Pepperにアニメーションさせる
ペッパーにアニメーションをさせてみます。ペッパーにアニメーションをさせには0から自分でアニメーションを作成することもできるが、なかなかに難しいらしい。私は作ったことがありませんがpepperの勉強会に参加した際プロでも難しいので一般的には既存のアニメーションをインポートして使うのが良いとのことでした。
※プロジェクトの初期化については下記の記事を参考にしてください
PepperがHello Worldするまで
アニメーションのインポート
ペッパーをアニメーションさせるためにまず動きのモーションをインポートしてみます。
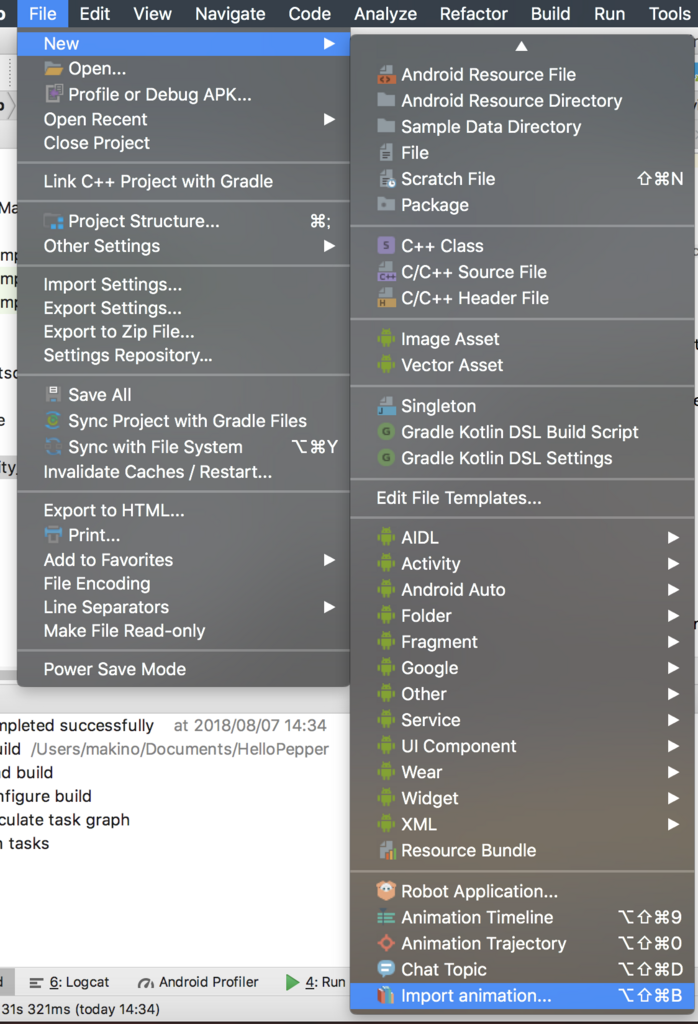
File →New→Import Animation…の順に選択します

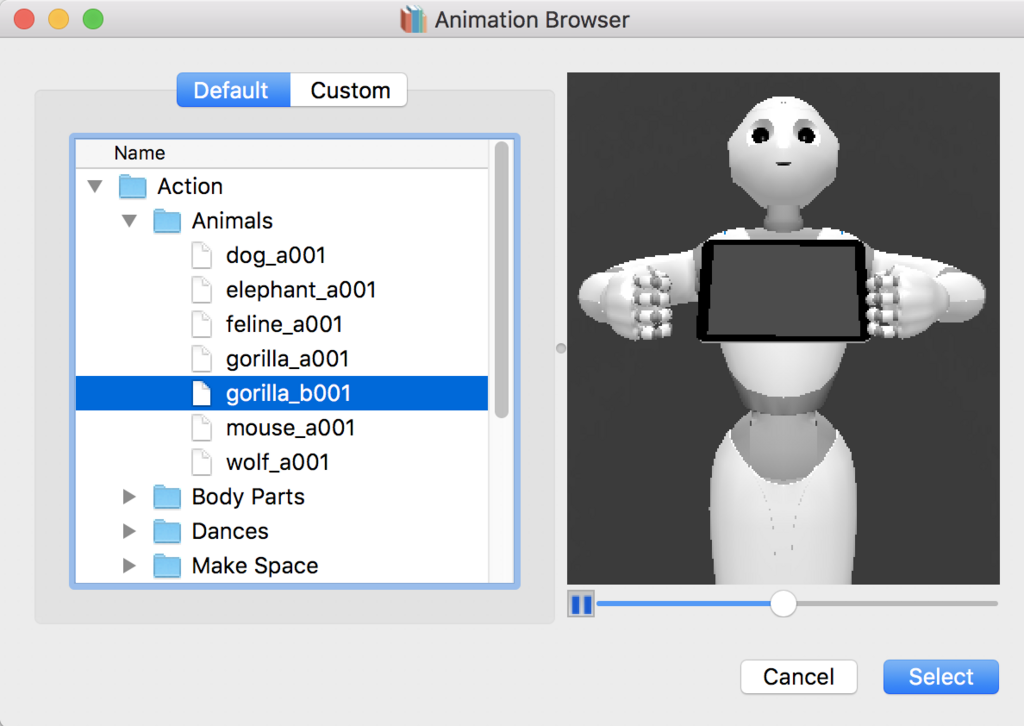
今回はテンプレートで用意されているゴリラのモーションを使ってみることにしました。いろんな動きがフォルダわけされて用意してあるので好きな動きをえらんでみてください。

