Xcode3Dモデル読み込みと表示
ARkitを使ってiosアプリを作る際、3Dデータを読み込むことが必要になるがそこで少しつまづいたのでメモ。
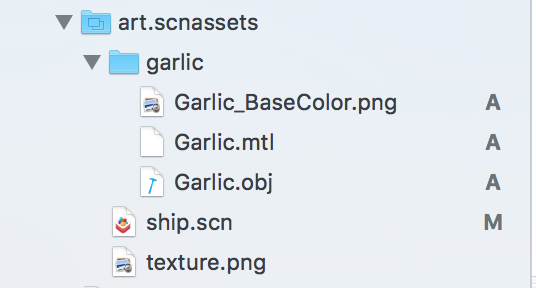
art.scenassetsにデータフォルダを入れる
読み込む3Dモデルのデータをart.scnassetsに入れておきます。デフォルトではship.scnとtexture.pngが入っているはず。

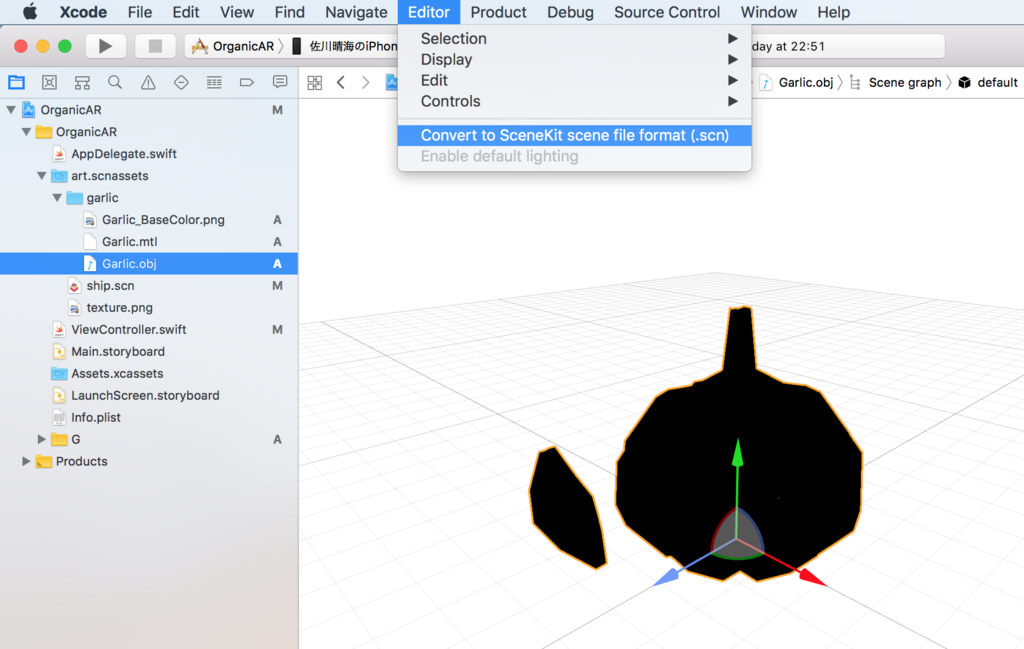
scnファイルへの変換

objファイルはそののままの状態では使えないので上記の方法でscnファイルに変換します。今回はobjファイルを使いましたが他の形式でも変換できそうでした。
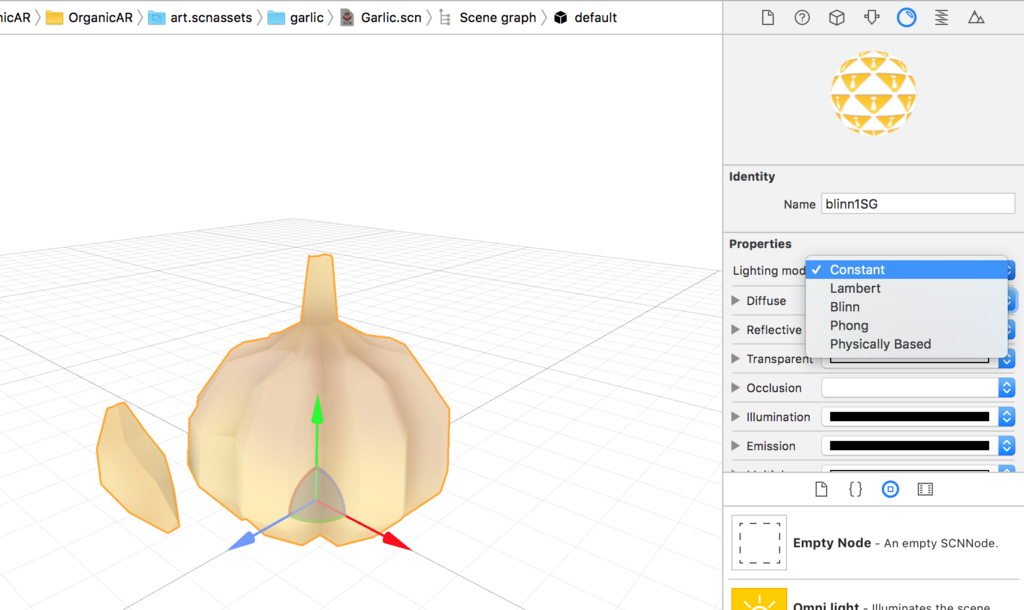
マテリアルの設定

