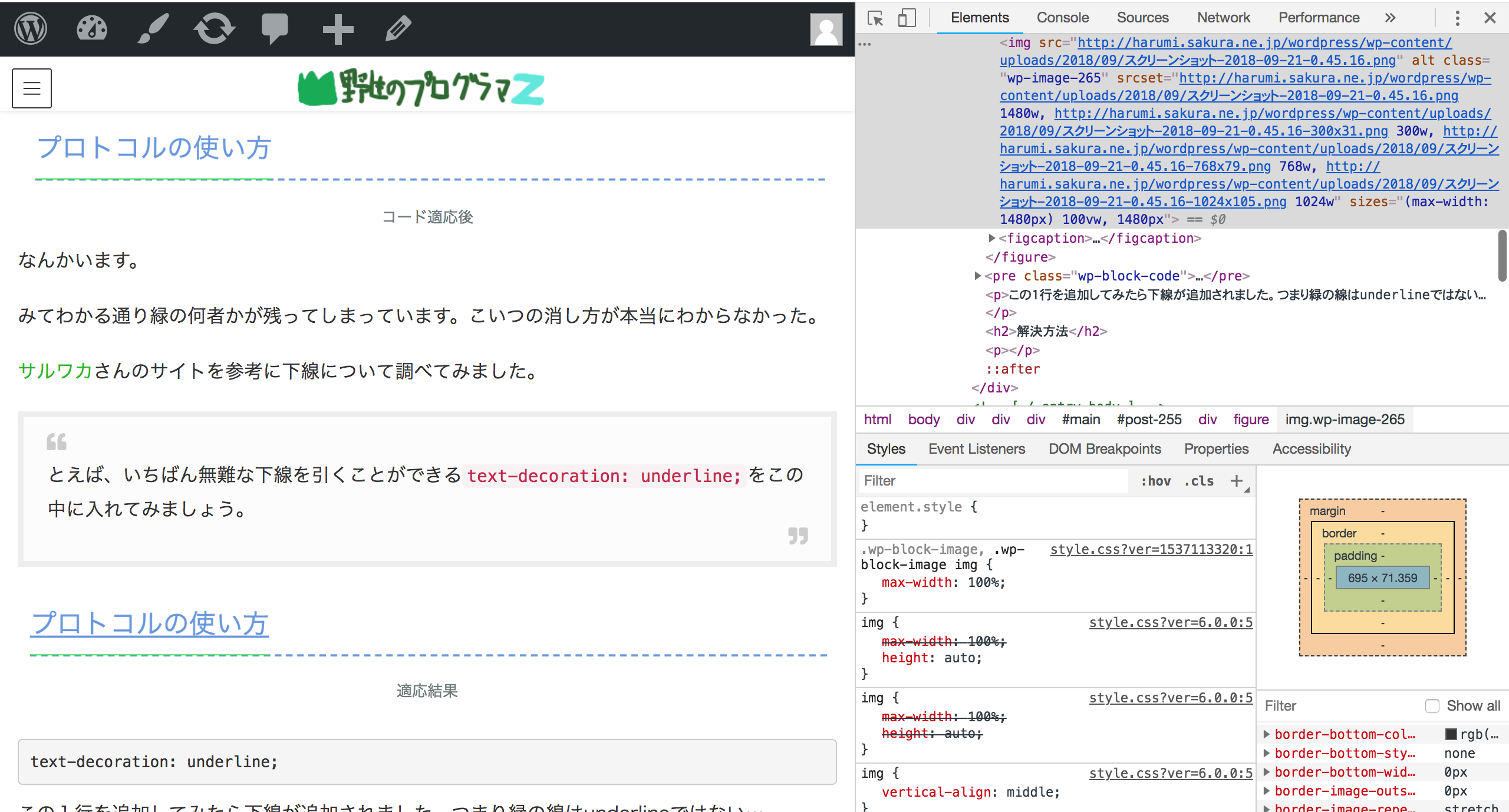
Google Chromeには検証という機能があります。右クリックすると出てくるはずです。

Webページ上で右クリック
すると、右半分にHTMLのコードが表示されます。

カーソルを動かすとHTMLがどの部分を指しているのかわかるので、みたい部分をクリックします。
クリックした部分のCSSが画像右下になります。
CSSのチェックマークをぽちぽち消していったところposition: relativeのチェックをはずすことで緑の下線が消えてくれることがわかりました。

Position: について調べてみると要素の説明が見つかりました。
static
HTMLクイックリファレンス
特に配置方法を指定しません。この値のときには、top、bottom、left、rightは適用されません。これが初期値です。
relative
相対位置への配置となります。positionプロパティでstaticを指定した場合に表示される位置が基準位置となります。
absolute
絶対位置への配置となります。親ボックスにpositionプロパティのstatic以外の値が指定されている場合には、親ボックスの左上が基準位置となります。親ボックスにpositionプロパティのstatic以外の値が指定されていない場合には、ウィンドウ全体の左上が基準位置となります。
fixed
絶対位置への配置となるのはabsoluteと同じですが、スクロールしても位置が固定されたままとなります。
最終的に
position:staticを指定して無事下線が消えて予想どうりに表示させることができました。コードはこんな感じ
h3{
position: static;
color: #6594e0;/*文字色*/
border-bottom: dashed 2px #6594e0;
/*線の種類(点線)2px 線色*/
}
知っている人からしたらすごく簡単なことなのでしょうが、Web系の知識を知らない素人の私はすっごく悩みました。
おわり