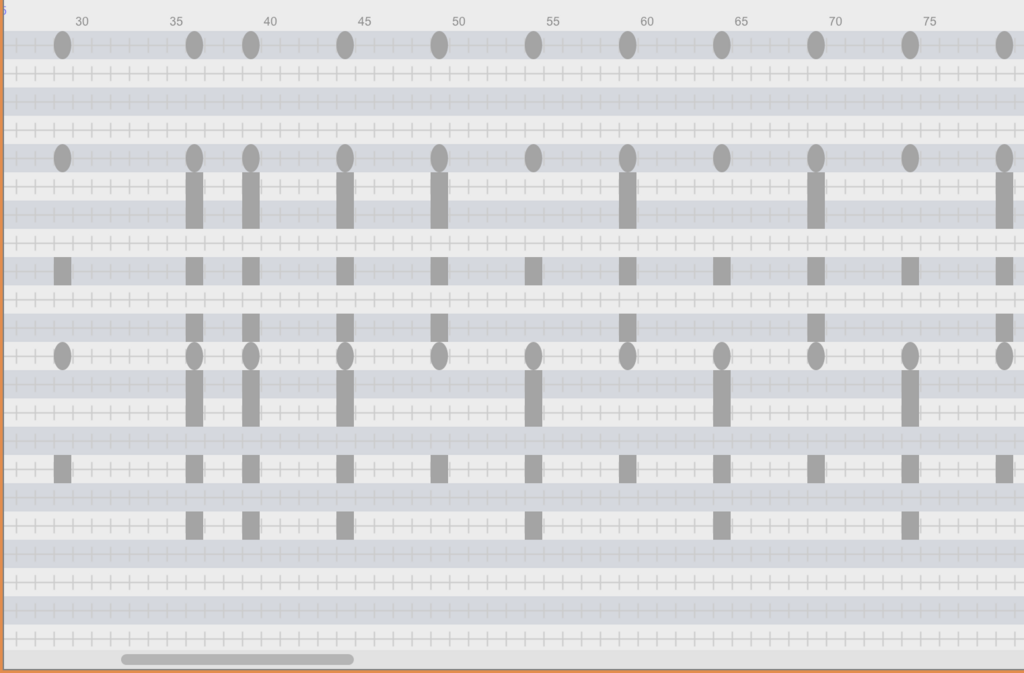
インポートしたモーションの中身を見てみたところ下記の画像のようになっていました。フレームごとにどの部位を動かすかを決めていくようです。慣れてきたら触ってみたいですが自分で作るのはなかなか大変そう..

コード
//メンバ変数
Private Animate animate
//onRobotFocusGained()の中
Animation animation = AnimationBuilder.with(qiContext) .withResources(R.raw.gorilla_b001) .build(); animate = AnimateBuilder.with(qiContext) .withAnimation(animation) .build(); animate.async().run();
少しわかりにくくなってしまいましたがメンバ変数としてanimateを宣言します。あとはonRobotFocusGained()の中に書くだけです。
上記のコードを記述するだけでペッパーにアニメーションをさせることができます。また、Animationにはリスナーが用意されていて、アニメーションがスタートした時に呼び出ばれます。
animate.addOnStartedListener(new Animate.OnStartedListener() {
@Override
public void onStarted() {
//アニメーションがスタートした際にやりたい処理
Log.i("hoge", "start");
}
});