Lighting modelが初期状態ではPhysically Basedに設定されているので他の値に変更するとモデルに設定されているテクスチャが綺麗に見えます。

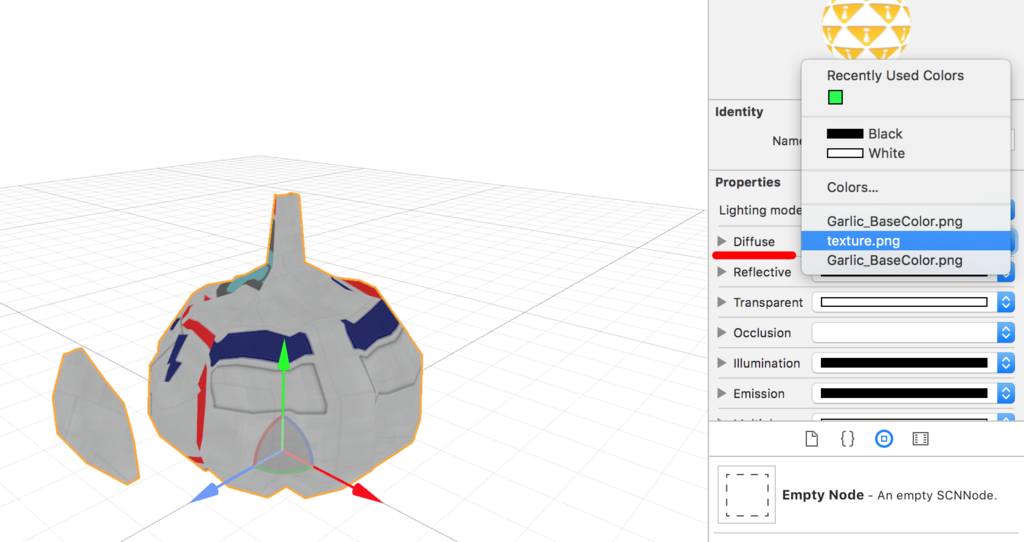
テクスチャ自体はDiffuseで設定されているので、その中を変更すればモデルに適用されているテクスチャが変更されます。上記はデフォルトで入っているテクスチャを設定した例です。
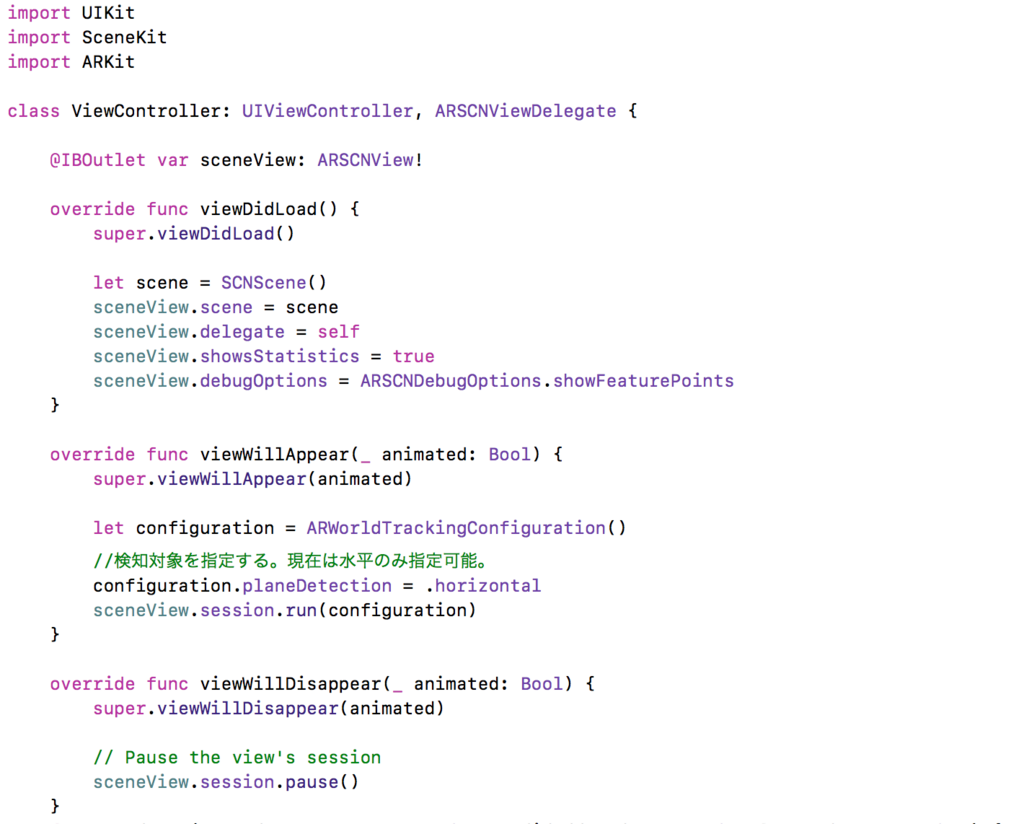
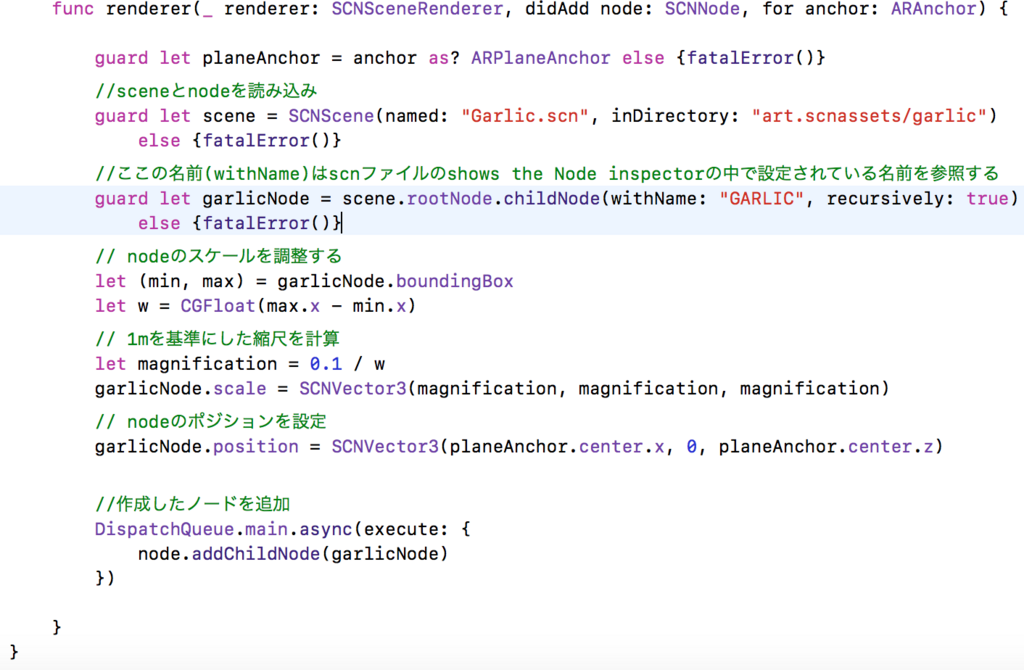
ハマっていたところのコード

こんな感じで書きます。
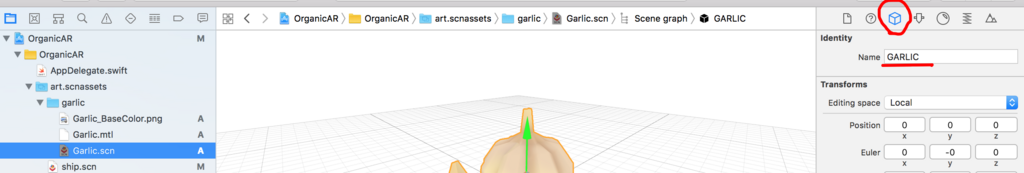
で、今回ハマったのがchildNodeのwithNameの部分です。ここがどこで指定しているのか全然わからずかなり時間を無駄にしてしまいました。今回はわかりやすくするため“GARLIC”という全て大文字で記述しています。
Xcodeで3Dモデルを扱っている人にとってはおそらく常識すぎて私の見た限りではここを詳しく解説しているサイトはありませんでした。私と同じところでつまづく方の力になれれば幸いです。
コード全文